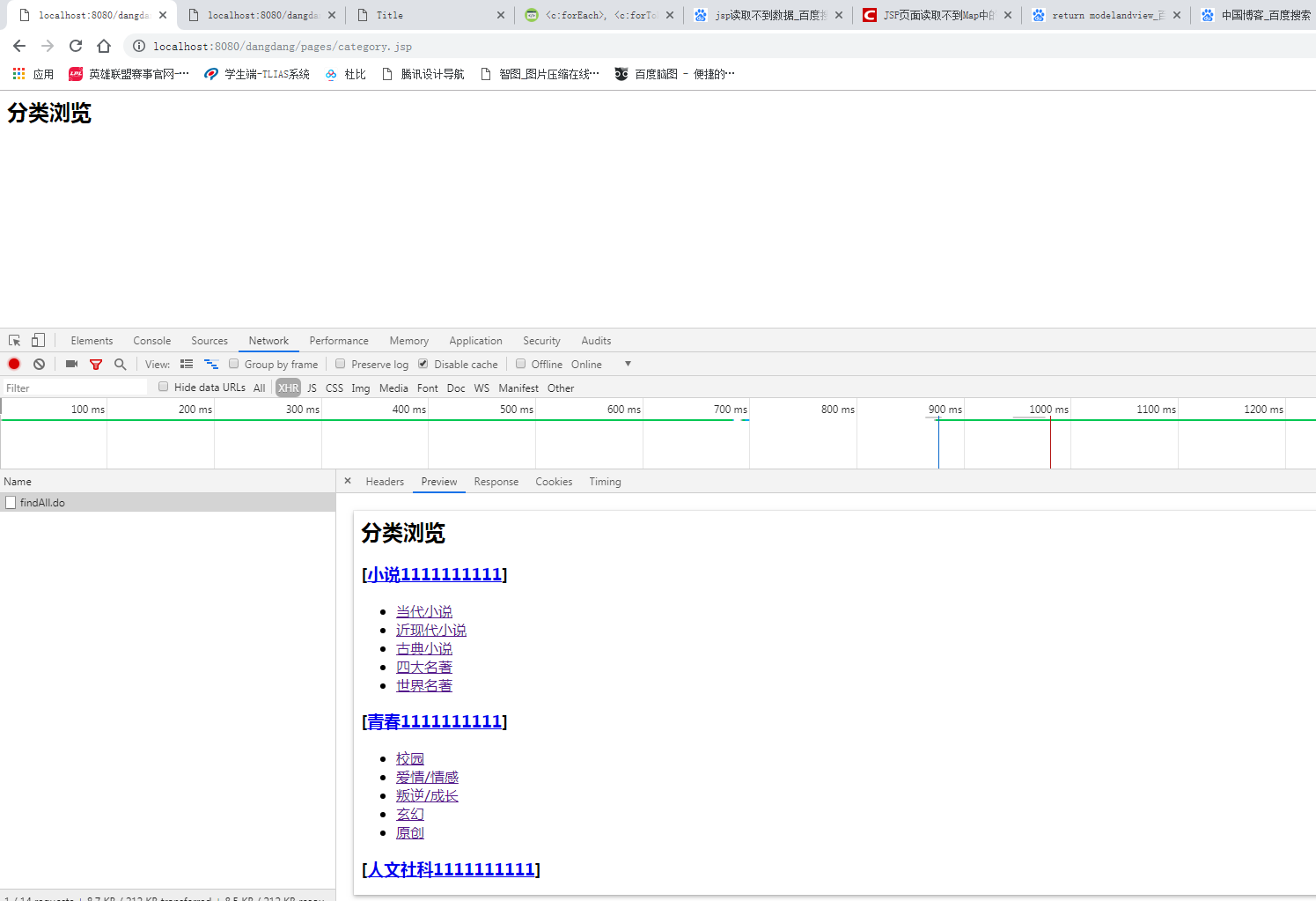
jsp回写不了数据

@RestController
@RequestMapping("/category")
public class CategoryController {
@Autowired
private CategoryService categoryService;
@RequestMapping("/findAll.do")
public ModelAndView findAll(){
List<DangdangCategory> categoryList = categoryService.findAll();
ModelAndView mv = new ModelAndView();
mv.addObject("categoryList",categoryList);
mv.setViewName("category");
return mv;
}}
<%@page contentType="text/html;charset=utf-8" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<SCRIPT type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.4.3.js"></SCRIPT>
<script type="text/javascript">
$(function () {
$.get("${pageContext.request.contextPath}/category/findAll.do", {}, function () {
})
})</script>
<div class="book_l_border1" id="__FenLeiLiuLan">
<div class="book_sort_tushu">
<h2>
分类浏览
</h2>
<!--1级分类开始-->
<div class="bg_old" onmouseover="this.className = 'bg_white';"
onmouseout="this.className = 'bg_old';">
<c:forEach var="oneCategoryList" items="${categoryList}">
<h3>
[<a href='#' id="oneCategoryList">${oneCategoryList.name}</a>]
</h3>
<ul class="ul_left_list">
<!--2级分类开始-->
<c:forEach var="twoCategoryList" items="${oneCategoryList.listCates}">
<p>
<a href='' id="twoCategoryList">${twoCategoryList.name}</a>
</p>
</c:forEach>
<!--2级分类结束-->
</ul>
<div class="empty_left">
</div>
</c:forEach>
</div>
<div class="more2">
</div>
<!--1级分类结束-->
<div class="bg_old">
<h3>
</h3>
</div>
</div></div>

你这个是JS代码缺少一个对response的内容添加到html节点的操作吧
比如$(".more2").html("服务端返回的html代码片段");
应该是这里有问题:
$(function () {
$.get(
"${pageContext.request.contextPath}/category/findAll.do",
{},
function () { })
})
这里边的callback函数和返回值类型都没有写,自然也就对你findAll没有反应了。










