vue组件methods中的方法怎么重用?
0

我有两个兄弟组件,结构基本一样。在 recent-topics.vue 中,有一个方法 lastReplyTime。我想在另一个组件 recent-replies.vue 中复用,该怎么做呢?
示例:https://jsfiddle.net/o0th6md7/
最佳答案
0
把方法抽出到一个单独的工具js中,然后在main.js中导入
收获园豆:5
我按照您说的,对代码进行了调整。右侧 css 视图里写的就是抽出的工具 relative-time.js。
示例:https://jsfiddle.net/o0th6md7/8/
在 main.js 中,是这样导入的:
import relativeTime from './assets/js/relative-time';
Vue.use(relativeTime);
new Vue({
el: '#app',
router,
store,
api,
relativeTime,
components: { App },
template: '<App/>'
})
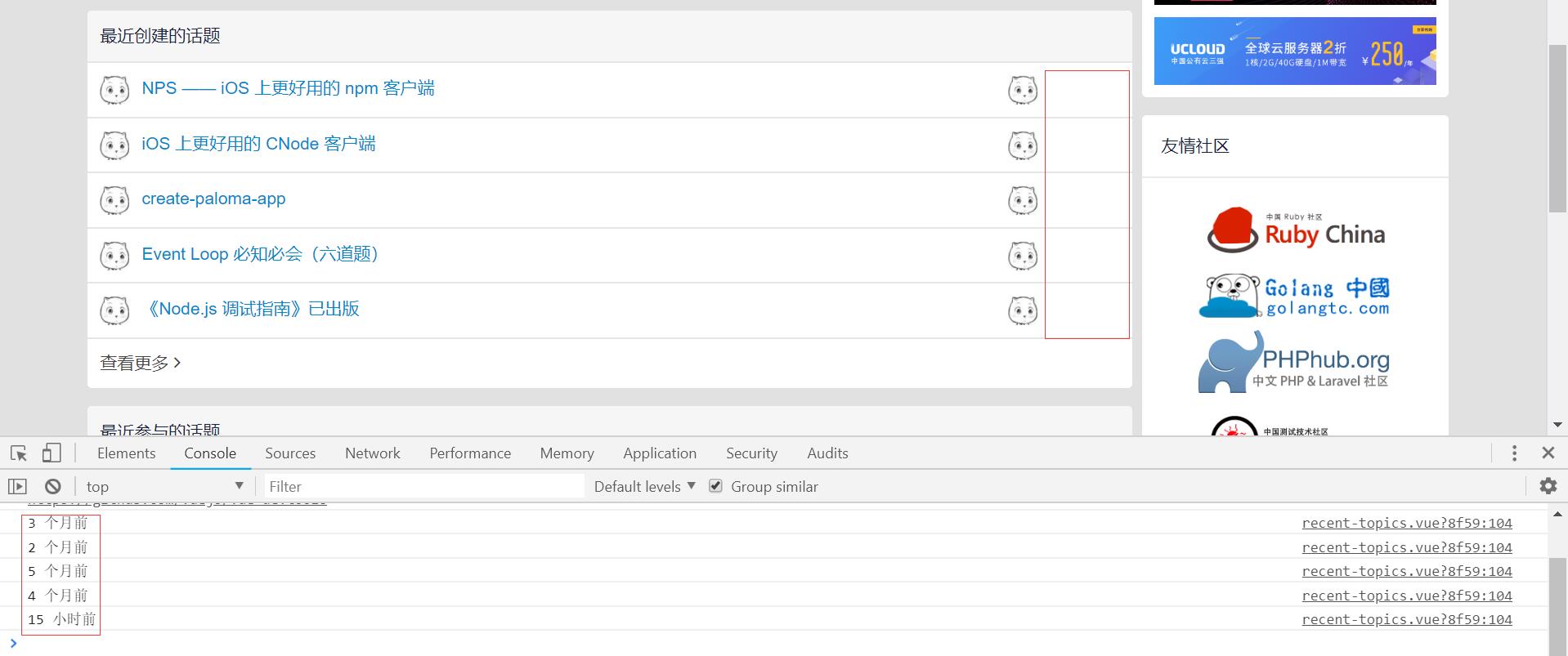
现在视图中没有相对时间,不过 console.log 能够打印出来,如图。该怎么办呢?

@zanetti: 调用的地方怎么写的我看下
@风行魔狼: https://jsfiddle.net/o0th6md7/8/ 左下方 js 视图里,methods 里面调用的,对应的是上方 html 里的 lastReplyTime
@zanetti: return
@风行魔狼: 正解,谢谢!










