求大神帮忙???
0

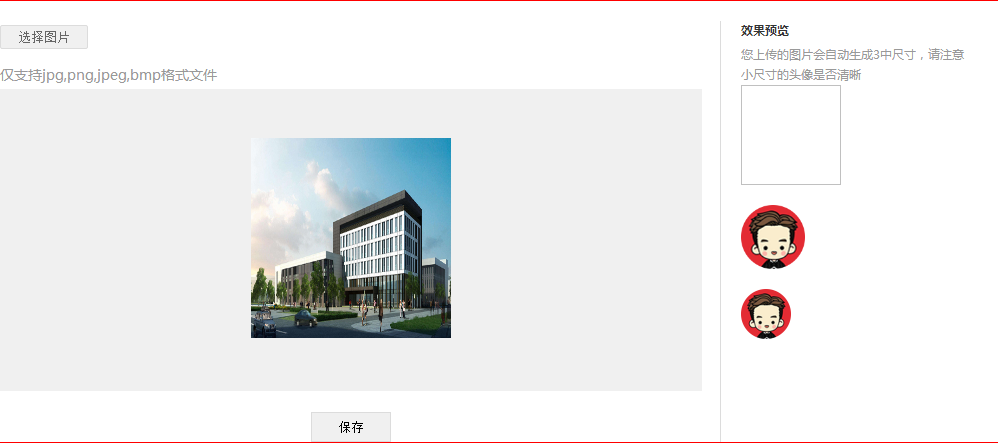
 在前端页面上实现 左边上传图片,左右同步,只是在前端实现这个交互效果
在前端页面上实现 左边上传图片,左右同步,只是在前端实现这个交互效果
最佳答案
1
百度搜索 图片上传回显
用户页面点击上传图片, 选择图片之后, 可以获得图片的值 也就是file控件的值(此时没有上传到服务器, 只是单独的页面上的展示)
你可以拿获得的file控件图片的值, 赋值到你想要展示的其他地方, 具体实现代码 去百度, 一堆解决方案 稍微看一下就知道了
收获园豆:5
但是我点击按钮放到“选择图片”上,右边的效果不会实现
放到“保存”按钮上可以实现,这是为什么?
@疯撩汝心: 你左边图片都可以展示出来, 同样把图片的值赋给右面的img啊
没图没代码, 我怎么猜?
其他回答(1)
0
js或者jq就可以
其实我不知道怎么实现这个效果,就是想请教一下
@疯撩汝心: 点击保存就跳一个js方法里面获取img值,然后改变另外一个img属性值
@tpy: 这个要实现的效果是上传图片右边自动的变为上传的图片,不需要点击保存










