关于js中json遍历问题

我想把一棵树的数据遍历放到另一棵树中,求解


如果你单纯是想做到深度复制,没必要遍历,给你一个更简单的方法"序列化与反序列化"
var data = {a:1, b : {b1:10, b2 : 20}, c : "3"};//需要复制的json对象 //序列化 var jsonStr = JSON.stringify(data); //反序列化 var data2 = JSON.parse(jsonStr); //IE一些比较旧的版本不支持这个方法可以用下面这个方法替代 var data3 = eval("(" + jsonStr + ")");
或者使用JQuery的方法$.extend方法 参考jQuery $.extend()用法总结
当然如果需要“遍历”的话,你涉及到一个树的遍历问题,关于树,根据需求不同,算法各种样。最简单粗暴的要数递归
1 var Traversing = function(obj) 2 { 3 var tree = {}; 4 for(var key in obj) 5 { 6 if(IsObject(obj[key])) 7 { 8 tree[key] = Traversing(obj[key]); 9 } 10 else 11 { 12 tree[key] = obj[key]; 13 } 14 } 15 return tree; 16 } 17 18 var IsObject = function(object){ 19 return (typeof object == 'object') && object != null && object.constructor == Object; 20 }
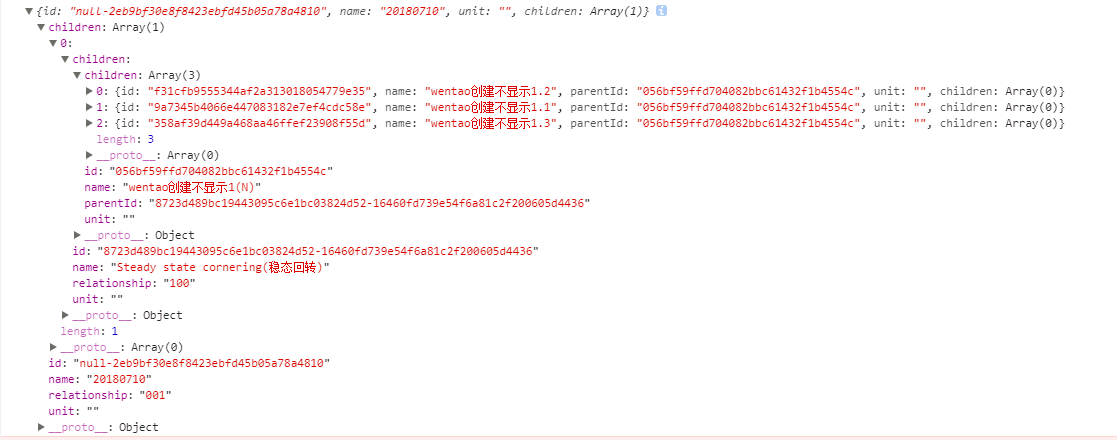
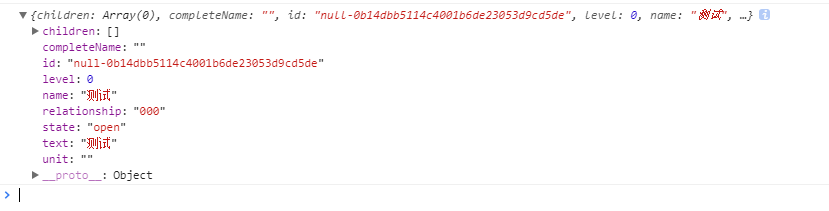
我不是想复制,想把一棵树变成另一棵树的孩子,目前可以拿到两棵树结构。。。。
@刘凌枫羽:
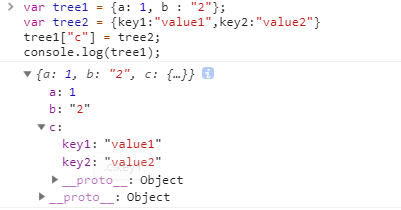
1 var tree1 = {a: 1, b : "2"}; 2 var tree2 = {key1:"value1",key2:"value2"} 3 tree1["c"] = tree2; 4 console.log(tree1);
保证你的的浏览器版本比较新,比较老的浏览器,第三行会报错,需要从新建立对象,遍历tree1,后再赋值
上面代码运行结果

PS:
这种强制赋值的方法是浅度复制,在你通过 tree1.c.key1 = 'test' 这种方法赋值的时候,tree2.key1的值也会发生改变
@写代码的相声演员: 我这个问题比较复杂,这样的回答也没问题,可能是我描述有问题。公司现在做的一个项目,要我实现页面左面的树拖动节点到右面的树上,并且让拖动的子节点一并倒过去,而且两棵树的结构有点不同,还得统一结构,真的是很烦,ztree现成又不能用。。。。
@写代码的相声演员: 我想问一下tree结构中没有children怎么添加啊
@刘凌枫羽: 就是像我上面给你那个tree1,tree2的方法一样啊。
就像给tree1添加C节点一样啊。直接加就行啊。
你的tree在js中无论长成什么样子,他都是一个object,js中可以通过中括号的形式来调用,同样也可以增加属性。
你要给tree添加children属性,直接 tree["children"] = tree2; 就行。
小伙子,对树结构的理解还不够透彻啊,不是节点有children,child,leftchild,等属性才可以称之为树节点结构,多个array嵌套一样可以算是树结构,在js这种弱变量类型语言,更是这样。
@写代码的相声演员: 我用push的话就没问题,但是data.children是undefined不能push,用你说的这种方法就抱一个错data.children.forEach is not a function
@写代码的相声演员: 树对象是拼好了
@写代码的相声演员: 这是我拼好的