asp.net web page WebGrid分类显示问题
0

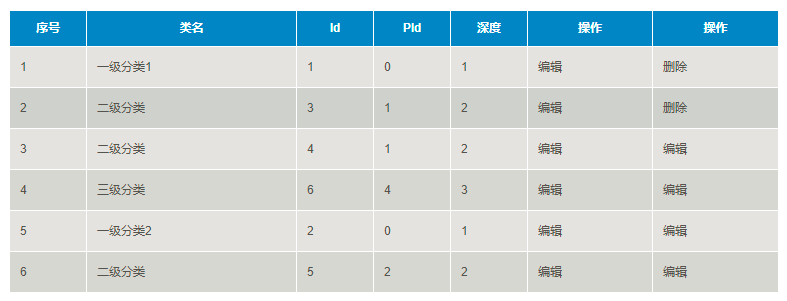
请问一下如何写一个方法使分类在 WebGrid 中这样排序显示:父级分类后面显示子分类。(就像TreeView那样,只不过呢我是用在WebGrid)最终效果如图:

问题补充:
@{ var db = Database.Open("rcdb") ; var selectCommand = "SELECT * FROM City ORDER BY Id"; var searchTerm = ""; if(!Request.QueryString["searchTitle"].IsEmpty() ) { selectCommand = "SELECT * FROM City WHERE Name LIKE @0"; searchTerm = "%" + Request["searchTitle"] + "%"; } var selectedData = db.Query(selectCommand, searchTerm); var grid = new WebGrid(source: selectedData, rowsPerPage: 20); }
最佳答案
0
//下拉导航列表方法
@helper GetChildMenu(int menuId, List<dynamic> menuList)
{
var childMenuList = menuList.Where(p => p.PId == menuId).ToList();
foreach (var childMenu in childMenuList)
{
int depth2 = @childMenu.Depth + 1;
<option value="@childMenu.Id-@depth2">
@for (int i = 1; i < childMenu.Depth; i++)
{@:-
}@childMenu.Name</option>@GetChildMenu(childMenu.Id, menuList)
}
}
//商品分类下拉导航列表
@helper NavGoodsCategory()
{
var db = Database.Open("rcdb");
List<dynamic> menuList = db.Query("Select * From GoodsCategory ORDER BY Id").ToList();
@GetChildMenu(0, menuList)
}
没人回答,自己弄了个自定义类似的。
其他回答(1)
0
应该你的sql语句写好了就可以吧。order by。
或者直接操作dt。
收获园豆:5
没那么简单吧,重点是:父级分类后面显示子分类的排序。










