登录成功后 跳转页面失败-----求大神给给解决方案,谢谢
0

控制层代码:
@RequestMapping(value = "/denglu", method = RequestMethod.POST) public String denglu(@RequestParam("phone") String phone, @RequestParam("password") String password) { System.out.println("进入账号密码验证"); System.out.println("手机号:" + phone); Users mima = this.userService.denglu(phone); if (mima != null) { System.out.println(mima); System.out.println("数据密码:" + mima.getPassword()); System.out.println("页面密码:" + password); if (password.equals(mima.getPassword())) { /* model.addAttribute("msg", "fqf"); */ System.out.println("进入首页"); return "index2"; } else { /* model.addAttribute("msg", "fqf"); */ System.out.println("进入登录界面"); return "login"; } } else { /* model.addAttribute("msg", "fqf"); */ System.out.println("进入登录界面"); return "login"; } }
首页的弹窗代码:
<script type="text/javascript"> $(function() { $('#u_login').on('click', function() { layer.open({ type : 2, title : '用户登录', maxmin : false,//最大/小化 shadeClose : true, //点击遮罩关闭层 area : [ '360px', '560px' ], content : 'login.html'//弹框显示的url }); }); }); </script>
登录页面代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>首页</title> <link rel="stylesheet" href="../layui/css/layui.css" media="all"> <script type="text/javascript" src="../js/jquery-2.1.1.min.js"></script> <style type="text/css"> body { background: url("蓝天.jpg") top center no-repeat; background-size: cover; } </style> </head> <body> <div style="padding-top: 200px" align="center"> <form action="denglu" method="post"> 账号: <input type="number" name="phone" placeholder="手机号/用户名" id="phone"> <br> <br> 密码: <input type="password" name="password" placeholder="********" id="password"> <br> <br> <input type="submit" value="登录" style="border: 0px blue none; width: 100px"> <br> </form> </div> </body> </html>
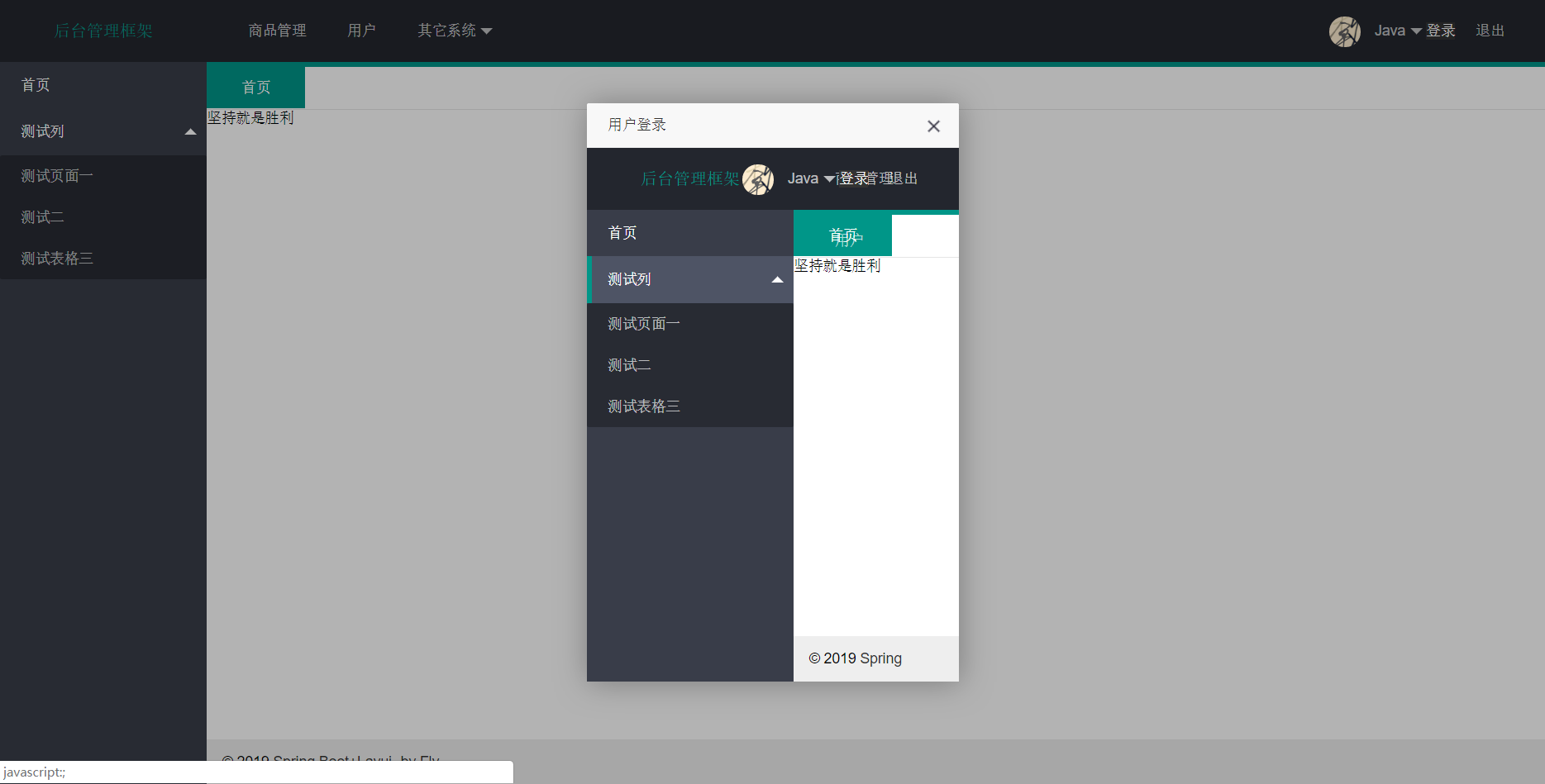
最终结果图

最佳答案
0
取消了弹窗登录
其他回答(2)
0
-1
在 那个弹框 里面填写登录的账号和密码 之后,不是 已经跳到主页了吗?
楼主想要的效果是什么?
收获园豆:30
回到首页 只是他这个回到首页 是在登录弹窗里的 有问题
@风御浪: 你的意思是说,登录成功之后,这个弹出层自动关闭,然后主页面 跳转到index页面,对吗?
@Jinke2017: 是的
@风御浪:
楼主,因为我本地没有环境跑layui。所以你可以尝试一下,
在弹出层 中编写一段js,看是否能够获取 父窗口对象。
比如在弹出层中,alert(window.parent.location); 看是不是能够打印出父窗口的 url,
如果可以,那你就可以利用window.parent 去实现你想要的操作了。比如关闭 弹出层,跳转页面等。










