jquery+ajax接受后台返回的数据展示在页面中

后台提供一个接口,前台接收的参数有name和url
要实现的功能是:接收后台的数据展现在页面中,其中页面的数据是链接可以点击
前端代码:<div class="box">
<ul id="aList"></ul>
</div>
请问怎么写ajax代码,求解答
紧接一楼的方法,如果要是链接的话,则将进行一下拼接;
var str = "<p><a href="+data.url+">"+data.name+"</a></p>";
$("#aList").append(str)
如果数据有多条,则在循环里面写,循环的长度为你数据的长度
for(var i=0;i<数据长度;i++){
var str = "<p><a href="+data[i].url+">"+data[i].name+"</a></p>";
$("#aList").append(str)
}
大致思路是这样,具体看返回给你的数据是什么样的。
为什么是<p>,我写的是li;str最外面那不是p ,是li
看了你的数据,应该这样写
var data = data.data;
for(var i=0;i<data.length;i++){
if(data[i].hasUrl==null){
data[i].hasUrl=“”;
}
var str = "<p><a href="+data[i].hasUrl+">"+data[i].name+"</a></p>";
$("#aList").append(str)
}
p是li
谢谢你,数据出来了
p标签的样式不能继承html里<ul>的样式了,是不是只能在js里写样式了呢
@路痴不脸盲: 那不是p,是li,ul中要用li,你可以在css文件中预先定义好样式
@心悠魂然: 好的,谢谢你
还有一个问题,在这的基础上如果要每次点击链接就打开新的标签页面,,代码要怎么写呢
在上面代码中的a标签里设置target不可以诶
不好意思哈,新手问题有点多
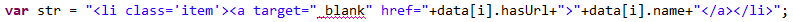
@路痴不脸盲: target=“_blank”不行吗
@心悠魂然: 不可以诶,会报错
@路痴不脸盲: 报什么错,给我看下
@心悠魂然: 
@路痴不脸盲: 单引号包‘_blank’
@路痴不脸盲: 双引号会被解析成变量,如果还错的话就在_前面加上转义字符,也就是右斜杠
@心悠魂然: 可以了,但是是在浏览器打开新页面,不是我想要的效果

有一个打开新页面的函数,现在要获取每个点击的url和name,我这样写错在哪里了呢
@路痴不脸盲: 这又是另外一个问题了,你这是未来元素,要给未来元素加事件,叫事件委托,你可以百度了解一下,可以这样写,把事件给一个已在页面上存在的它的父元素,然后再在里面写
$("#aList").on("click","li a",function(){
})
@心悠魂然: 好的,谢谢你
但是怎么获取到每一次点击a标签的url和name呢
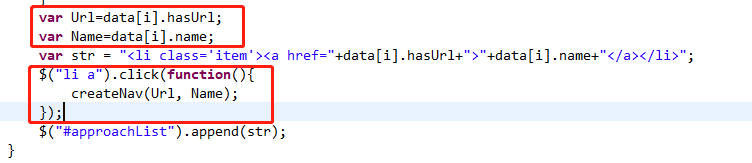
我这样子写:var Url=data[i].hasUrl;
var Name=data[i].name;为什么不可以呢
@路痴不脸盲: 一个是获取a标签的href,一个是获取a标签的HTML。
attr(“href”);
html()这两个方法
@心悠魂然: 
为什么我获取不到呢,可以帮我看下哪里出了问题吗
@路痴不脸盲: 这个事件放在ajax外面,不用放在里面
@心悠魂然: 试了一下,还是不行呢
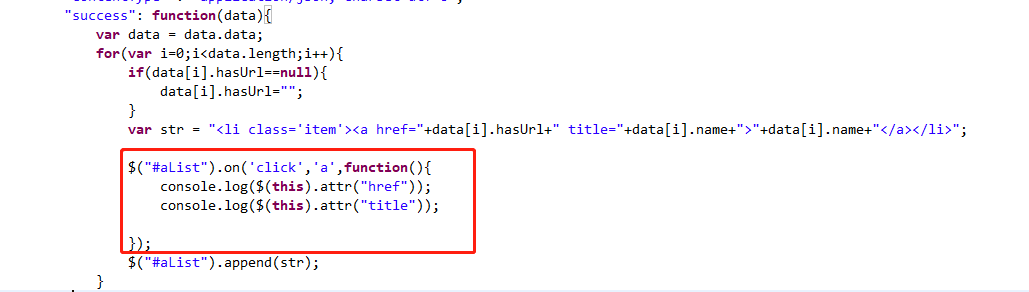
@路痴不脸盲: 打印一下$(this),看是不是a,在点击事件里面打印
@心悠魂然: 
用alert打印输出上图
用console.log 打印的话什么都没显示
@路痴不脸盲: 噢我知道了,你点击的是a,a有href属性,会刷新页面或者跳转页面,肯定获取不到了
@心悠魂然: 好的,可以啦,谢谢你
$.ajax({
type: "POST", // 请求类型
url: "url地址", // 请求地址
data:{} // 请求数据对象
dataType: "json", // 数据类型
success: function(data){ // 回调
$('#aList').html(data.name);
}
});











