css样式的加载

页面加载了一些外部的css样式 <link rel='stylesheet' href='文件位置'>
但是呢在有的浏览器样式全部加载出来了比如谷歌,但是有的浏览器只加载了一部分,而且同一种浏览器的话,因为版本的不同,有的版本能全部加载,有的不能,比如火狐63.0是能全部加载出来的,火狐19.0版本的确不可以,手机的样式也没有问题
我清除过缓存了,没有用,应该不是缓存的原因
我在网上看了一些css样式加载的问题,但是没有帮助,我想问各位大佬,对于这种问题有没有什么好的解决办法
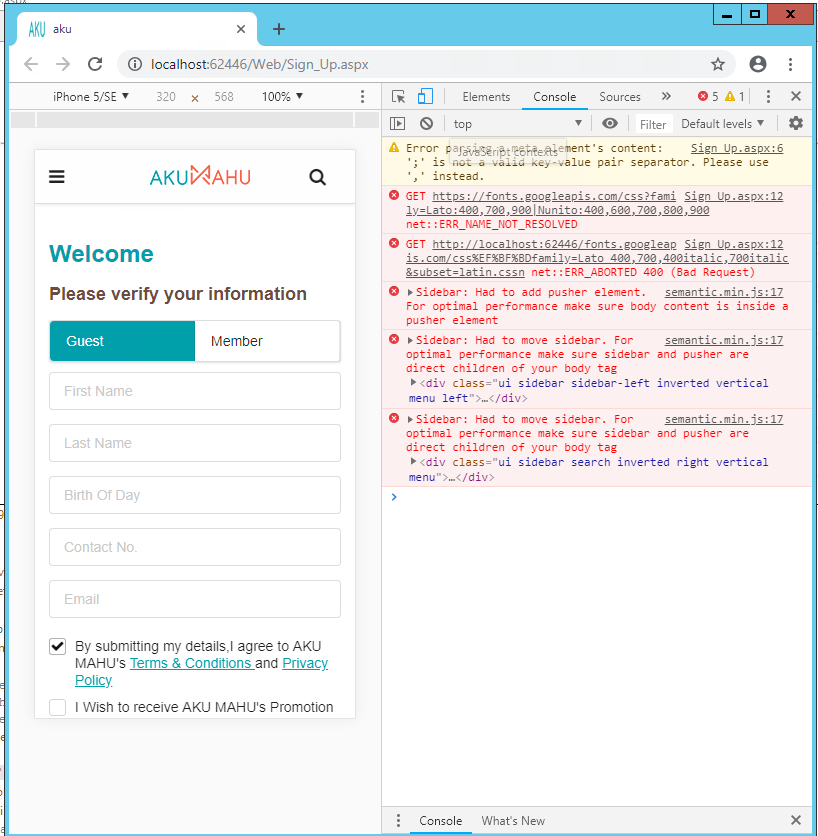
浏览器F12开发者工具,css、js文件看看肯定会有报错的地方,一个一个调试解决就好了。
问题是哪些报错的,我觉得我解决不了
我就是在f12调试的时候发现这个问题的,把好的和坏的都调试,发现在发的那个浏览器中,引用的css样式全部加载出来了,而坏的确实加载一部分,
刚开始我有尝试过把缺少的css样式写成内联样式,但是认不出来
@kuangx: 把引用的路径改为绝对路径试一下,检查一下有没有冲突的文件,如果是需要嵌套的页面,建议放到iframe框架中在嵌套进去,这样的话两边同时引用相同的js、css也不会出错。
@徒然喜欢你: 没有嵌套的iframe,文件路径就是觉得路径啊,有冲突的文件?
@kuangx: 你把调试的报错的提示搜一下,查查,会有解决办法的~
@徒然喜欢你: 调试的报错是js压缩文件里面的内容,比如js写了一个什么报错就显示什么信息,但是那个压缩文件我根本不知道要怎么改,
@kuangx: 你贴一下报错的我瞅瞅
@徒然喜欢你: 
@kuangx: 第一个错误很明显了,该页面第六刚行,把”;“改成”,“
@徒然喜欢你: 第二个和第三个属于同种的类型错误吧
@kuangx: 是的,这种问题很头疼的,你是找到框架在基础上改的吧。
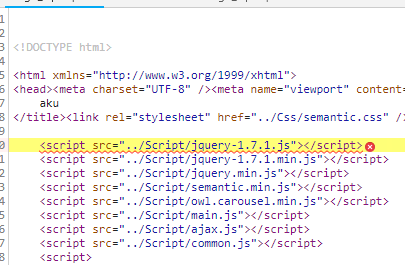
@徒然喜欢你: 
@徒然喜欢你: 第二个错误的跳转地方,但是我觉得吧,路径又没有错误,我已经头疼快一个月看
@kuangx: 换个jQuery版本看看
@徒然喜欢你: 这个不能换,而且也没有可以换的









