python flask forms验证器问题
0

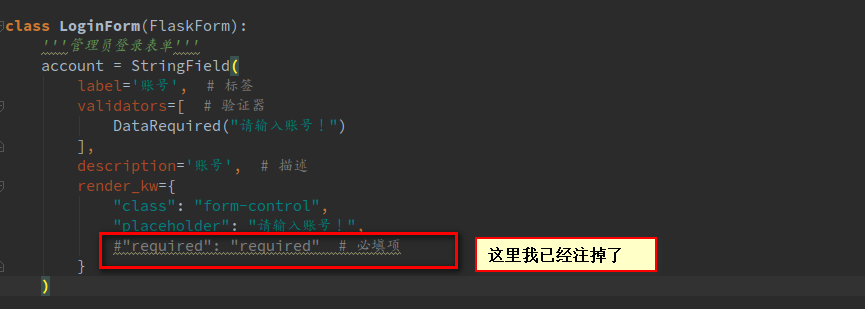
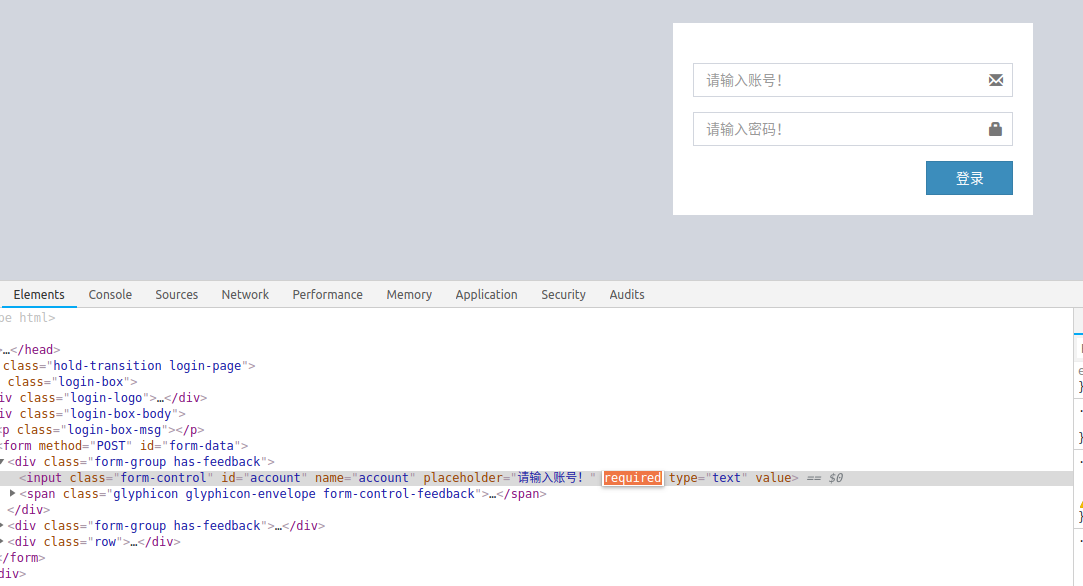
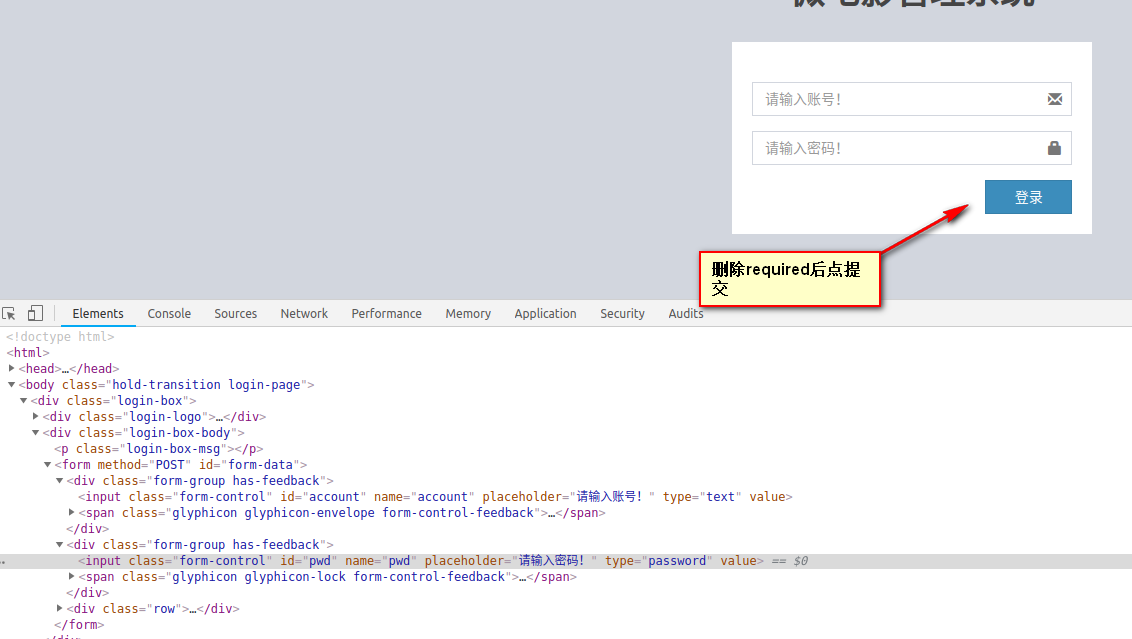
使用form表单验证时,我已经注掉了required,但在前端登录时仍旧有这个提示,而不是验证器中自定义的提示;如图




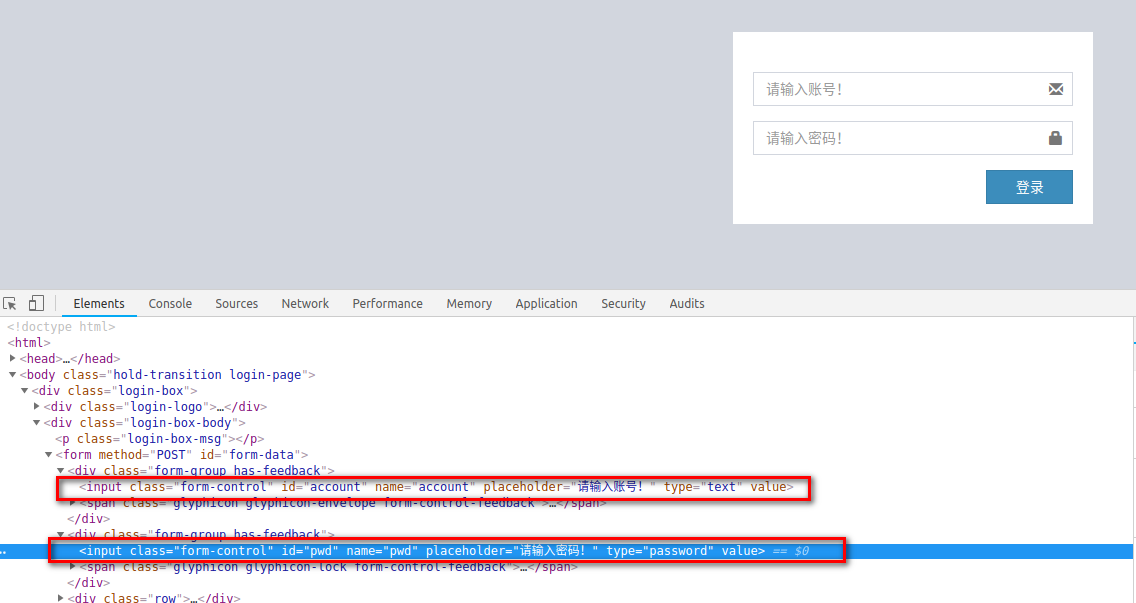
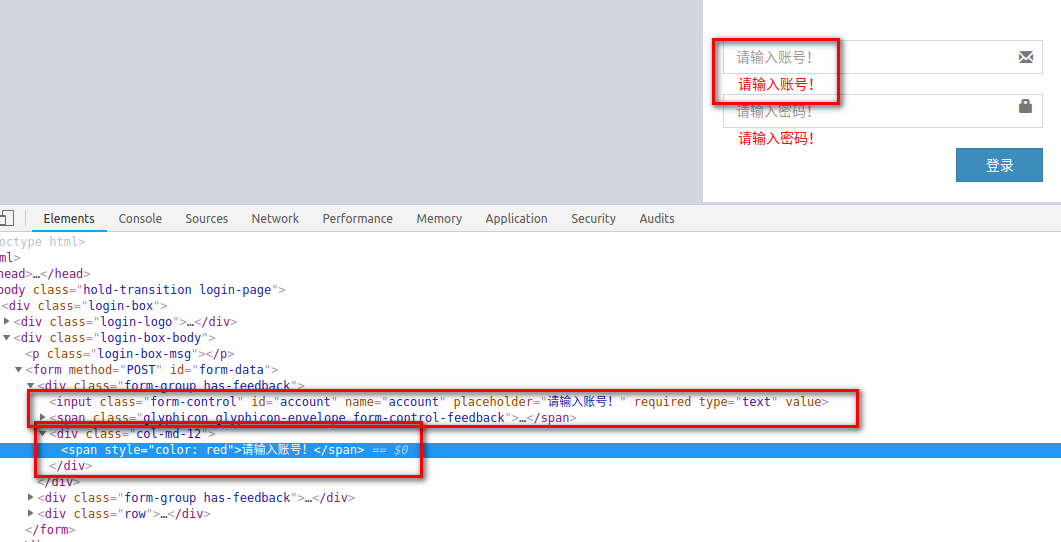
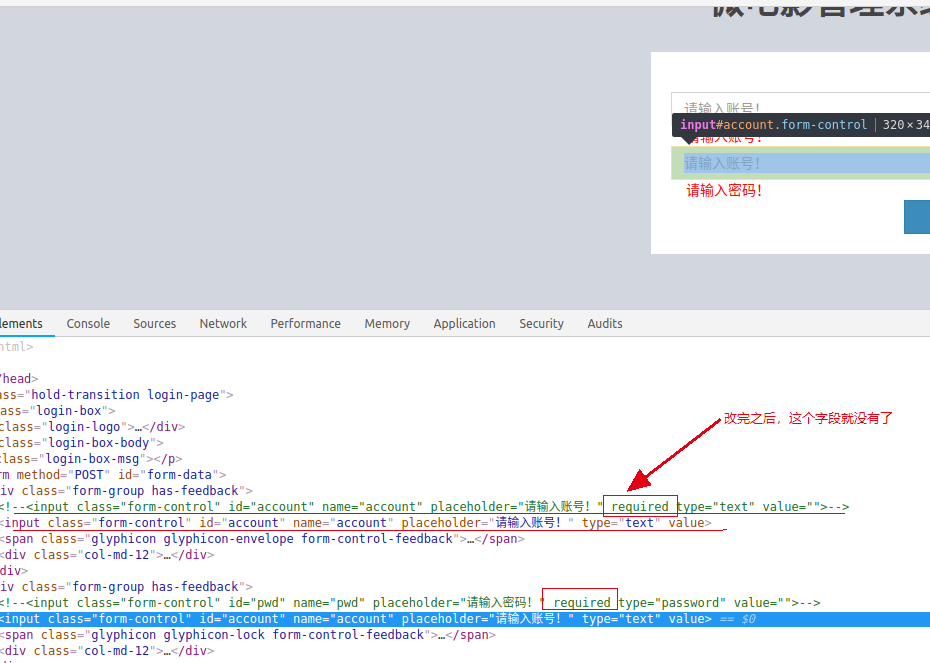
而后我在前端页面,直接将 required 删除掉后,再点击提交,就出现了验证器中的错误提示;




网上查了半天也没找到好的解决办法,求大佬们帮忙~~~
最佳答案
1
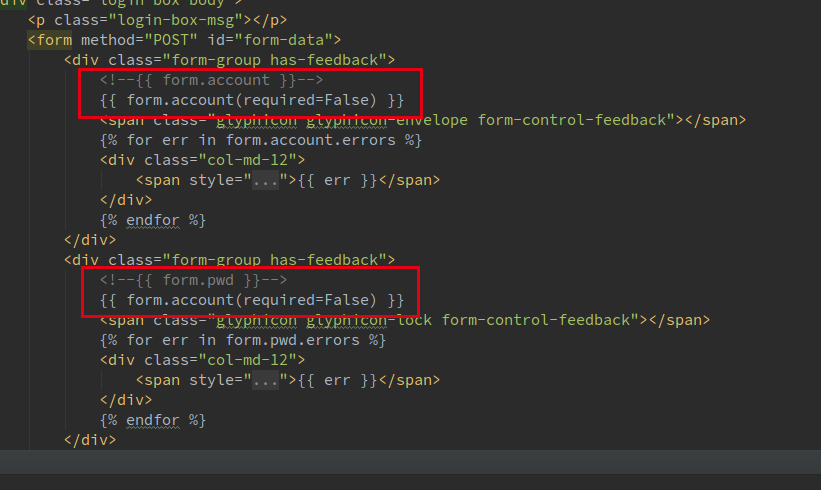
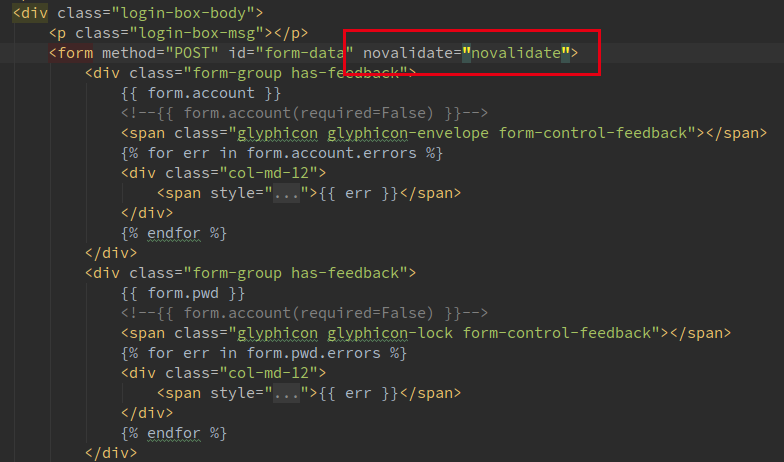
已经解决了~查了好多资料,最终在html渲染的时候对required进行了处理,将原来的 {{ form.account }}更改为 {{ form.account(required=False) }};如图~然后那个提示就被屏蔽掉了(给form添加novalidate属性也可以)




其他回答(2)
0
看代码应该是后台验证的( 看后台的DataRequired里面的描述 “请输入账号!”,连感叹号都一样),你只是注释了前台。
前台的required只是做了输入性不为空验证而已
对呀,required我都已经注释掉了,但前台登录还是 ‘请填写此字段’ 不为空的提示,这个提示不是应该在注释掉required后就不再有了么
@空心胡萝卜: 你的required注释如果是在前端f12删掉的话,应该是不起作用的。因为可能你引用的第三方插件已经初始化过了。
0
这个应该是浏览器的提示
收获园豆:50
这个提示要怎么去掉呐,我想有这个提示










