highcharts广东地图不显示东莞的名字


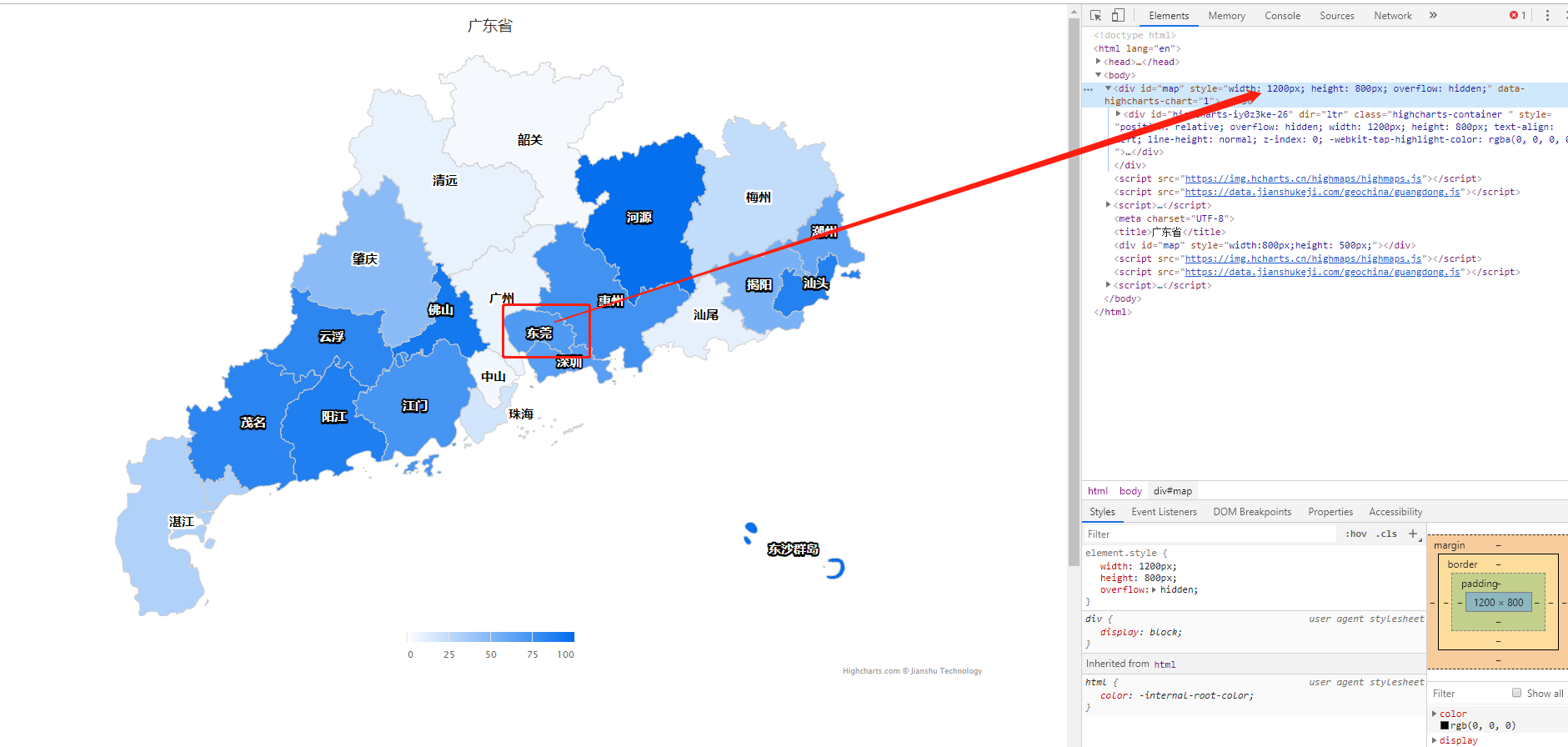
如图所示,怎么能让地图显示东莞名字呢(即广州和深圳中间那块应该显示东莞)?
有知道的大佬吗?望回复,多谢!
新建.html文件,以下代码复制进去可看见图效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>广东省</title>
</head>
<body><div id="map" style="width:800px;height: 500px;"></div>
<script src="https://img.hcharts.cn/highmaps/highmaps.js"></script>
<script src="https://data.jianshukeji.com/geochina/guangdong.js"></script>
<script>
// 随机数据
var data = [{"name":"广州","value":8},{"name":"韶关","value":4},{"name":"深圳","value":66},{"name":"珠海","value":18},{"name":"汕头","value":86},{"name":"佛山","value":92},{"name":"江门","value":72},{"name":"湛江","value":31},{"name":"茂名","value":83},{"name":"肇庆","value":46},{"name":"惠州","value":74},{"name":"梅州","value":24},{"name":"汕尾","value":10},{"name":"河源","value":98},{"name":"阳江","value":88},{"name":"清远","value":9},{"name":"东莞","value":69},{"name":"中山","value":5},{"name":"东沙群岛","value":98},{"name":"潮州","value":61},{"name":"揭阳","value":53},{"name":"云浮","value":82}];
// 初始化图表
var map = new Highcharts.Map('map', {
title: {
text: '广东省'
},
colorAxis: {
min: 0,
minColor: 'rgb(255,255,255)',
maxColor: '#006cee'
},
series: [{
data: data,
name: '随机数据',
mapData: Highcharts.maps['cn/guangdong'],
joinBy: 'name',
dataLabels: {
enabled: true,
style:{
fontSize : '15px',
textOutline : '2px 3px contrast',
},
formatter: function () {
if (this.point.value > 1)
return this.point.name;
}
}
}]
});
</script></body></html>

容器设置大一点,
或者把heightchart的文字大小按照文档设置小一点,
是因为东莞的哪一块容器太小了。

其他的都没动
解决了问题请帮忙弄个最佳答案谢谢!
解决了问题请帮忙弄个最佳答案谢谢!
解决了问题请帮忙弄个最佳答案谢谢!
谢谢回答,原来是这个原因,我还以为是东莞那块地图有什么问题呢,话说深圳那么小都显示出来了 = =!
@李开心丶: 应该是这个文字的位置可以调整的,你查看下官方文档,看下位置是根据什么定位来的,
调整下配置项应该就可以。就像XY轴的0坐标向外发散一样










