jquery给action传递参数为什么是null

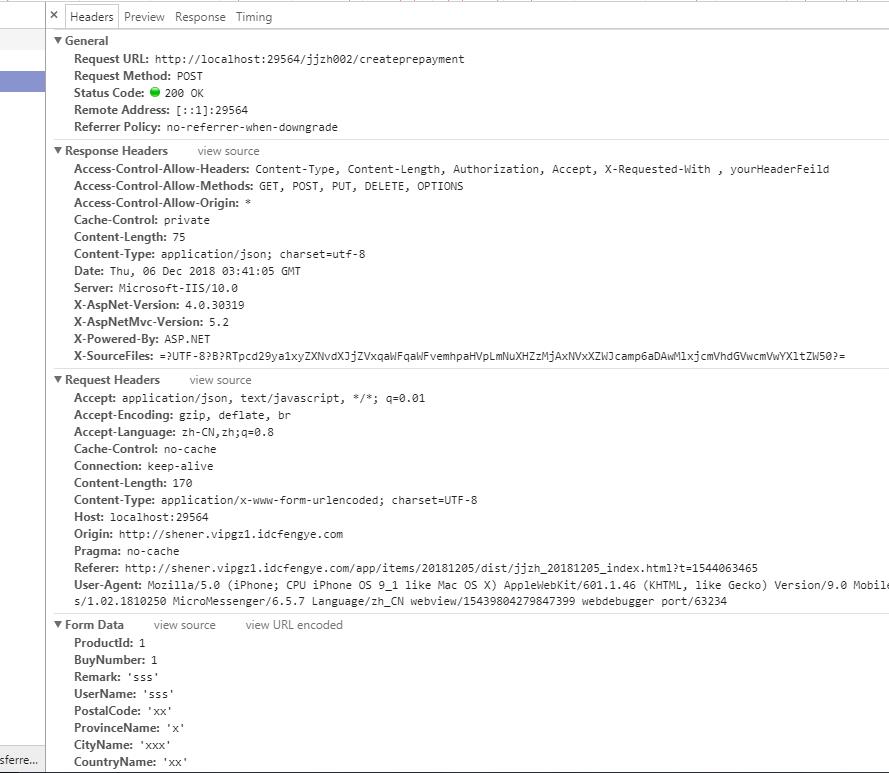
var data = "ProductId=1&BuyNumber=1&Remark='sss'&UserName='sss'&PostalCode='xx'&ProvinceName='x'&CityName='xxx'&CountryName='xx'&DetailInfo='xx'&NationalCode='sss'&TelNumber='123456'"; $.ajax({ url: `${this.serverUrl}/jjzh002/createprepayment`, type: 'POST', dataType: 'json', data: data, success: function (data) { } });


修改后的前端代码 var data = { ProductId: utils.productId, BuyNumber: this.BuyNumber, Remark: "xxsss", UserName : "xxxxxx", // 收货人姓名 PostalCode : "518000", // 邮编 ProvinceName : "xxxx", // 国标收货地址第一级地址(省) CityName : "xxxx", // 国标收货地址第二级地址(市) CountryName : "xxxx", // 国标收货地址第三级地址(国家) DetailInfo : "xxxxx", // 详细收货地址信息 NationalCode : "25155", // 收货地址国家码 TelNumber : "123456789" // 收货人手机号码 } var json = $.ajax({ url: `${this.serverUrl}/jjzh002/createprepayment`, type: 'POST', dataType: 'json', contentType: 'application/json', data: JSON.stringify(data) , beforeSend: function() { $.showLoading(); }, complete:function() { $.hideLoading(); } }) json.then(res=> { console.log(res); if(res.success == true && res.tradeno!=null) { this.payOrder(res.id); } })
最终的问题是Models.Prepayment.Prepayment 这个类的问题
public class Prepayment
{
/// <summary>
/// 产品id
/// </summary>
public int ProductId; 这个有问题
正确的是 public int ProductId {get;set;}
/// <summary>
/// 购买数量
/// </summary>
public int BuyNumber { get; set; }
/// <summary>
/// 备注
/// </summary>
public string Remark { get; set; }
/// <summary>
/// 收货人姓名
/// </summary>
public string UserName { get; set; }
/// <summary>
/// 邮编
/// </summary>
public string PostalCode { get; set; }
/// <summary>
/// 国标收货地址第一级地址(省)
/// </summary>
public string ProvinceName { get; set; }
/// <summary>
/// 国标收货地址第二级地址(市)
/// </summary>
public string CityName { get; set; }
/// <summary>
/// 国标收货地址第三级地址(国家)
/// </summary>
public string CountryName { get; set; }
/// <summary>
/// 详细收货地址信息
/// </summary>
public string DetailInfo { get; set; }
/// <summary>
/// 收货地址国家码
/// </summary>
public string NationalCode { get; set; }
/// <summary>
/// 收货人手机号码
/// </summary>
public string TelNumber { get; set; }
}
你试试这样的形式传入 json格式的参数
{"ProductId":1,"BuyNumber":1,"Remark":"sss",......}请注意参数名的对应
$.ajax({
url: ${this.serverUrl}/jjzh002/createprepayment,
type: 'POST',
dataType: 'json',
data: {model:data},
success: function (data) {
}
});你管这个叫json...









