css中盒子模型问题
0
最佳答案
0
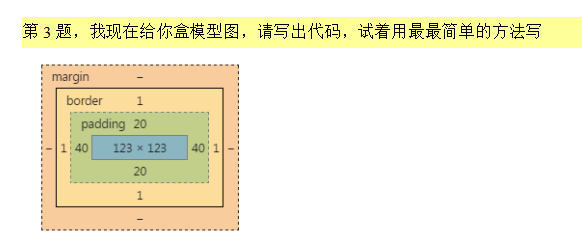
.box{
width: 123px;
height:123px;
padding: 20px;
border: 1px solid #000;
}
<div class="box">test</div>
margin需要就写,不需要就不写(margin: 10px;)
收获园豆:15
上下,左右的内边距不一样哟!
@坐在坟头♛调戏鬼: 改一下勒,padding: 20px 40px;
其他回答(5)
0
<div style="border:1px;padding:20px;"></div>
是这么个意思不?
0
<progress></progress>
0
.box{
width: 123px;
height: 123px;
padding: 20px 40px;
border: 1px solid ;
}
0
.box{
width: 100px;
height:100px;
padding: 20px 40px;
border: 1px solid #eee;
}
<div class="box">test</div>
0
.box{
width: 123px;
height: 123px;
padding: 20px 40px;
border: 1px solid #000;
}
<div class="box"></div>