vue页面拦截跳转

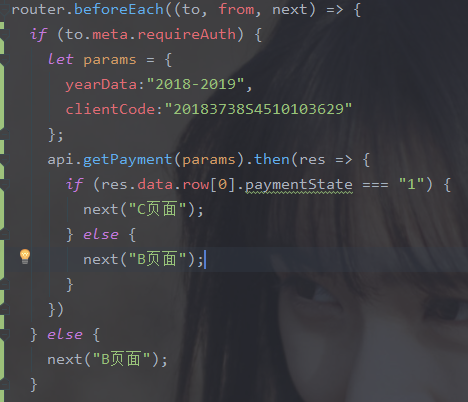
有这么一个场景,从A页面->B页面的时候在main.js中进行一下判断,如果符合条件进入C,不符合才进入B

我判断的条件是从后台来获取。问题是当符合条件进入C页面的时候他会先进入B页面然后再跳到C页面,是因为后台获取数据延迟的原因么?
但是如果进入第一个if语句就不应该还进入B页面啊


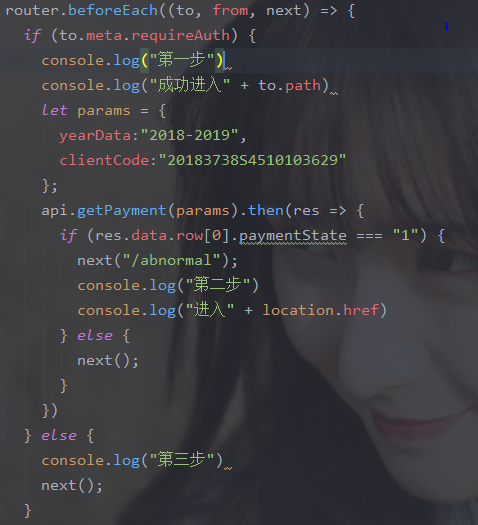
在if和else这两个分支里各打一个console.log日志看一下执行过程,有没有可能是从A进入B时,to.meta.requireAuth的值是false,等进入B页面以后,又执行了这段业务代码,然后这个时候to.meta.requireAuth的值是true,最后走了next(“C页面”)的逻辑。通过console.log输出的顺序和个数应该就能分析出程序是不是这样执行的。
都打log进行查看了,确实直接进入了if语句没有进else
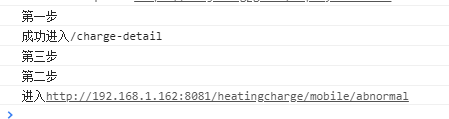
刚才又打了log看一下,确实先进入了第一个if语句来调用后台接口,但是之后执行了else进入B页面,最后接口请求完才进入第二个if语句,应该是异步的问题
但是为什么会进入else我没有搞清楚
@Zou-Wang: 你看一下浏览器的请求记录,接口是不是被请求了2次?
@默卿: 我感觉是进入A页面的时候异步请求了,然后进入else跳到B页面,请求完才进入的C,接口应该请求了一次,两次就打印出两个第一步,异步请求他为啥会进入else啊
@Zou-Wang: 感觉是异步请求那个接口时,beforeEach方法又被触发了,这个时候to.meta.requireAuth的值是false,所以走了else
@默卿: beforeEach不是只有在url改变的情况下才会被触发么,请问一下如何解决呢,需不需要把请求改为同步的
@默卿: 确实在请求的时候又触发了beforeEach,这时候是undefined就进入了else
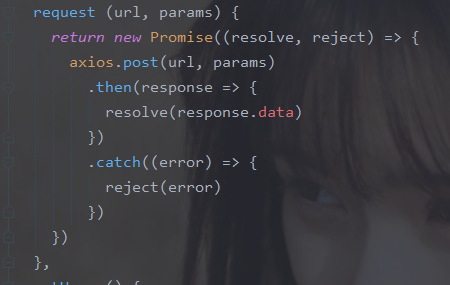
@Zou-Wang: 可能和你封装的api有关系,get请求的原理是通过浏览器地址栏访问数据,可能是这改变了路由,你把get换成post试试呢
@默卿: 
我是用post请求的
@Zou-Wang: 你的这个请求,能否不放在beforeEach 里,而是事先请求好数据(比如页面加载时),然后存起来,等需要用到的时候再去取值,这样应该就能避开这个问题 。就是说路由这里只写业务逻辑判断,数据的存取放在其他位置(某页面的初始化时、或者主页面里)
@默卿: 其实我这么做的目的是,微信公众号同一个菜单,不同状态进入显示不同页面,所以我只能放在这里,我也没有想到太好的办法
@Zou-Wang: 我知道你要判断不同的状态。我的意思是你可以在登录(或者授权)成功的时候,去请求这个接口,to.meta.requireAuth的值总有一个赋值的地方吧,请求完这个接口以后把paymentState的值存在cookie里,beforeEach 里面直接取值进行判断,就不用再在这里请求接口了。
@默卿: to.meta.requireAuth的值我是直接写在路由中的,没赋值。也没有首页,是通过复制的url来进入A页面,就没有办法提前获取然后存起来
@Zou-Wang: 这样,你改下代码,把外层的if-else,丢到getPayment方法里,就是先执行getPayment方法,取的paymentState参数的值,再去依次判断to.meta.requireAuth的值和paymentState的值。(或者你把请求改成同步的)
把第一个if条件修改下
if(to.matched.some(record => record.meta.requireAuth)){
//通过授权 TODO
}else{
//未通过授权
next()
}因为试过了上面的方法都没有解决,这个问题就放在这里了,如果有人遇到并解决了可以联系我,当然有个解决办法就是在跳页之前获取参数











