html css
0



left:50% margin-left:515px; 中为何设为50% 515px ?什么原因
最佳答案
0
兄弟,50%对应的是浏览器的宽度的一半,515是box宽度的一半,不是一个概念
收获园豆:10
其他回答(4)
0
不太清楚你想要问什么耶……
请问margin-left:515px在哪里……?
就是想问他为什么设置left50% margin515px 会的到那样的效果
@web前段初学者:
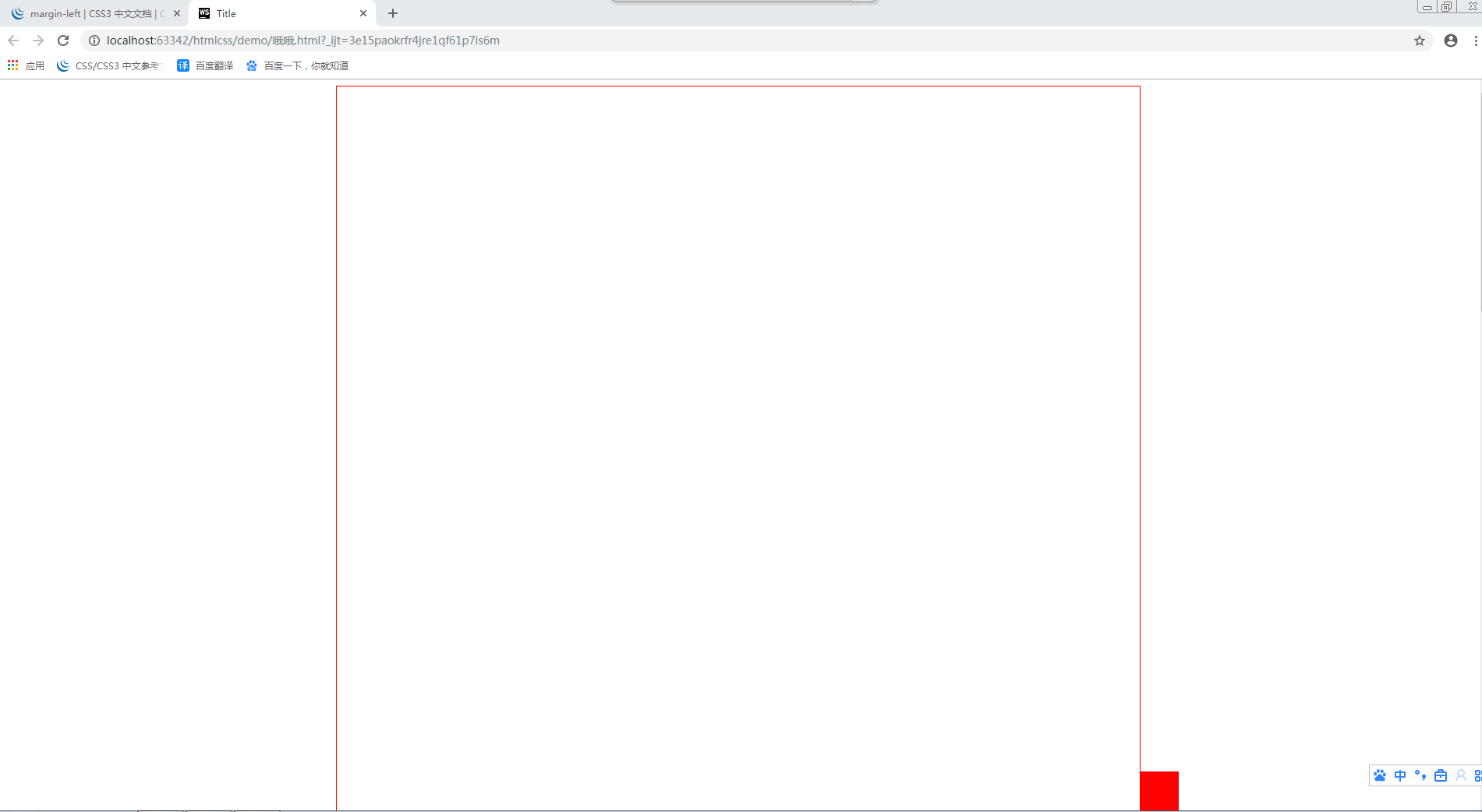
我把你的代码截图重新用代码打出来,用浏览器打开之后和你的结果截图不一样,是一个很长的立起来的长方形,并且没有红色背景的小方块在右边。因为长方形太长了没办法截取全图。
要不要再确认一下这段代码是不是和浏览器的显示结果截图一致?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
<style>
.box{
height: 3000px;
width: 1030px;
border:1px solid red;
margin:0 auto;
}
.box1{
position:fixed;
width: 50px;
height: 50px;
background: red;
left: 50%;
margin-left: 50%;
bottom: 0;
}
</style>
</body>
0
设置了固定的宽了已经,你把宽度改了看看设置left50% margin515px还会那样的效果吗
0
是不是业务需求要求这样的啊
0
本来left:50%就是在中间偏右一点儿,margin-left:515px就是上一个盒子的一半,
偏右一点儿再走一半就是你现在的效果了











