自己写日期控件的时候遇到的一个小问题,请大神们不吝赐教!
0

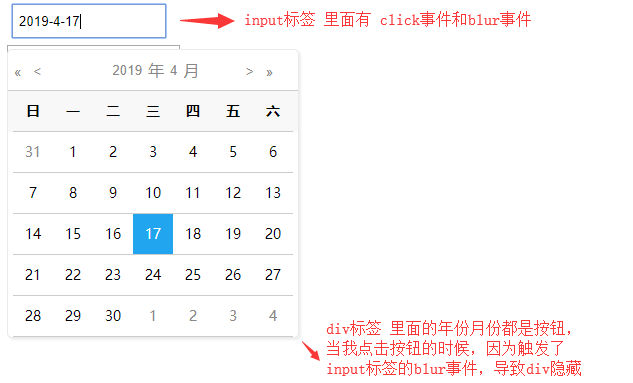
我自己写了一个时间控件,功能如下 当点击input标签的时候(这里用的click事件),会弹出一个div标签,里面是一个日期控件的一些实现,当从input标签事情焦点时,会触发blur事件让div标签隐藏,现在遇到了一个问题,当我点击div标签里面的一个按钮时(这里我用的mouseDown事件),当它触发完div里面的mouseDown事件时,还会触发input的Blur事件,就会导致div直接消失,而不是跳转到另外的一个div里面去,请问,如何解决?

问题补充:
我想实现的功能就是 点击input标签显示一个日期控件 点击不是input标签和日期控件的区域,就隐藏日期控件
之前的想法是通过input标签的blur事件去隐藏日期控件,但是发现点击日期控件的按钮会触发input标签的blur事件去隐藏日期控件,做了一些调整,已经能保证点击按钮不会隐藏日期控件 ,但是点击日期控件上的一些非点击区域,还是会隐藏日期控件,我觉得是我控制日期控件显示和隐藏的逻辑有问题,有大神能,帮我转变下想法么,谢谢了!!!
所有回答(1)
0
一个比较简单的办法,弹出日历的时候同时弹出一个能覆盖整个页面的透明的层,在日历下面,点击透明的层让日历消失
但是这样,我有一个疑问,点击遮罩层让日历消失,但是点击的地方,在遮罩层的下面,有一个input标签B,因为你点击了遮罩层,那就点击不到input标签B了,这个问题,怎么解决?










