fullcalendar IE,火狐报错怎么解决
0

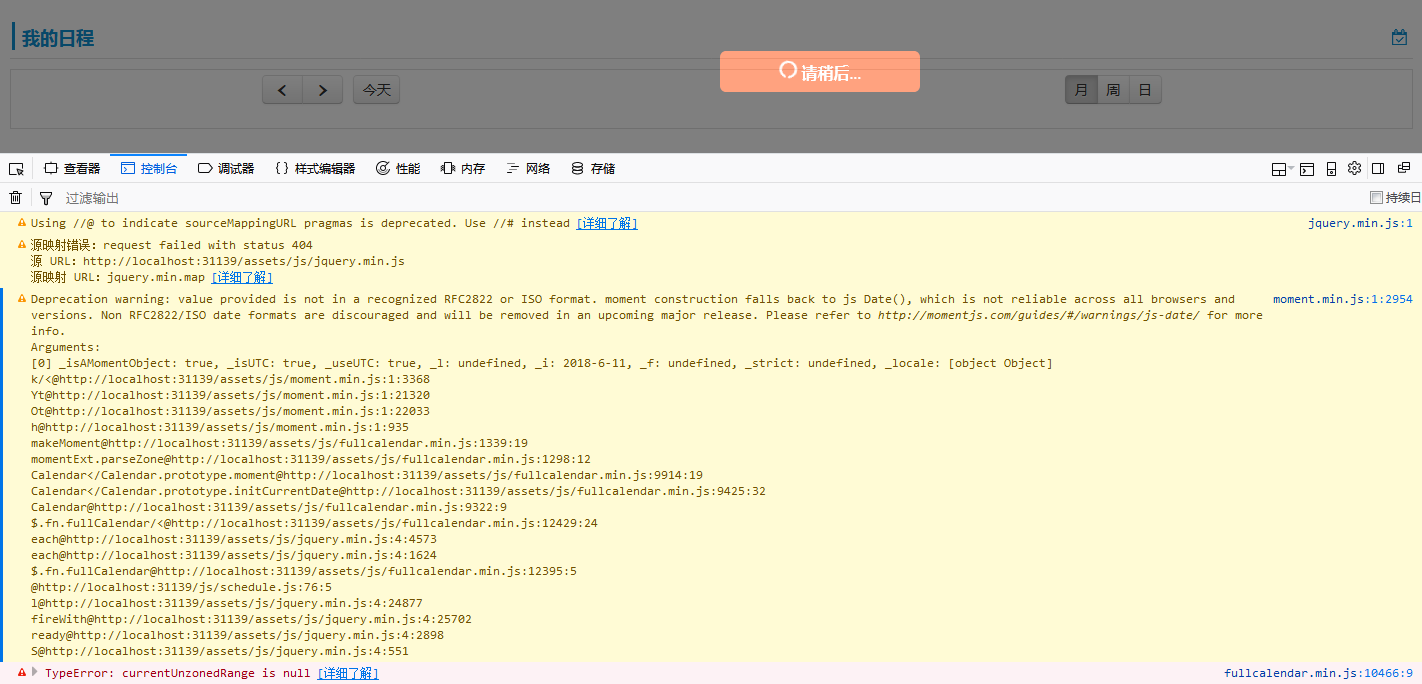
fullcandar是 3.9.0版本,我浏览demo没有错误,但是自己的就出现了错误,下付异常内容,来自火狐截图:

下付调用代码简述:
1 //实例化部分 2 $('#calendar').fullCalendar({ 3 header: { 4 left: 'prev,next today', 5 center: 'title', 6 right: 'month,agendaWeek,agendaDay' 7 }, 8 defaultDate: dateStr, 9 locale: 'zh-cn', 10 editable: false, 11 navLinks: true, // 可以点击周、日切换视图 12 selectable: true, 13 selectHelper: true, 14 dayClick: function (dayDate, allDay, jsEvent, view) { 15 ...实现略... 16 }, 17 eventClick: function (calEvent, jsEvent, view) { 18 ...实现略... 19 },editable: true, 20 eventLimit: true, 21 events: function (start, end, timezone,callback) { 22 var beginDate = $.fullCalendar.formatDate(start, 'YYYY-MM-DD'); 23 var endDate = $.fullCalendar.formatDate(end, 'YYYY-MM-DD'); 24 $.post('url', { 25 "beginDate": beginDate, 26 "endDate": endDate 27 }, function (data) { 28 ...略掉了无关代码... 29 var localEvents = []; 30 $.each(data.data, function (i, o) { 31 bindDataToEvent(localEvents, o, endDate); 32 }); 33 callback(localEvents); 34 }); 35 } 36 }); 37 38 39 function bindDataToEvent(localEvents, o, endDate) { 40 41 ...省略代码...279 localEvents.push(event); 280 281 } 282 283 284 //写得非常糙,还望见谅~~~
对fullCalendar的load操作就这些。尚不明异常发生的环节。忘大手能从代码中看出端倪。我在这边先左手排查,但估计效果缓慢。
最佳答案
0
fullcalendar的默认时间必须是“2018-06-12”格式,如果是“2018-6-12”则无法识别。这个深坑。











