bootstrap select 如何绑定数据
0

bootstrap select按如下方式绑定数据,
死活绑定不了,求大侠指导!!
<link href="./css/bootstrap.min.css" rel="stylesheet" /> <link href="./css/bootstrap-select.css" rel="stylesheet" /> <link href="./css/bootstrap-table.min.css" rel="stylesheet" /> <script src="./js/jquery-1.10.2.js"></script> <script src="./js/bootstrap/bootstrap.min.js"></script> <script src="./js/bootstrap/bootstrap-select.js"></script> <script src="./js/bootstrap-table/bootstrap-table.min.js"></script> <script src="./js/bootstrap-table/locale/bootstrap-table-zh-CN.min.js"></script>
var logType = eval(GetLogType()); for (var i = 0; i < logType.length; i++) { var text = logType[i].Name; var value = logType[i].ID; $('#select_search_condition1').append("<option value='" + value + "'>" + text + "</option>"); }; $('#select_search_condition1').selectpicker('refresh');
$('#select_search_condition1').selectpicker('render');
<div class="col-sm-3"> <select class="selectpicker show-tick " id="select_search_condition1" data-live-search="true"> </select> </div>


最佳答案
0
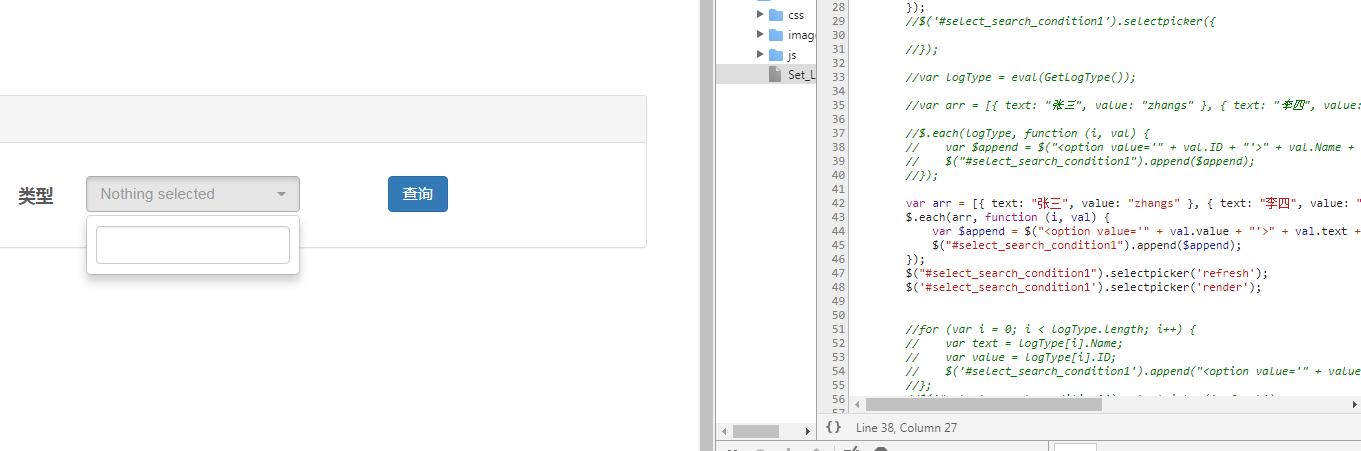
var arr = [{ text: "张三", value: "zhangs" }, { text: "李四", value: "lisi"}];
$.each(arr, function (i, val) {
var $append = $("<option value='" + val.value + "'>" + val.text + "</option>");
$("#Select1").append($append);
});
 你append这个函数追加的是字符串,应该追加元素
你append这个函数追加的是字符串,应该追加元素
收获园豆:40
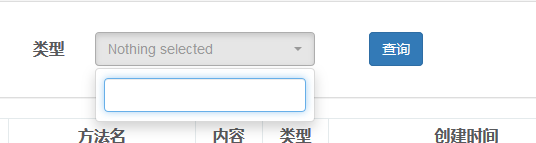
木有用

@Subject15: 你这个方法是在页面加载前调用的吗?最后那两个$('#select_search_condition1').selectpicker('refresh');
$('#select_search_condition1').selectpicker('render');先去掉再试试。
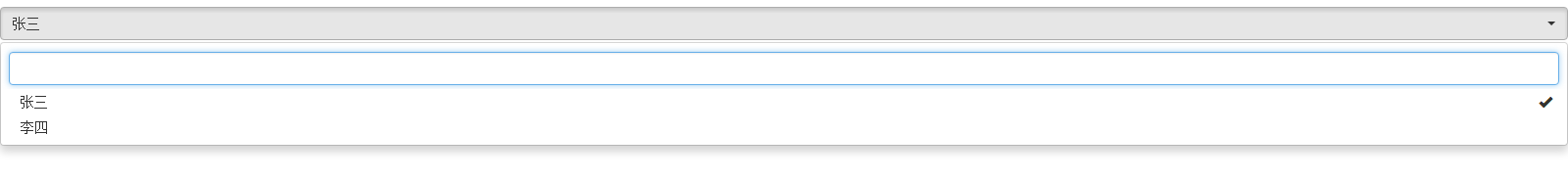
我在我这边就我一段代码就有我截图的效果了。。。
@华临天下: 好的 可以了,谢谢大侠