echarts,3D柱状图求帮助


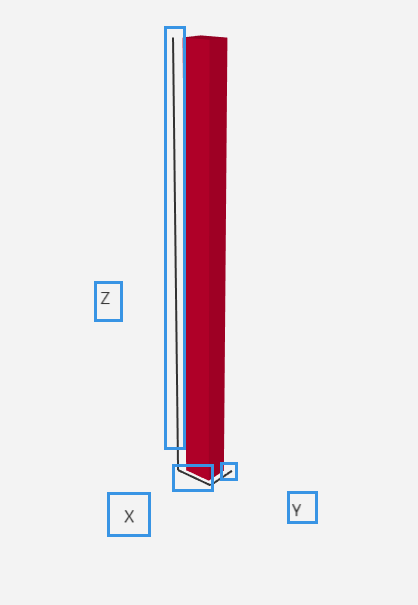
请问各位大神,这三个轴线怎么去掉啊?
option = {
tooltip: {},
visualMap: {
max: 20,
inRange: {
color: ['#a50026']
}
},
xAxis3D: {
type: 'category',
data: 'test',
axisTick:{ //y轴刻度线
"show":false
},
show:false,
splitLine: { //网格线
"show": false
},
axisLabel:{
show:false
}
},
yAxis3D: {
type: 'category',
data: '1',
axisTick:{
show:false
},
splitLine: {
show: false
},
axisLabel:{
show:false
},
show:false,
axisLine:false
},
zAxis3D: {
axisTick:{
"show":false
},
splitLine: {
"show": false
},
axisLabel:{
show:false
}
},
grid3D: {
boxWidth: 10,
boxDepth: 8,
viewControl: {
// projection: 'orthographic'
}
},
series: [{
type: 'bar3D',
data: [0,0,5],
shading: 'lambert',
label: {
textStyle: {
fontSize: 16,
borderWidth: 1
},
show:false
}
}]
}xAxis3D: {
axisLine: {
show: false
}
},
yAxis3D: {
axisLine: {
show: false
}
},
zAxis3D: {
axisLine: {
show: false
}
}
请问下,你是怎么解决的,我的配置加上axisLine: {
show: false
}
反而图形就出现问题了。










把你的Echarts 配置代码贴出来
– Shendu.CC 7年前@Shendu.CC: 补上了
– shinylinky 7年前@shinylinky: 代码高亮一下。放到代码块里。
– Shendu.CC 7年前