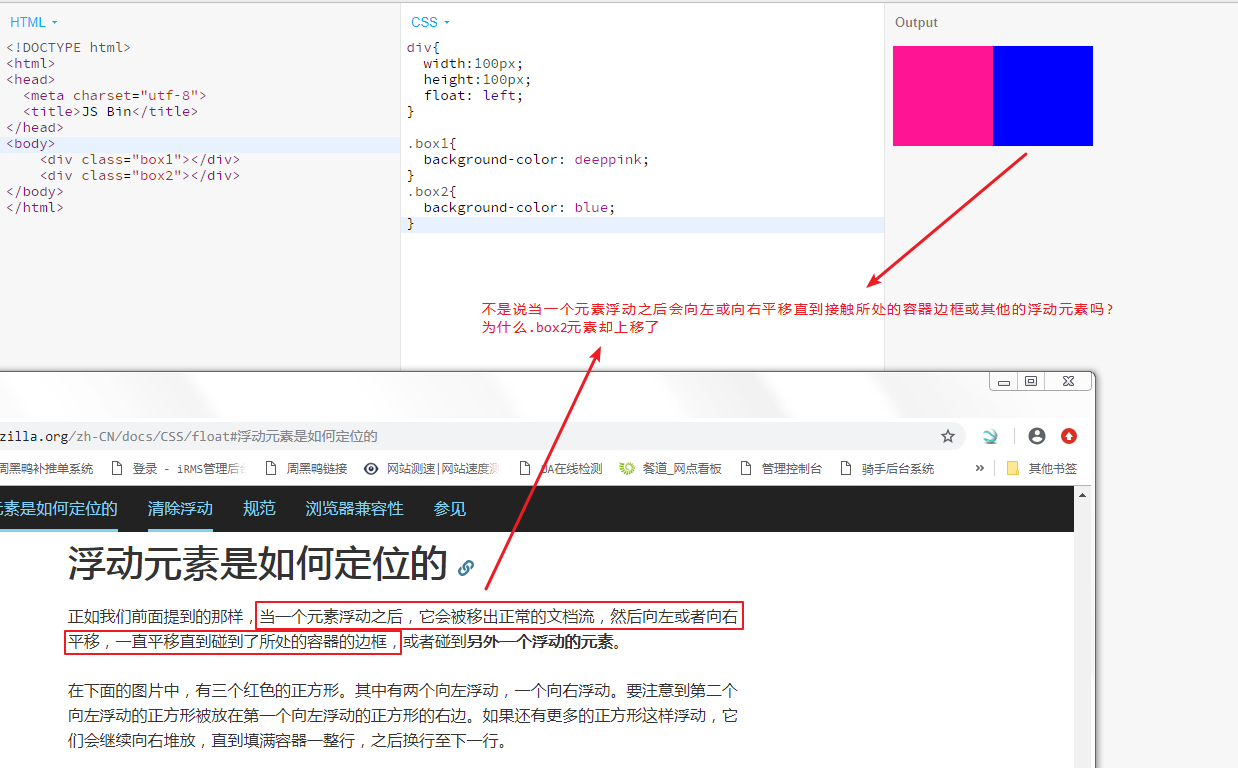
CSS float : 当给两个div都设置浮动之后,为什么它们会在同一行显示?
0
所有回答(3)
1
因为.box1和.box2都设置了浮动,要是不想.box2上移可以把.box1单独放在一个div里,看你截图里标红的后边的半句话“或者碰到另外一个浮动的元素”,你的.box1就是“另为一个浮动元素”
“左或者向右平移,一直平移直到碰到了所处的容器的边框”这个的前提是它有父级容器,你写的.box1和.box2都在body里,没有父级容器,所以它不会到“所处的容器的边框”,只能到“碰到另外一个浮动的元素”
@青青子衿619: 谢谢,清晰很多了。但是body不是.box1和.box2的父级容器?
@秋风秋雨123: body是.box1和.box2两个元素的公共父级容器,所以是.box1会“向左或者向右平移,一直平移直到碰到了所处的容器的边框”,而.box2则会“或者碰到另外一个浮动的元素”。就是.box1按照前半句执行,.box2会按照后半句执行。
@青青子衿619: .box2元素向左移动的时候不是会先触碰到body的边框吗?
@秋风秋雨123: .box2元素向左移动的时候不会先触碰到body的边框,因为它前边又一个float:left;
0
浮动本来就是脱离文档流的一种布局方式。并且不会撑开父容器。
两者都是平级的元素。加起来宽度不超过当前屏幕宽度的话就会从左到右排列。
假如你的box1属性是float:left;那就是靠左边,box2同时属性是float:right的话。
两者就会分别靠左和靠右,宽度加起来不超过屏幕宽度就会在一行,超过屏幕宽度就会上下。分别靠左靠右排列