echarts 同一div同时显示饼图和折线图且两图联动 望大佬赐教

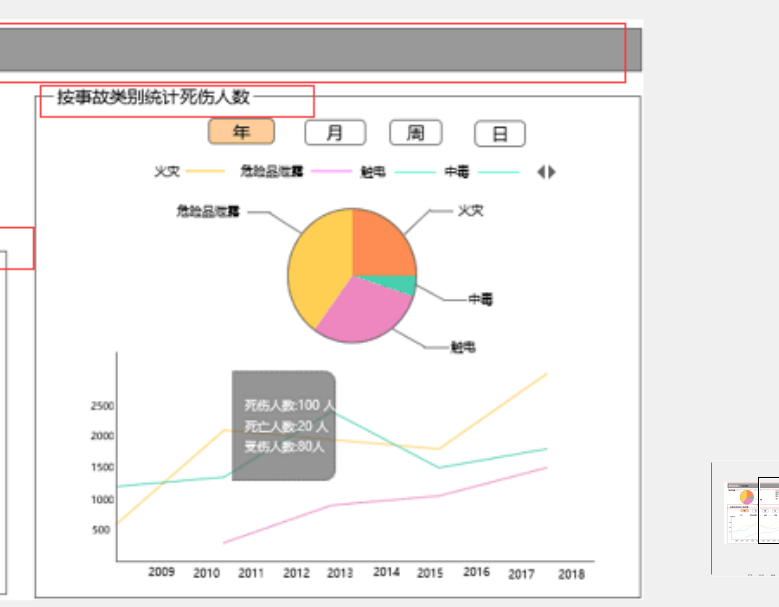
需求是一个div同时显示饼图和折线图 我在echarts官网找到了 这样得模板 但是问题是 他的数据都是写死得而我的是异步获取 不知道怎么弄 请各位大佬赐教 下为代码和需求图片

setTimeout(function () {
var data_x = ['product', '2012', '2013', '2014', '2015', '2016', '2017'];
var data_xs = data_x;
var data1 = ['Matcha Latte', 41.1, 30.4, 65.1, 53.3, 83.8, 98.7];
var data2 = ['Milk Tea', 86.5, 92.1, 85.7, 83.1, 73.4, 55.1];
var data4 = ['Walnut Brownie', 55.2, 67.1, 69.2, 72.4, 53.9, 39.1];
var data3 = ['Cheese Cocoa', 24.1, 67.2, 79.5, 86.4, 65.2, 82.5]
var itemName = data_xs[0];
option = {
legend: {},
tooltip: {
trigger: 'axis',
showContent: false
},
dataset: {
source: [
data_xs,
data1,
data2,
data3,
data4
]
},
xAxis: {type: 'category'},
yAxis: {gridIndex: 0},
grid: {top: '55%'},
series: [
{type: 'line', smooth: true, seriesLayoutBy: 'row'},
{type: 'line', smooth: true, seriesLayoutBy: 'row'},
{type: 'line', smooth: true, seriesLayoutBy: 'row'},
{type: 'line', smooth: true, seriesLayoutBy: 'row'},
{
type: 'pie',
id: 'pie',
radius: '30%',
center: ['50%', '25%'],
label: {
formatter: '{b}: ({d}%)'
},
encode: {
itemName: itemName,
value: data_x[1]
}
}
]
};
myChart.on('updateAxisPointer', function (event) {
var xAxisInfo = event.axesInfo[0];
if (xAxisInfo) {
var dimension = xAxisInfo.value + 1;
myChart.setOption({
series: {
id: 'pie',
label: {
formatter: '{b}: {@[' + dimension + ']} ({d}%)'
},
encode: {
value: dimension,
tooltip: dimension
}
}
});
}
});
myChart.setOption(option);});;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
伪代码如下
var myChart = null;
$(document).ready(function() {
queryDeath(); //绘制死亡人数图
});
function queryDeath() {
$.ajax({
url: basePath + '.do', //改路径
type: 'post',
dataType: "json",
data: {}, //请求参数
async: true,
success: function(result,textStatus) {
if (result.retFlag==1) {
chartDeath(result);
}
},
error:function(){
alert("查询<死亡人数>数据有误!");
}
});
}
function chartDeath(result) {
myChart = echarts.init(document.getElementById(''), 'macarons'); //div的id
var data_x = result.data_x; //后台 result.put("data_x", 数据);
var data_xs = data_x;
var data1 = result.data1; //后台 result.put("data1", 数据);
var data2 = result.data2;
var data4 = result.data4;
var data3 = result.data3;
var itemName = data_xs[0];
var option = {
//修改样式及显示的,数据全在外面了
};
myChart.on('updateAxisPointer', function (event) {
//同上
}
myChart.setOption(option);
}
嗯嗯 我现在就是这样改的 现在就是他的event 这个没给对 谢谢
@KpGo: 数据可视化展现,经常用到echarts,data数据一般都很好获取,就是样式难调。event是事件对象,饼图跟着折线图x轴变化,里面一些具体参数的话就要看文档,花时间慢慢调试了,加油。
@李开心丶: 问题已经解决了 谢谢你的回答 思路就是你说的思路 一开始我一直在纠结这个event到底是什么 嘎嘎
data,就是你的数据,在ajax后,setOption试试
myChart.on('updateAxisPointer', function (event) {
var xAxisInfo = event.axesInfo[0];
if (xAxisInfo) {
var dimension = xAxisInfo.value + 1;
myChart.setOption({
series: {
id: 'pie',
label: {
formatter: '{b}: {@[' + dimension + ']} ({d}%)'
},
encode: {
value: dimension,
tooltip: dimension
}
}
});
}
});
但是这里就不知道怎么回事了 event 是什么 他这里应该是给饼图一个默认得关联初始值 但是ajax回来之后这里没法赋值啊
@KpGo: 我的意思是,你是不是页面加载的时候要初始化一次。然后等你要做的操作完成了调用ajax,然后ajax里,再次给你这个图标setOption
@女寝楼下卖瓜的泡泡糖: 不好意思 一直没上 我是习惯先初始化echarts 也可以放到echarts 但是那样可能会有问题 问题已经解决了 event 其实只是你鼠标放到折线上饼图跟着联动的事件 只需要把ajax回来的值 按照格式封装好放入相应的位置接可以了 谢谢你的回答










