knockout 3.4获取jqueryeasyui 1.5 版本combobox的值,只能获取前一个。

项目中一开始使用的是jqueryeasyui 1.3.6。knockout 版本是也是3.4,自定义 data-bind
comboboxValue,来获取下拉控件的值。没有问题。
升级了easyui后,第一次,比如选择 1,获取不到下拉框的值。然后选择2,就获取到了1,总是获取前一次的值。
有个示例demo,怎么传上来那?
https://files.cnblogs.com/files/feifeitu/test.zip
问题就在那个refreshValueFun 里面,
ko.bindingHandlers["comboboxValue"] = {
init: function (element, valueAccessor, allBindingsAccessor, viewModel, bindingContext) {
utils.component.ensureComponentInited(element, "combobox", allBindingsAccessor);
var value = valueAccessor();
if (!value()) {
var curValue = $(element)"combobox";
if (curValue) {
value(curValue);
}
}
var options = $(element)"combobox";
options.multiple = false;
var refreshValueFun = function (oriFun) {
return function () {
value($(element)"combobox");
if (oriFun)
oriFun.apply($(element), arguments);
};
};
options.onSelect = refreshValueFun(options.onSelect);
options.onUnselect = refreshValueFun(options.onUnselect);
utils.component.bindDisposeEvent(element, "combobox");
},
update: function (element, valueAccessor, allBindingsAccessor, viewModel, bindingContext) {
var value = ko.utils.unwrapObservable(valueAccessor());
if ($(element)"combobox" !== value)
$(element)"combobox";
}
};
上面的代码显示的有点问题,代码具体可见test\JqueryeEasyUITest\Content\Js\Core\knockout.bindings2.js文件里面。
各位大神看下怎么改下那,多谢!
是不是你的代码写的有问题,写的看不懂那
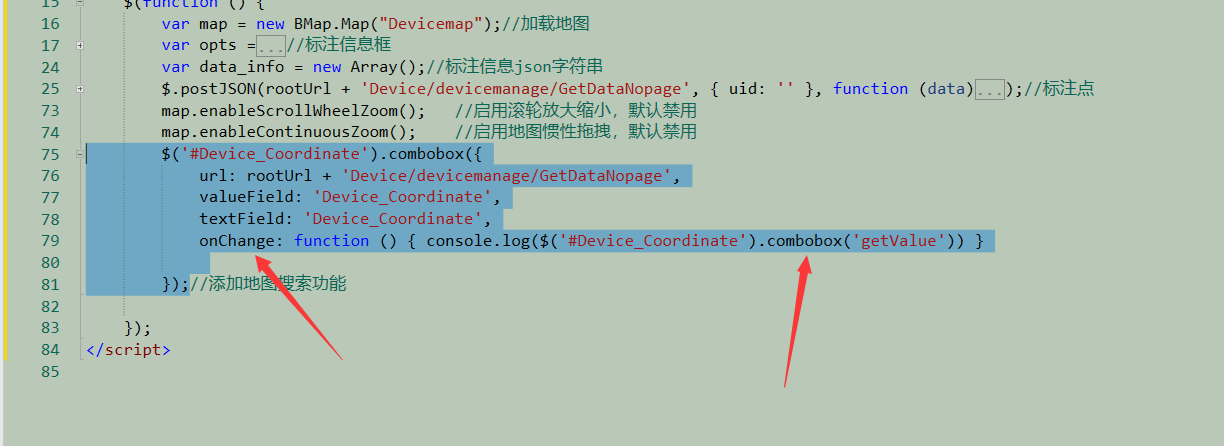
现在问题就出在自定义绑定属性这个代码里面。在jquery 1.5的onSelect里面,如果写$("#id").combobox("getValue")是只能获取到之前的值。它支持的是onSelect(record) ,然后取这个参数的值。
var refreshValueFun = function (oriFun) {
return function () {
value($(element)"combobox");
if (oriFun)
oriFun.apply($(element), arguments);
};
这个地方改下,用oriFun(arguments) 里面的参数来取值,一般是arguments[0].value。此时所有所有的下拉框的绑定数据源都有value字段。

使用onChange就能访问第一个值,onChange优先onSelect











knockout 自定义了绑定属性,comboboxValue。页面加载的时候,会把js的对象属性赋给控件,即给控件初始化一个值,当下拉控件onSelect事件触发的时候,ko会获取到一个新值。那么在点击保存的时候,直接取ko对象的值即可。
– 飞飞兔 7年前