页面渲染出来,我怎么在很多个li标签里面找到li上面有某个class的位置 ,并得到该li距离顶部的距离
0

页面渲染出来,我怎么在很多个li标签里面找到li上面class的‘active’的位置 ,并得到该li距离顶部(ul)的距离,因为我要该li自动滚动到div的最上面

最佳答案
0
var proJuliBox = document.querySelector('.projuli')
var activeBox = document.getElementsByClassName('active')[0]
var t = activeBox.offsetTop - 67 + 20
proJuliBox.scrollTo(0, t)
其他回答(1)
0
window.onload = function(){
var box = document.getElementsByClassName('box')[0];
var item = document.getElementsByClassName('item')[0];
box.scrollTop = item.offsetTop - box.offsetTop;
};
希望是你想要的
收获园豆:10
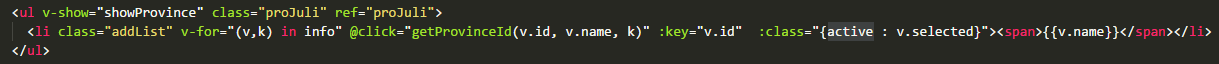
感谢回答,但貌似不可以,我上了个图,你看看,是vue页面哦
@是渔不是鱼:
在mounted里面监听页面渲染完成
mounted: function(){
var box = document.getElementsByClassName('box')[0];
var item = document.getElementsByClassName('item')[0];
box.scrollTop = item.offsetTop - box.offsetTop;
}
@YC小杨: 你这个方法其他条件下应该适合,不过不适合我这个的情况,可能是我描述不够仔细吧,,但是我是根据你给的信息自己解决的,再次感谢大佬!










