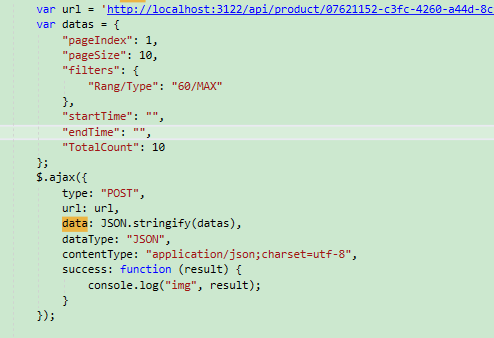
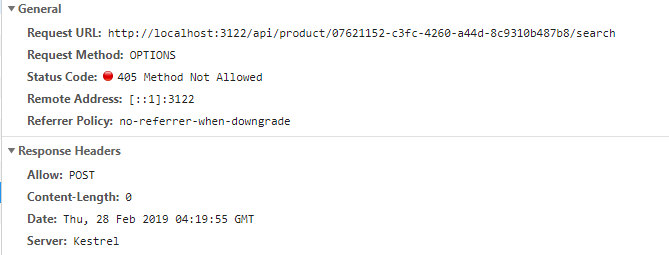
.ajax请求post报错405 (Method Not Allowed)。
0
[待解决问题]


.ajax请求post报错405 (Method Not Allowed)。


所有回答(4)
0
把 content-type改成 'application/x-www-form-urlencoded' 试试
0
不会是吧 api 写成了 处理get请求的接口了吧
0
把 JSON.stringify(datas) 改成 datas。
本人最近建立了开源项目usuallyjs,非常欢迎楼主一起交流,github地址:https://github.com/JofunLiang/usuallyjs,别忘了start哦。
0
跨域问题,options请求时查看当前接口 都支持哪些请求方式得 结果在 Response Headers 下 Allow中体现;
解决: 前端设置下 请求头 withCredentials = true; 后端要改成支持跨域形式的
参考链接: http://javascript.ruanyifeng.com/bom/cors.html










