如何在vue-cli打包上线是正确配置url
0

用vue-cli搭建的项目,用的是axios发送请求的,在本地,是能够请求到服务器端的数据的。下面是一些设置。
在config>index.js中设置了proxyTable
proxyTable: { '/api': { target: 'http://bfr.n13.com.cn',// 请换成你的地址 changeOrigin: true, pathRewrite: { '^/api': '' } } }
然后页面中发送请求
this.axios.get('/api/gettopimg.aspx') .then(res => { console.log( res.data) })
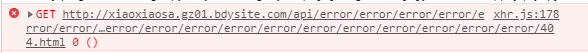
这样在本地没有问题,但是npm run build 打包放在服务器上后
这个路径不对,我实际需要的路径是
http://bfr.n13.com.cn/gettopimg.aspx
想请教一下该如何去正确的配置
所有回答(1)
0
config>index.js
proxyTable: { '/api': { target: 'http://bfr.n13.com.cn',// 请换成你的地址 changeOrigin: true, pathRewrite: { '^/api': '/api' } } }
main.js
const host = process.env.NODE_ENV === "development" ? "" : "http://bfr.n13.com.cn"; const instance = axios.create({ baseURL: host }) Vue.prototype.axios = instance;
index.vue
this.axios.get('/api/gettopimg.aspx') .then(res => { console.log( res.data) })
然后在服务器端把getClass.aspx的请求文件放在一个api的文件夹里面,这样开发的时候不需要服务器设置跨域了,生产的时候,服务器端设置一下允许跨域就好了,用cors跨域。










