请教个百度AIP问题,其实就是个js问题


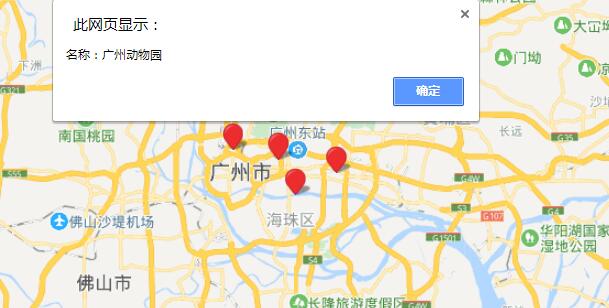
如图所示,百度上标注了这些点之后,我要点击每个标注点弹出对应事件,也就是要获取这个标注点上面的值。下面是实现的代码,有很大的问题,那就是在循环中的点击事件只会执行最后一个循环的“i”,怎么解决这个问题?或者不用这样做,有什么好的方案吗?复制下面的html代码可以直接运行
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{width: 100%;height: 100%; margin:0;font-family:"微软雅黑";}
#l-map{height:300px;width:100%;}
#r-result{width:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=FyRlrnk7XLYKL47mEwrWjgL7rOOYwWw9"></script>
<title>本地搜索的结果面板</title>
</head>
<body>
<div id="l-map"></div>
<div id="r-result" style="display: none"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("l-map"); // 创建Map实例
map.centerAndZoom(new BMap.Point(113.312213, 23.147267), 11);
var markerArr = [
{ title: "名称:广州火车站", point: "113.264531,23.157003", address: "广东省广州市广州火车站", tel: "12306" },
{ title: "名称:广州塔(赤岗塔)", point: "113.330934,23.113401", address: "广东省广州市广州塔(赤岗塔) ", tel: "18500000000" },
{ title: "名称:广州动物园", point: "113.312213,23.147267", address: "广东省广州市广州动物园", tel: "18500000000" },
{ title: "名称:天河公园", point: "113.372867,23.134274", address: "广东省广州市天河公园", tel: "18500000000" }
];
var point = new Array(); //存放标注点经纬信息的数组
var marker = new Array(); //存放标注点对象的数组
//启用滚轮放大缩小
map.enableScrollWheelZoom(true);
for (var i = 0; i < markerArr.length; i++) {
var p0 = markerArr[i].point.split(",")[0]; //
var p1 = markerArr[i].point.split(",")[1]; //按照原数组的point格式将地图点坐标的经纬度分别提出来
point[i] = new window.BMap.Point(p0, p1); //循环生成新的地图点
marker[i] = new window.BMap.Marker(point[i]); //按照地图点坐标生成标记
map.addOverlay(marker[i]);
//添加点击事件
marker[i].addEventListener("click", (function(k) {
// js 闭包
return function() {
//这里 主要是要获取点击的值
alert(markerArr[i-1].title)
}
})(i));
} </script>
alert(markerArr[k-1].title)
marker[i].addEventListener 主要是这个里面的‘i’只会执行最后一个,你不信运行出来看,弹出的全是‘天河公园’
@阿敏❀: 

你就是把alert里面的改为k。。。你闭包传入的i,里面用的是k的哇
@rqx: 把你代码复制过来,我看看怎么写的
@阿敏❀: <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{width: 100%;height: 100%; margin:0;font-family:"微软雅黑";}
l-map{height:300px;width:100%;}
r-result{width:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=FyRlrnk7XLYKL47mEwrWjgL7rOOYwWw9"></script>
<title>本地搜索的结果面板</title>
</head>
<body>
<div id="l-map"></div>
<div id="r-result" style="display: none"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("l-map"); // 创建Map实例
map.centerAndZoom(new BMap.Point(113.312213, 23.147267), 11);
var markerArr = [
{ title: "名称:广州火车站", point: "113.264531,23.157003", address: "广东省广州市广州火车站", tel: "12306" },
{ title: "名称:广州塔(赤岗塔)", point: "113.330934,23.113401", address: "广东省广州市广州塔(赤岗塔) ", tel: "18500000000" },
{ title: "名称:广州动物园", point: "113.312213,23.147267", address: "广东省广州市广州动物园", tel: "18500000000" },
{ title: "名称:天河公园", point: "113.372867,23.134274", address: "广东省广州市天河公园", tel: "18500000000" } ];
var point = new Array(); //存放标注点经纬信息的数组
var marker = new Array(); //存放标注点对象的数组
//启用滚轮放大缩小
map.enableScrollWheelZoom(true);
for (var i = 0; i < markerArr.length; i++) {
var p0 = markerArr[i].point.split(",")[0]; //
var p1 = markerArr[i].point.split(",")[1]; //按照原数组的point格式将地图点坐标的经纬度分别提出来
point[i] = new window.BMap.Point(p0, p1); //循环生成新的地图点
marker[i] = new window.BMap.Marker(point[i]); //按照地图点坐标生成标记
map.addOverlay(marker[i]);
//添加点击事件
marker[i].addEventListener("click", (function(k) {
// js 闭包
return function() {
//这里 主要是要获取点击的值
alert(markerArr[k].title);
}
})(i));
}
</script>
@rqx: 谢谢老哥
@rqx: 我知道了,就那一句代码,我没看到K,哈哈,太粗心了我,我一直纠结在i上了
@阿敏❀: 哈哈,是的,就是一个粗心的问题
alert(markerArr[i-1].title) 改成 alert(markerArr[k].title)
alert(markerArr[k].title) 才是对的










