bootstrap datetimepicker相关问题
0

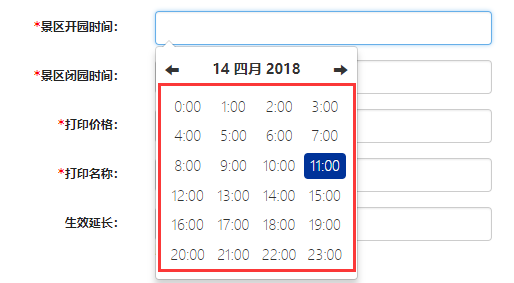
如图

现在我要做的是景区开闭园的时间,只要圈起来的部分,上面的年月日不用显示怎么弄?
求大佬指点迷津
这是HTML代码:
1 <input type="text" value="" class="form-control" id="ticket_stime" />
这是js代码:
1 $('#ticket_stime').datetimepicker({ 2 format: 'hh:ii', 3 language: 'zh-CN', 4 weekStart: 1, 5 todayBtn: false, 6 autoclose: true, 7 todayHighlight: true, 8 startView: 1, 9 minView: 0, 10 maxView: 1, 11 forceParse: true 12 });
最佳答案
0
试试这个设置format: 'HH:mm'
收获园豆:5
这个设置是选完之后在上面的input框显示时分。我现在是想把插件上面的年月日去掉,就是图上那个"14 四月 2018"
@坚果o: 实在不行可以自己写css将之隐藏
其他回答(1)











