当某div加载出来后,我想改变该div的style属性怎么写?
0


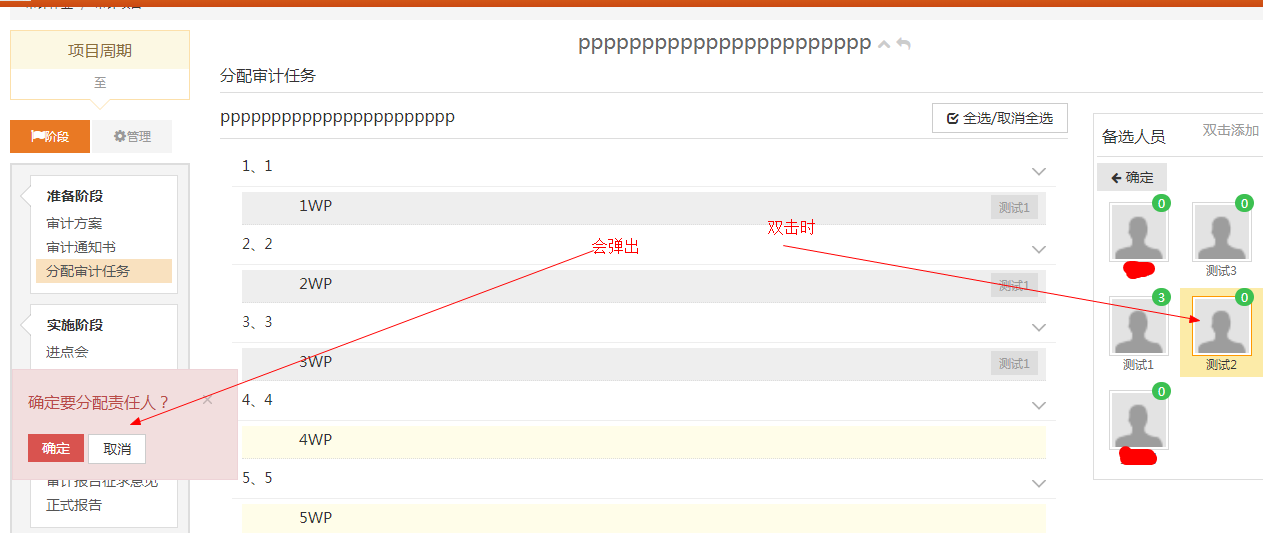
如图所示:在双击人员分配任务时候,因为弹出框位置太靠左,想在弹框出现后,调用js,改变其style属性。也就是说,怎么给未出现的元素绑定事件?大拿们靠你们了。
最佳答案
0
我觉得可以用事件委托来实现
收获园豆:10
其他回答(1)
0
在 css 文件中添加样式不就可以了吗?
哥,我知道class,但我不知道css文件在哪?怎么找呢?
网上说on,可以预定义未来出现元素的事件,但是这里写load不行,写click可以,但效果是:先弹出靠左位置,然后又回到正确位置。
$("body").on("load","#deleteConfimDlg",function(){
$("#deleteConfimDlg").attr("style","overflow: hidden; display: block; left: 85%; top: 80%;");
});
@pecool: 浏览器右键“查看源文件”,或者在浏览器开发者工具中查看
@pecool: 如果找不到css文件,可以在当前页面的html代码中添加
<style>
#deleteConfimDlg {
overflow: hidden;
display: block;
left: 85%;
top: 80%
}
</style>@dudu: 这个id是后来才出现的,这样还是不行。










