求一个养眼的基于vue的后台皮肤
0
所有回答(5)
0
0
element-ui 好看又好用
0
推荐Element
http://element.eleme.io/#/zh-CN
0
两种方案:
1、基于BS的样式库(或流行的样式库),有些提供有vue版本。
优点:样式美观,生态强,灵活
缺点:一般只提供基础组件,需要大量二次封装组件
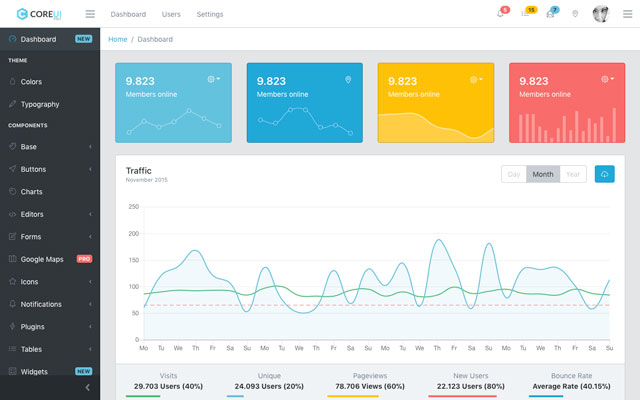
比如:楼上的CoreUI, SemanticUI,SmartAdmin等
2、Vue的组件库
优点:集成度高,组件比较齐全
缺点:一般就只能使用默认风格,自定义样式和难度较大
比如:Ele Element, iView 等。
天芒这个答案说得好极了,确实是分为两类,
一类是纯HTML+CSS+JS(甚至JS可以任意替换为 TS, C#等),然后你只需要加入MVVM即可,
不过自由度大了,也意味着初期工作量大。
而如果选中Element这类封装,那么你还需要学习这些封装的使用方法和接受他们带来的缺陷。
但是小项目,无特别定制需求的,可能开始速度会快一些。
0
最好自己封装 bs