谁能告诉我这是什么回事!!急急
0

谁能高告诉我这是什么回事!!h5的video标签在了谷歌浏览器上没问题,可是放到微信里面就有不问题了不能自适应全屏了,微信的内核怎么那么奇怪,我有去网上找别人的解决方法,可是我试了也没用啊!!!
下面效果图:



最后这张是我网上找别人说的解决方法,可是我试了也不行
问题补充:

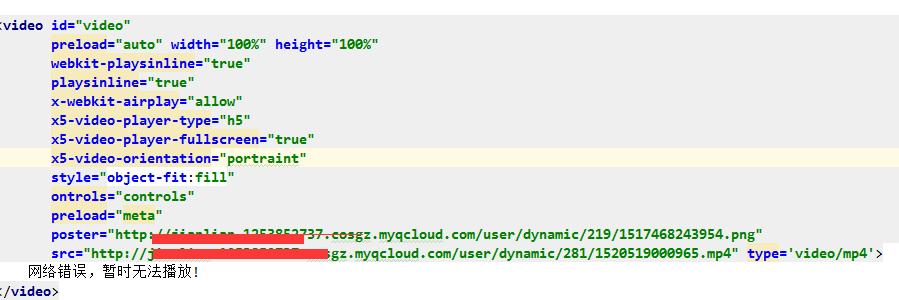
这是H5代码
最佳答案
0
建议试试设置为固定宽度
收获园豆:10
d但是设置为固定高度不能自适应各种手机了啊
@为梦想而奋斗啊: 视频的实际尺寸是多少?
@dudu: 别管视频尺寸多少 ,反正要适应所有手机
@为梦想而奋斗啊: 年轻人说话就是狂
@~扎克伯格: 好吧了,随便了
@为梦想而奋斗啊: 试试 video.js ,参考 video.js--很赞的H5视频播放库
其他回答(1)
0
自己解决,用jq设置高度就行了











建议贴出对应的前端代码
– dudu 7年前@dudu: ok
– 为梦想而奋斗啊 7年前