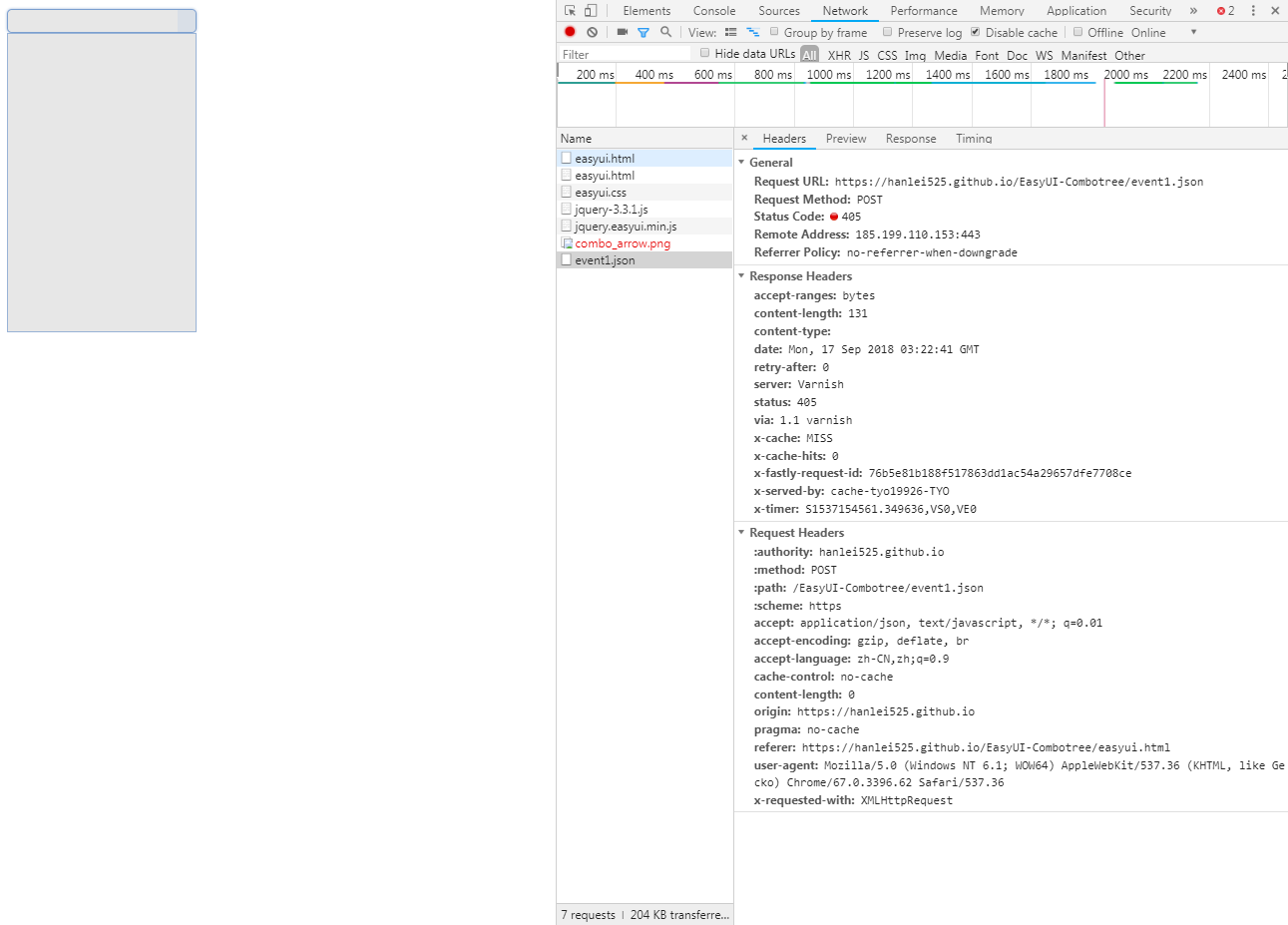
easyui-ComboTree 获取json 报错405
0

在服务器端,文件路径正确
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="easyui.css">
</head>
<body>
<input id="cc" class="easyui-combotree" multiple style="width: 190px;" panelHeight="300px">
<script src="layui/jquery-3.3.1.js"></script>
<script src="jquery.easyui.min.js"></script>
<script>
$('#cc').combotree({
url: 'event1.json',
});
</script>
</body>
</html>
最佳答案
0
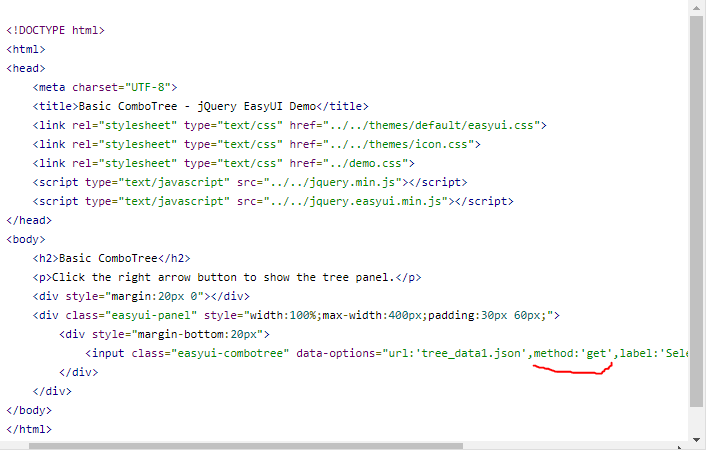
请求方法改成Get
收获园豆:20
@hanlei525: 兄弟 easyui的ComboTree的api看全了吗?
@hanlei525: 
@MrNice: 好的,感谢,我没看到,下次好好看文档









