求教vue大佬
0


这是用vue-cli加iview做的东西,有子选项的选项可以正常显示,没有子选项的选项(单选)第一次点击时可以正常显示,第二次点击时就会报错
此时点击其他选项再点击报错单选项又可以正常显示
来大佬教我下!!!o(╥﹏╥)o
最佳答案
0
此处使用name值进入路由,多次点击的时候不能进入正确的子路由,使用vue的重定向,使得每次都能通过name值进入正确的子路由,或者在传值得时候使用子路由的name值,之前没有把问题说的清楚不好意思
其他回答(1)
0
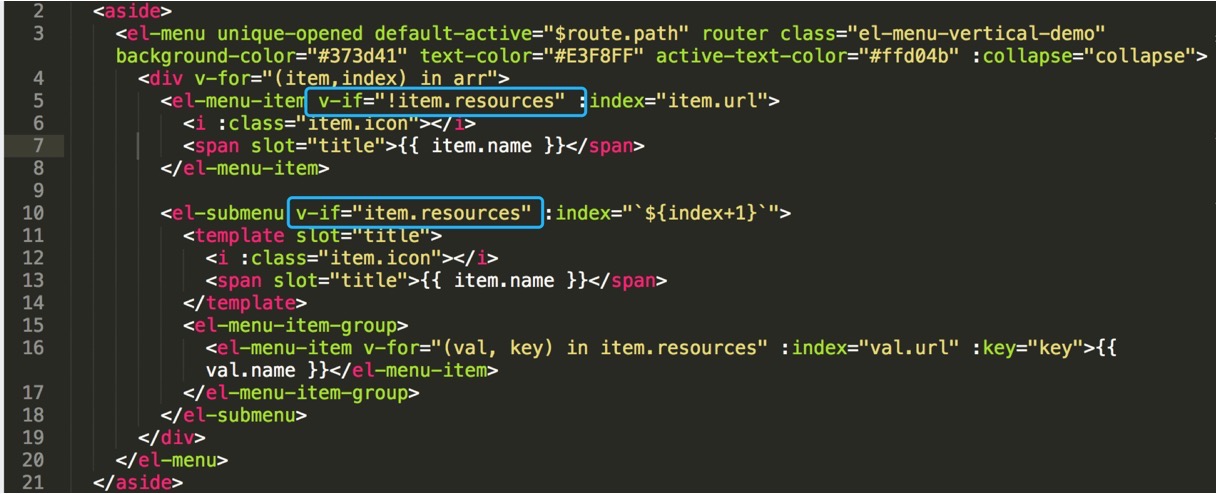
在绑定menu数据的时候加一个判断,判断children是否为空。
贴个我之前写的demo

收获园豆:30









