有会配置nginx的大佬么?nginx问题,请教!!!
0

目前,本人在实现个人项目。用的是前后端分。前端vue + iview + less + axios,
后端语言是PHP,框架为laravel,主要为了是练手。后续又用了laravles。但是,问题来了。看了网上很多的配置后,发现这玩意需要配置代理,其实就是所有的请求最终都代理回了laravles的端口:
127.0.0.1:5200。但是这个就与我的初衷冲突了。我想nginx每次请求都跳到index.html文件中,这个文件是vue-router生成的路由文件,相当于,只要访问这个,就能执行前台的路由,而PHP端的路由只定义取数据的方法。但是,现在ngixn又需要配置代理,请教下,怎么配。新手玩nginx。。。。
vue router后端配置官方:
https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E5%90%8E%E7%AB%AF%E9%85%8D%E7%BD%AE%E4%BE%8B%E5%AD%90

最佳答案
1
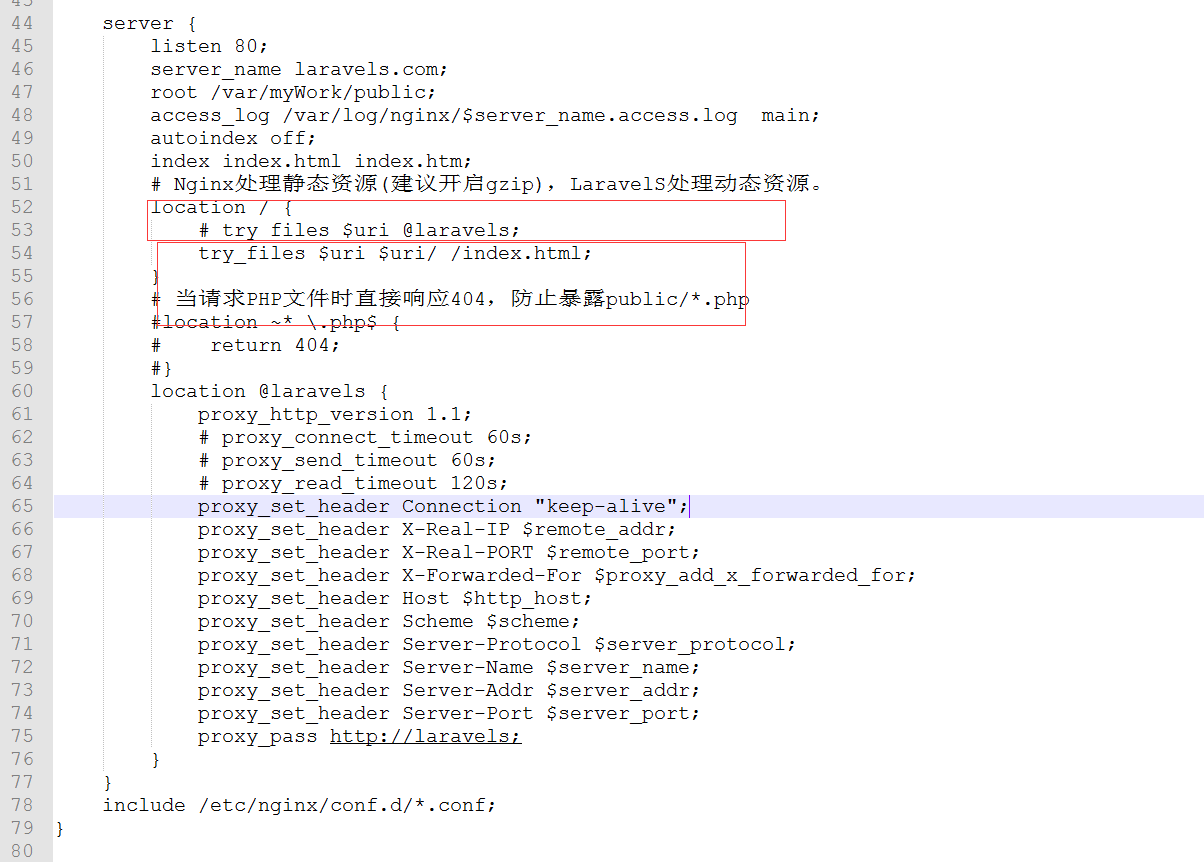
nginx:
localtion /{
// your vue server
}
//访问到php有2种方式。
1.所有请求访问的你vue的服务端,在透传到php端
{nginx 不用东。
你的vue server app.use('/api/*',(req,res,next)=>{//接口透传到php端。http().pipne(req);.....等等});
}
2.php的数据接口,由浏览器发起,直接访问到php服务端
location /api/* {
// your php server
}
收获园豆:20
有点懂了。就是前后访问是分开的,是么?我试试!!!










