截取 最后一组 数组 放到 最前面 也就是第一组的前面 你们用什么函数 我用了 push 和splice 都没起作用
0
[已关闭问题]
关闭于 2018-05-26 12:09


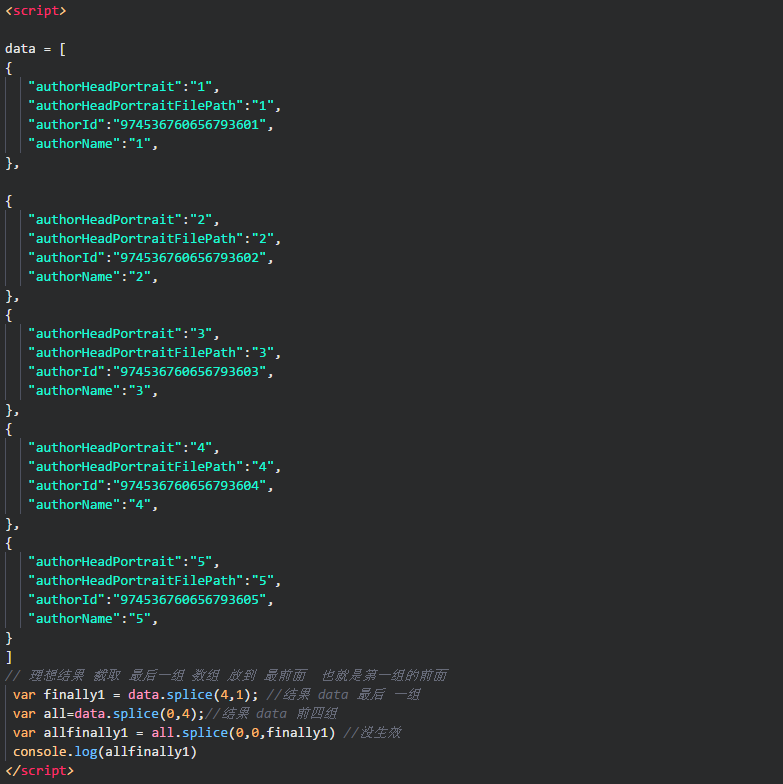
如下图 是 上面那段话的 demo
截取 最后一组 数组 放到 最前面 也就是第一组的前面 你们用什么函数 我用了 push 和splice 都没起作用

所有回答(3)
0
// 理想结果 截取 最后一组 数组 放到 最前面 也就是第一组的前面
var finally1 = data.splice(4,1); //结果 data 最后 一组
var all=data.splice(0,4);//结果 data 前四组
var a = finally1.concat(all)
// data.unshift(data.pop()) // 或者直接 这一步
console.log(a)
0
splice 返回值是以数组形式返回从当前数组中被移除的元素。
因此allfinally1 返回一个空数组。所以没有生效。
这时候console.log(all),会发现其前面插入了一个数组finally1。
0
var finally1 = data.splice(4,1);
data.splice(0,0,finally1[0]);
console.log(data);











// 理想结果 截取 最后一组 数组 放到 最前面 也就是第一组的前面
– model-zachary 7年前var finally1 = data.splice(4,1); //结果 data 最后 一组
var all=data.splice(0,4);//结果 data 前四组
var a = finally1.concat(all)
// data.unshift(data.pop()) // 或者直接 这一步
console.log(a)