javascript alert()函数的执行顺序问题
0
[待解决问题]


javascript alert()函数的执行顺序问题



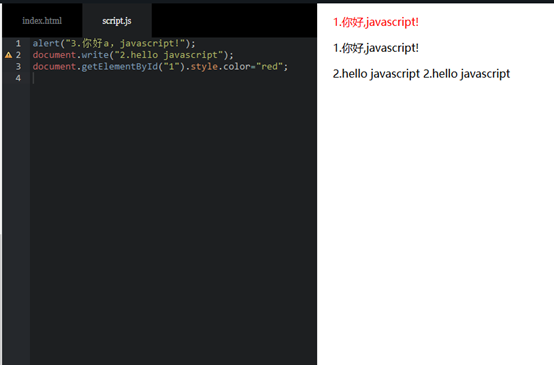
点击确认后,出现下图情况

我想请问一下,代码运行后出现上图情况的原因,也就是script.js里面的代码执行顺序是怎样的?求告知,谢谢~
所有回答(1)
1
按顺序执行,因为这些都是在页面加载完才会执行的, 除非是load加载或是read之类的状态. 否则都是按顺序执行,alert执行完会断一下,知道你点击弹框的确定按钮后 后面的js会继续执行
谢谢,但是,如果按顺序执行的话在我没点弹框的确认按钮时,为什么会出现两个“1.你好,javascript!"呢?这时候不是应该只出现一个“1.你好,javascript!"么?
@java小菜鸡2号: 我刚刚测试了一下,并没有出现2个, 你这个可能是浏览器的问题
@河畔: 嗯嗯,谢谢了,在慕课上运行有这个问题,换成EditPlus就没有这个问题









