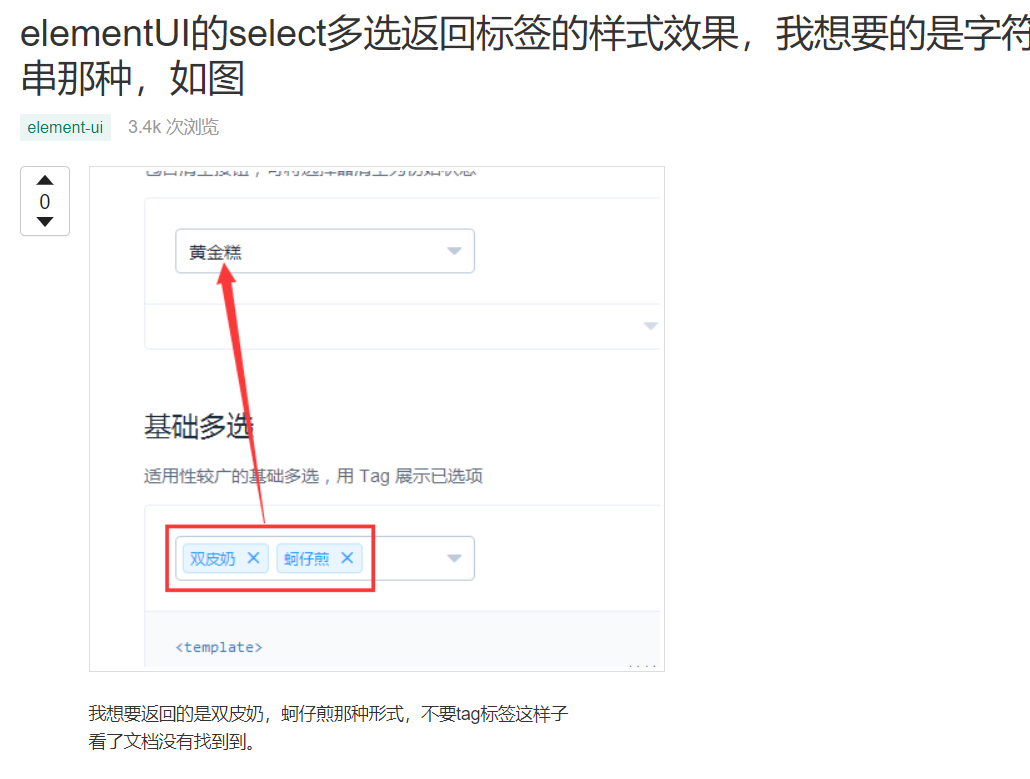
element-ui里面的select多选是用collapse-tags以字符串显示
0
[待解决问题]


小姐姐,你说的element-ui里面的select多选是用collapse-tags以字符串显示
,可以解答一下吗
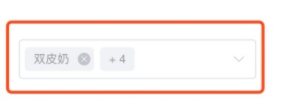
不是这种效果
所有回答(1)
0
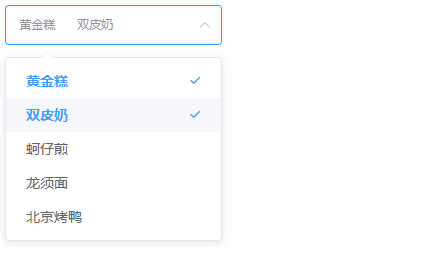
组件没有支持的话,可以选择自己写,或者手动改变样式,也就是将本身自带的样式进行覆盖,如下:

显示的是绑定的内容,也就是说内容和选项是对应的关系,想加‘ , ’的话,会报错,想这样显示的话自己封装一个,将显示的数组手动添加上‘ , ’,或者将原来的添加i标签改成添加‘ , ’,只能帮你到这了,思路有了,只剩下你敲了。










