截获ajax返回的数据
0
所有回答(6)
1
F12 => network => XHR => url => preview
你好,按照你的方法试了一下可以的,那如果在浏览器(谷歌)控制台中怎么获取ajax的返回数据呢
@it–world: 不太懂你的意思,不过。同上,点response选项,可以复制
1
直接console.log出来即可,如
$.getJSON("***", function (data) {
console.log(data);
其它处理
});
在浏览器按F12即要见
在浏览器的控制台中可以获取到吗,比如写一段ajax代码在浏览器控制台中执行,当ajax返回数据时自动获取
1
拦截和替换现有的ajax方法。假设他使用的是jQuery。参考伪代码:
$(function(){
var originAjax=$.ajax;
$.ajax=function(options){
var promise=$.promise();
console.log('before');
originAjax(options).then(data=>{
console.log('after')
promise.resolve(data)
})
return promise;
}
})
0
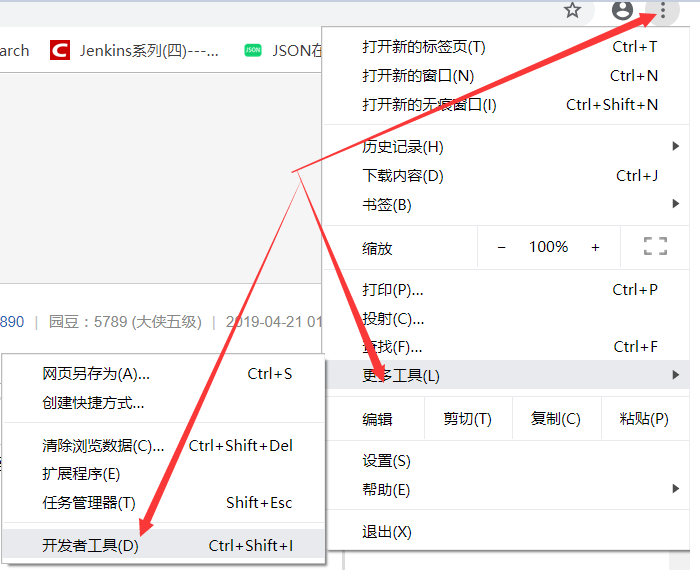
对于绝大部分浏览器,只要打开开发者工具,在网络里点击你ajax访问的路径,就可以看到你的发送信息及返回信息。注意,绝大部分浏览器都可以(我没遇到没这功能的浏览器),只是不同浏览器的打开开发者工具略有不同,但都大同小异。比如谷歌:

0
可以看一下控制台有没有报错










