关于bootstrap table 分页渲染问题
0

@GetMapping(value = "/all") @ApiOperation(value = "全部用户信息") public Page<UserInfoOutput> getUserAll(Integer pageNum,Integer pageSize) { return userService.getUserAll(pageNum,pageSize); } }
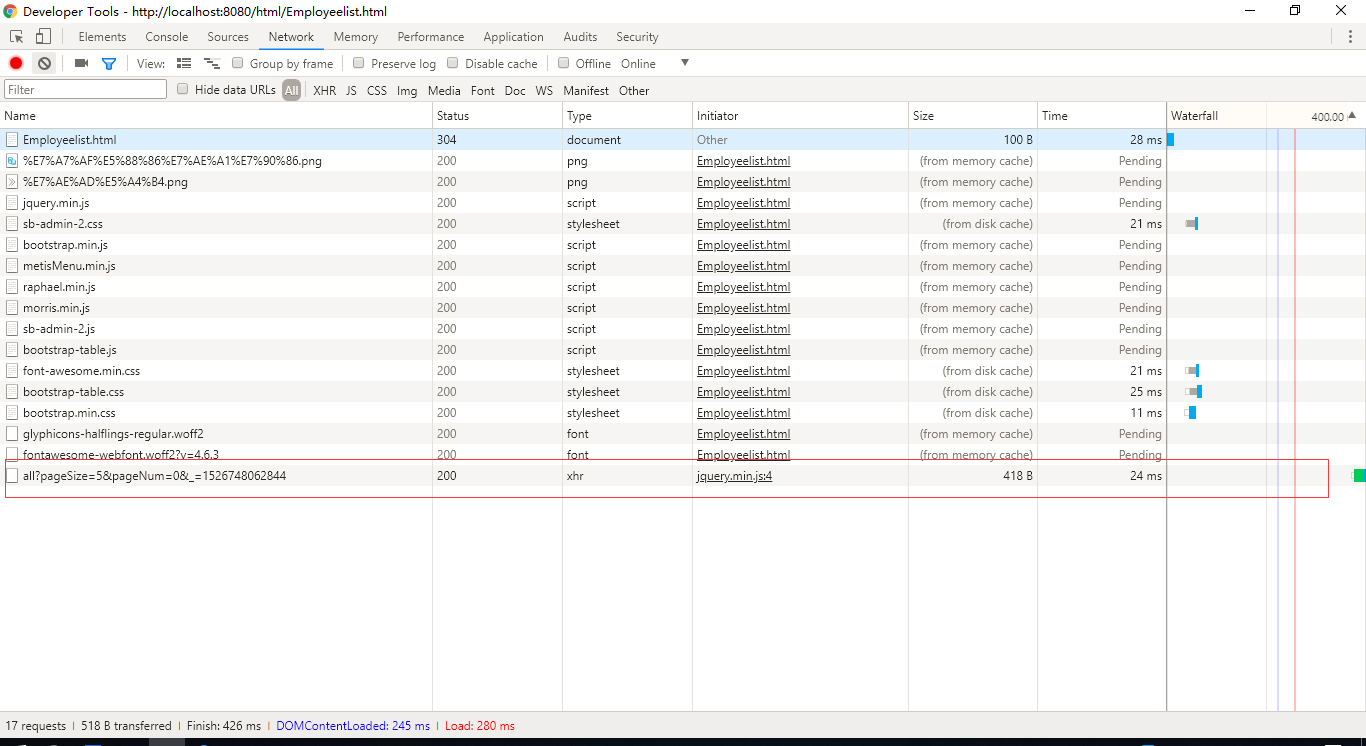
$(function () { //1.初始化Table var oTable = new TableInit(); oTable.Init(); //2.初始化Button的点击事件 var oButtonInit = new ButtonInit(); oButtonInit.Init(); }); var TableInit = function () { var oTableInit = new Object(); //初始化Table oTableInit.Init = function () { $('#tb_departments').bootstrapTable({ url: '/user/all', //请求后台的URL(*) method: 'get', //请求方式(*) toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: false, //是否启用排序 sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams,//传递参数(*) sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) pageNumber:1, //初始化加载第一页,默认第一页 pageSize: 5, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 strictSearch: true, showColumns: true, //是否显示所有的列 showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 height: 400, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 uniqueId: "ID", //每一行的唯一标识,一般为主键列 showToggle:true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 columns: [{ checkbox: true }, { field: 'id', title: 'id' }, { field: 'uName', title: '名称' }, { field: 'password', title: '密码' },{ field: 'integral', title: 'id' }, { field: 'status', title: '名称' }, { field: 'right', title: '密码' }, { field: 'time', title: '名称' }, { field: 'departmentId', title: '密码' }, ] }); }; //得到查询的参数 oTableInit.queryParams = function (params) { var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 pageSize: params.limit, //页面大小 pageNum: params.offset, //页码 // departmentname: $("#txt_search_departmentname").val(), // statu: $("#txt_search_statu").val() }; return temp; }; return oTableInit; };



确定可以排除参数field对不上的问题,求解,为什么渲染不到table中。。。。。
所有回答(1)
0
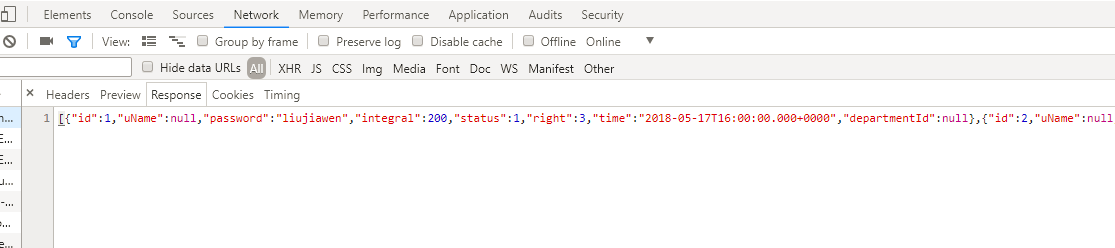
我也遇到这个问题,估计是响应数据格式的问题,建议响应数据中必须包含 total 和 rows 字段
{total : 总记录数},
{rows :
嗯嗯
已经解决了










