WdatePicker日历控件,初始化赋值问题

点击修改页面初始化 给WdatePicker日历控件赋值后,点击控件出现如图
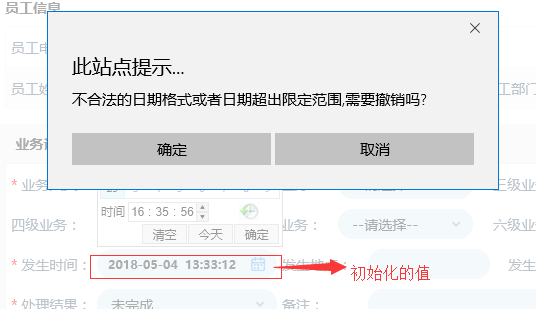
然后点击页面页面别处(不是日历控件上) ,整个浏览器会卡死(我用的是谷歌 版本是47.0.2526.111) 试了版本是66 的谷歌 不会卡死 但是 会弹出一个框,如图:

dateFmt是怎么设置的?
以下是控件代码
<input style="width:100%;font-size:12px;" class="time" readonly="readonly" type="text" id="replyDate" onmouseover="this.title=this.value" onclick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss',isShowWeek:true})"/>
@^keepHungry$: 你是怎么赋值的?
@dudu:
实体里 是Date类型
private Date replyDate;
这是js代码
var replyDate = data.replyDate;
$("#replyDate").val(replyDate);
@^keepHungry$: data.replyDate;是C#代码?上面的js代码是写在视图中的?
@dudu: 对不起 之前项目上有点急事 没想起来 回复您 对比不起。。。这个 是js代码;我这个问题 已经解决了 原因是 那个日期控件里 yyyy-MM-dd HH:mm:ss 天与时中间是要空2格 否则 解析不了
不赋初始值会不会死
对不起 之前项目上有点急事 没想起来 回复您 对不起。。。不赋初值不会死;我这个问题 已经解决了 原因是 那个日期控件里 yyyy-MM-dd HH:mm:ss 天与时中间是要空2格 否则 解析不了
data.replyDate 打印一下看看是什么
初步估计是data.replyDate的问题
对不起 之前项目上有点急事 没想起来 回复您 我这个问题 已经解决了 原因是 那个日期控件里 yyyy-MM-dd HH:mm:ss 天与时中间是要空2格 否则 解析不了
原因是 那个日期控件里 yyyy-MM-dd HH:mm:ss 天与时中间是要空2格 否则 解析不了










