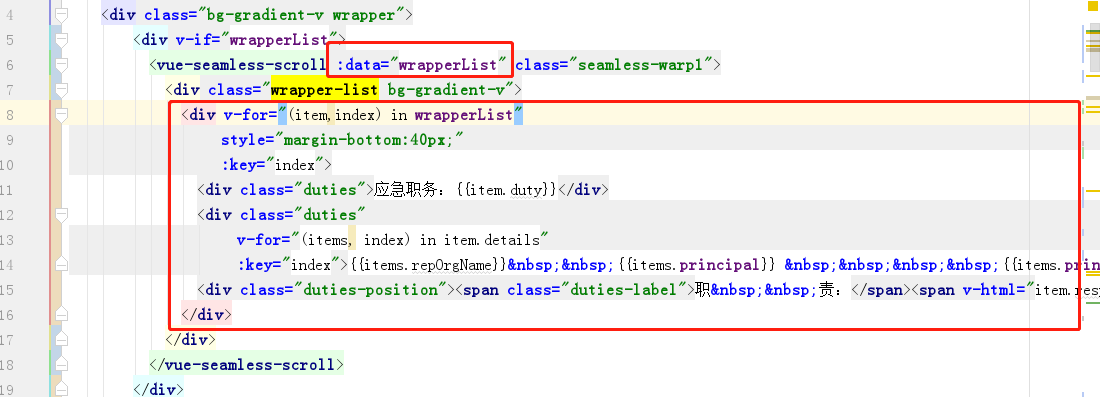
vue-seamless-scroll 无法滚动
0
所有回答(3)
0
比如你定义的数据wrapperList, 你从后台取得值后,不管你后台过来的数据做任何操作,最终必须一次性将一个数组赋值给wrapperList,而不要出现wrapperList.push的依次添加数据的操作,这样操作会出现一些问题。
确实,找了两个小时原因,在这找到了!!!
0
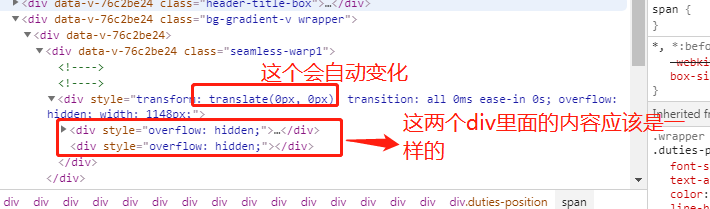
你好,我现在也是这个问题,但是我没有用v-if限制,看控制台是渲染出来了,可是界面上看不到,请问这个有解决方法吗
直接使用官方的代码会出现成功渲染但是不显示的情况,主要就是在样式表中需要加上line-height这一句,这个困扰了我一天多,不过上一条评论后就解决了
0
感谢博主,解决问题啦,一样的问题