flex伸缩盒,为什么不能伸缩

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
width: 500px;
height: 500px;
display: flex;
align-items:center;
justify-content: space-between;
}
.one{
/* display:flex;*/
width: 200px;
}
img{
display:block;s
}
</style></head>
<body>
<div class="box">
<div class="one"><img src="1.jpg" alt=""></div>
<div class="one"><img src="1.jpg" alt=""></div>
<div class="one"><img src="1.jpg" alt=""></div>
<div class="one"><img src="1.jpg" alt=""></div>
<div class="one"><img src="1.jpg" alt=""></div>
</div>
</body>
</html>
图片大小为303*103,为什么.one盒子大小都是200px;只有改变属性overflow:display时才会收缩为100px
第一:你容器用flex,并且给了宽,就是为了子元素能够为了自适应的嵌套在容器中。
第二:你给子元素,也就是。one元素固定宽度,他还怎么自适应外部容器。应该用子元素和flex属性配套的属性值
也就是 flex:1;是指自适应大小,
第三:你再控制图片的显示问题。要找对父级元素,此时img的父级是one元素。所以可以让图片的最大宽度=100%;用来满足于图片显示,css布局是一层一层来的,你要一步一步往下走布局css

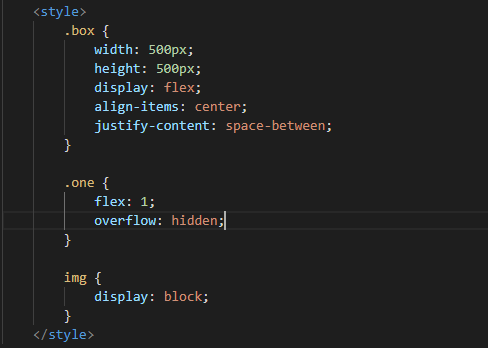
这是图片不设置样式的时候

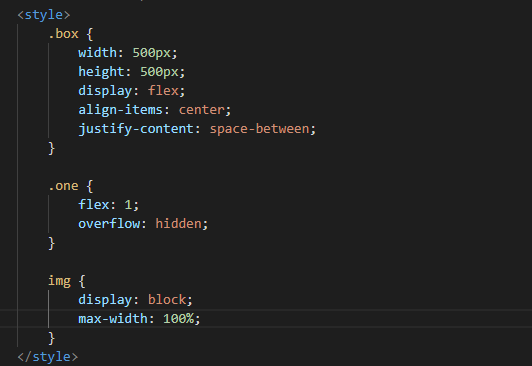
这是图片最大宽度为容器也就是one元素的时候的样式
就是flex-shrink的默认值不是1嘛,为什么这个不起作用,.one这个盒子直接受限制于img的大小
@七二三: 也不要一直纠结这个。项目中最常用的还是父元素display:flex 子元素有需求加宽度就写 flex: 0 0 200px;没要求就是flex:1,宽度根据孙子元素撑开,横向纵向排列,居中还是两端对齐要给父元素加属性。
理论知识我也全看过了,就是看了这个我才问的,flex-shrink默认值为1,为什么子盒子不缩小,而直接被img给撑开了
你都把one这个盒子设死了固定的宽高,拉伸怎么起效
为什么把img去掉.one盒子又能收缩了
flex 布局中,保持内容不超出容器的解决办法 :1. 设置了 flex 为 1 1, ,
width: : 0 0; ; 2. 设置了 flex 为 1 , , overflow:hidden;这个是网上找的内容超过容器的解决方法,我就是不理解为什么内容超过容器flex-shrink就不起作用了










