IE8下 ajaxSubmit兼容问题

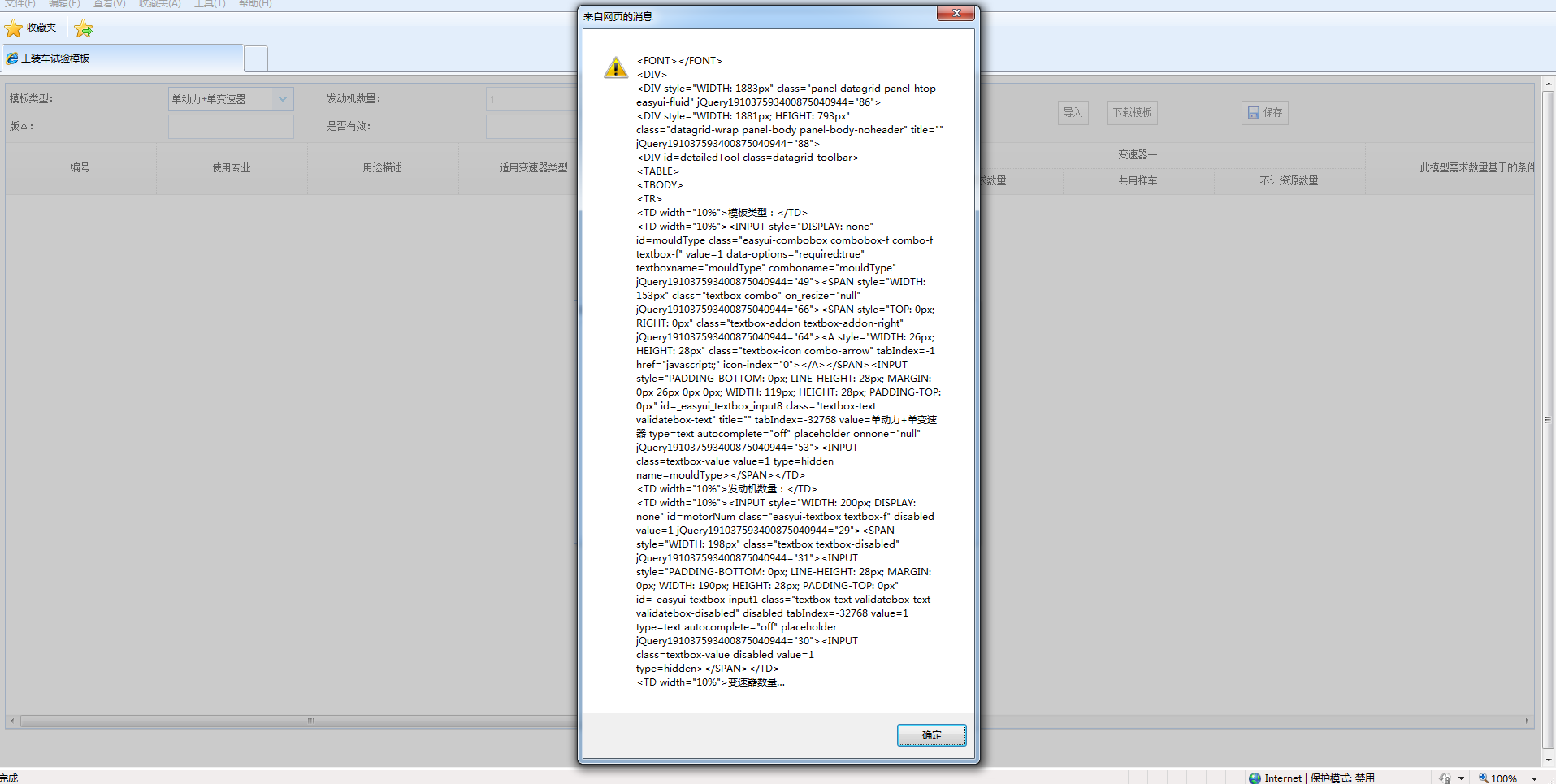
ie8下 ajaxSubmit 提交成功后返回的json数据,拿到的是当前界面的html代码
前端form:
<form id="formGZC">
<table cellpadding="0" cellspacing="10">
<tr>
<td width="33%">导入文件: </td>
<td width="33%">
<!-- <input id="upfile" class="easyui-filebox" style="width:300px"> -->
<input id="upfile" name="upfile" type="file">
</td>
<td width="33%">
<a id="importGZC" href="#" class="easyui-linkbutton" >导入</a>
<!-- onclick="xxxxx()" -->
</td>
</tr>
<tr>
<td>导入结果:</td>
<td></td>
<td></td>
</tr>
</table>
</form>后端:
public void ProcessRequest(HttpContext context)
{
HttpResponse response = context.Response;
response.Clear();
response.ContentType = "text/plain";
//response.ContentType = "application/json";
//response.Write("Hello World");
response.Charset = "utf-8";
response.ContentEncoding = System.Text.Encoding.UTF8;
response.AddHeader("Access-Control-Allow-Origin", "*");
response.AddHeader("Access-Control-Allow-Methods", "POST");
response.AddHeader("Access-Control-Allow-Headers", "x-requested-with,content-type");
string type = string.IsNullOrEmpty(context.Request["type"]) ? "" : context.Request["type"];
Result result = new Result();
FrockCarInterface inf = new FrockCarInterface();
switch (type)
{
case "importmodel"://导入接口
string UserID = string.IsNullOrEmpty(context.Request["emp_id"]) ? "" : context.Request["emp_id"];//获取当前登录用id
string names = Base.GetUserNameS(UserID);
string FileNames = string.IsNullOrEmpty(context.Request["FileNames"]) ? "" : context.Request["FileNames"];
string merge = string.IsNullOrEmpty(context.Request["merge"]) ? "" : context.Request["merge"]; ;
int rows = string.IsNullOrEmpty(context.Request["rows"]) ? 0 : Int32.Parse(context.Request["rows"]);
int tempType = string.IsNullOrEmpty(context.Request["tempType"]) ? 0 : Int32.Parse(context.Request["tempType"]);
result = inf.Import(FileNames, merge, rows, tempType, UserID, names);
break;
};
string json = JsonHelper.Json(result);
response.Write(json);
response.End();
}
导入JS:
//导入excel
$('#importGZC').click(function() {
$("#formGZC").ajaxSubmit({
type: 'post',
url: urlImport,
// dataType: 'text/html',
success: function(dsadfsad) {
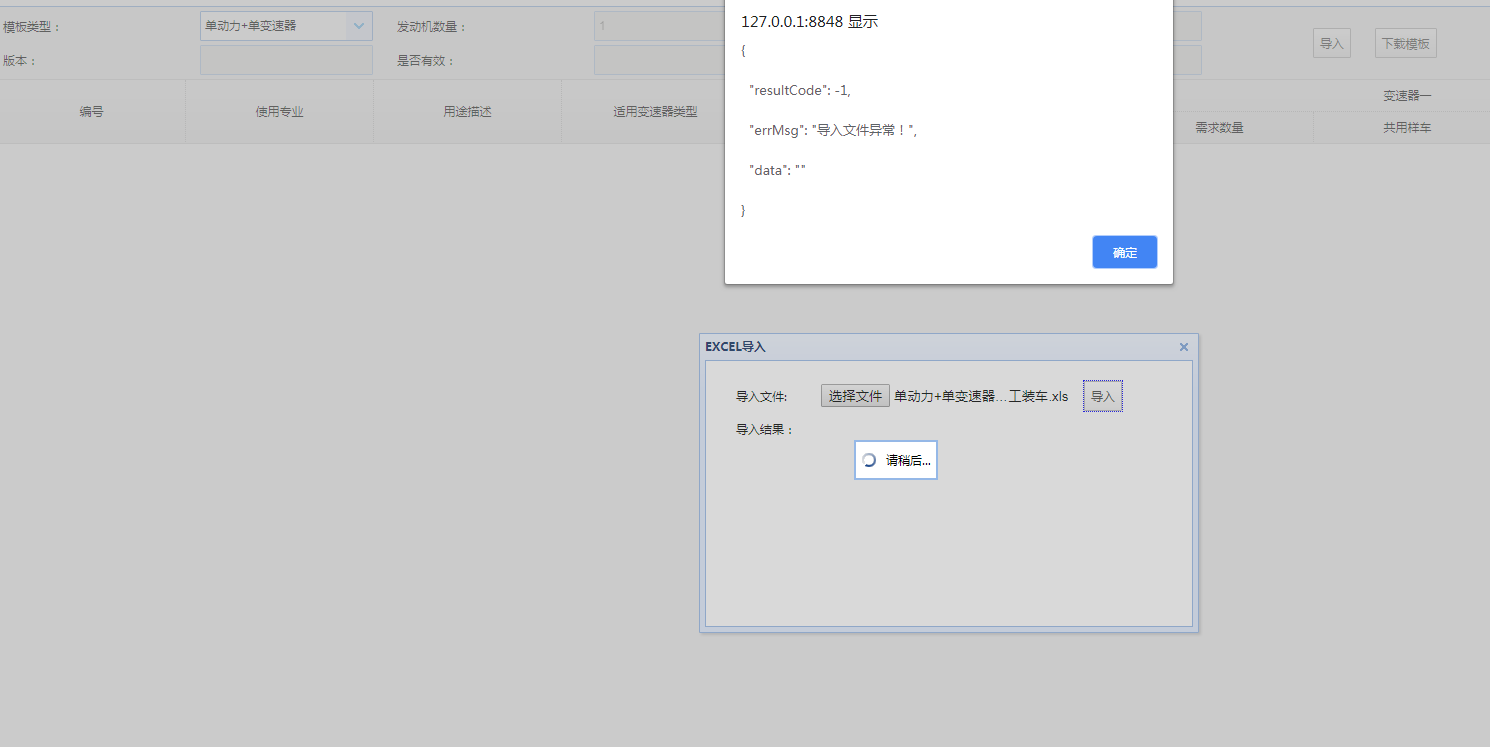
alert(dsadfsad)
/* if (d) {
$('#win').dialog('close');
$.messager.alert('提示', "导入成功");
$.get(urlReturn, function(data) {
$('#GZCDetailedTab').datagrid('loadData', data.data);
});
} else {
$.messager.alert('警告', messagers.errMsg);
} */
},
error: function(d) {
$.messager.alert('错误', "导入错误");
}
})
});
页面头文件:

IE8


微软都放弃IE了
为何你还浪费时间去兼容
$("#formGZC").ajaxSubmit({
type: 'post',
url: urlImport,
dataType: 'json',// dataType: 'text/html',//这里指定返回的内容是JSON
success: function(dsadfsad) {
alert(dsadfsad)
/* if (d) {
$('#win').dialog('close');
$.messager.alert('提示', "导入成功");
$.get(urlReturn, function(data) {
$('#GZCDetailedTab').datagrid('loadData', data.data);
});
} else {
$.messager.alert('警告', messagers.errMsg);
} */
},
error: function(d) {
$.messager.alert('错误', "导入错误");
}
})
});
response.ContentType = "text/plain";
换成下面的
response.ContentType=“text/html”;
然后前台接收 字符串后 自己转json
IE不支持json格式的自转,你需要手动设置返回数据的格式









