img标签中src访问非当前目录下的文件,采用绝对路径,为什么会显示Not allowed to load local resource?

img标签中src访问非当前目录下的文件,采用绝对路径,为什么会显示Not allowed to load local resource?
具体情况如下


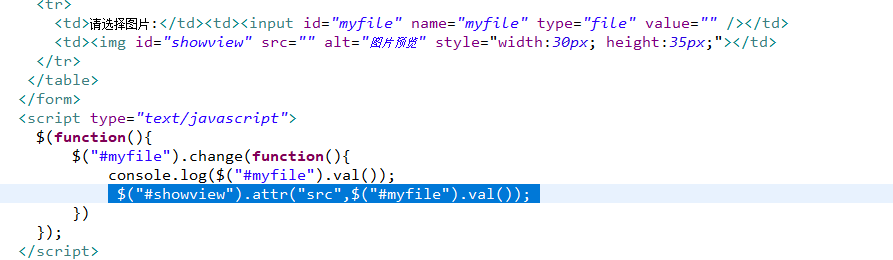
看了下你的代码,是想实现上传图片预览的功能
由于浏览器的安全策略,html5之前是无法获取本地文件的,都是通关flash来实现这个功能
html5添加了FileReader类,可以通过readAsDataURL方法获取图片的dataurl然后预览出来
在项目中为了保持兼容性,一般是上传后再将服务器上该图片的url返回设置到img标签预览
var fr = new FileReader();
var $img = $('.index-bd .bd .img-wrap img').eq(0);
var imgUrl = fr.readAsDataURL(new Blob(['@ViewBag.path'], { type: "text/plain" }));
$img.attr('src', imgUrl);
是这样实现吗?
要相对路径。。。。
要做一个文件上传的预览,不能确认要选择的图片位置,怎么用相对路径……
@糖拌西红柿: 你文件的相对路径好找吧?直接加图片的名称不就是相对路径了?
实在不行的话,直接在后台给你拼接一个路径出来也行了啊。。。
@华临天下: 你无法确认你要选的图片在哪个文件夹下,可能我需要上传的图片在D盘某个文件夹下,第二个可能就是在E盘下某个文件夹下。而且这个代码是要打包放到服务器的,所以也无法确认这个文件的路径……
@糖拌西红柿: 直接甩锅,跟后台说我要相对路径。。。
是file的问题.你用http就行了.
控制台是不报错了,可是为什么我js部分修改了src以后,图片显示不出来?
@糖拌西红柿: 修改src后是会有一个请求的.在网络请求里能看到.要是看不到.说明你改的代码有问题
@吴瑞祥: 有请求,可是页面效果上,就是显示不出来图片……
@糖拌西红柿: 这种一般都是低级错误.慢慢找原因吧.不在边上也没法给你调
@吴瑞祥: 好吧,我再试试
你放在加密文件夹上了?
不是,只是单纯的普通文件上传
1.看你这个编译器,应该要区分大小写的。图片格式的后缀大小写也要注意。(后面是深坑)
2.路劲上尽量不要有英文,图片布存在上锁的文件中(这个可能性极小)
@糖拌西红柿: 图片格式。jpg和JPG png和PNG是不一样的。这个坑以前踩过
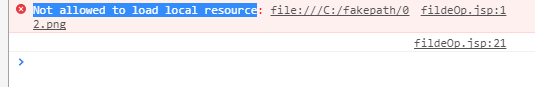
Not allowed to load local resource
翻译成中文是:不允许加载本地资源
用户选择一个文件,然后触发change事件,你读取val ,得到了这个文件的地址。
但是这个地址指向的是用户机器上的本地资源(“file:///。。。”这种),和“非当前目录”没有关系。










