求一个html写的移动端的视频插件,一定要支持横屏播放!!!
0
[已解决问题]
解决于 2019-09-03 18:33


找了好多视频插件,都不支持横屏,点击全屏按钮,视频没有横屏。
最佳答案
0
奖励园豆:5

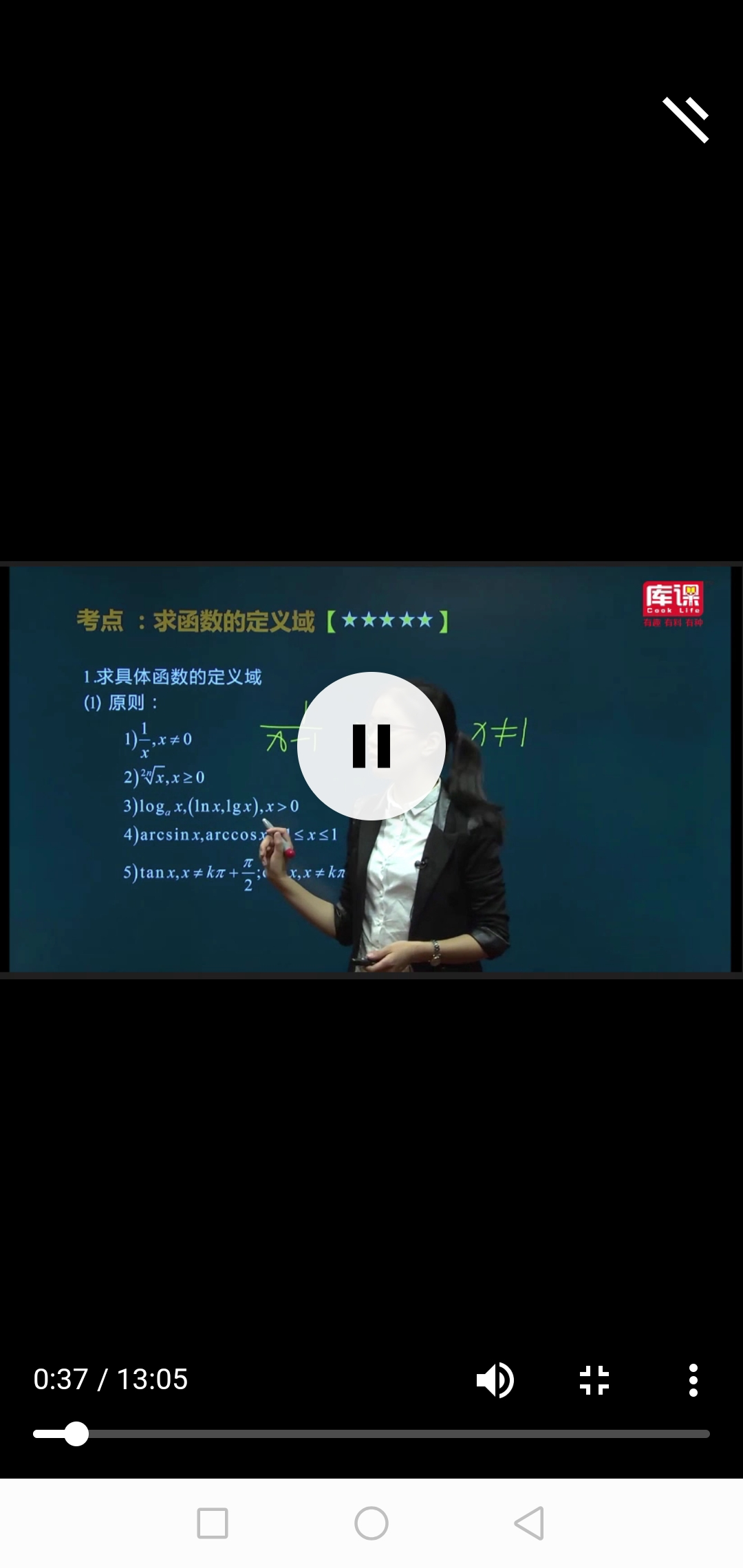
用手机测试,全屏视频还是这样 没有横屏显示 这个怎么解决鸭
@edl李曉宇: 配置文件错误了吧,你用的什么插件
@AntzUhl: 
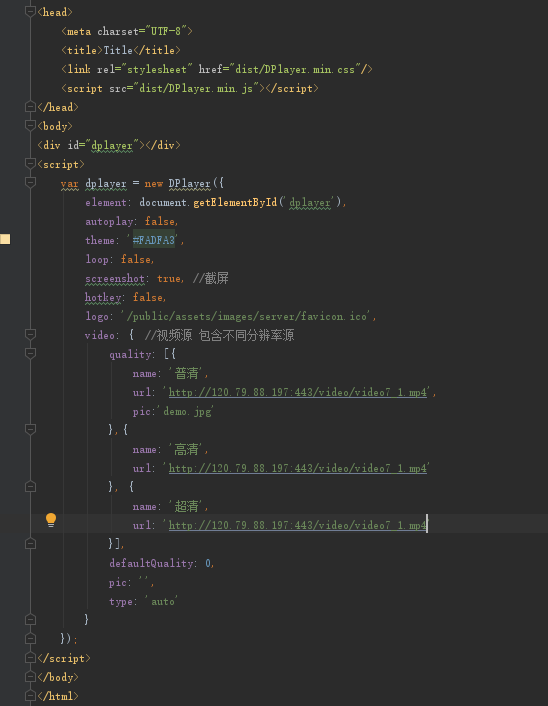
这样配置对吗?
@edl李曉宇: 你上面这个图片是点击全屏之前吗?
@AntzUhl: 点了全屏后的效果,这个是Hbuild生成的app测试的
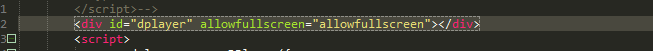
@edl李曉宇: 给div加一个 allowfullscreen="allowfullscreen"试试
@AntzUhl:  hendu
hendu
这样还是一样的情况 ,开自动旋转的可以支持横屏,但是看很多视频app都不需要开自动旋转,点全屏按钮,视频就会横屏显示
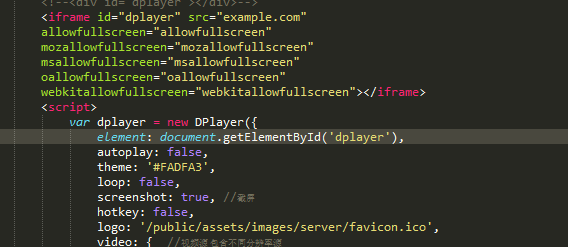
@edl李曉宇: 你试试不用div,用iframe
<iframe src="example.com"
allowfullscreen="allowfullscreen"
mozallowfullscreen="mozallowfullscreen"
msallowfullscreen="msallowfullscreen"
oallowfullscreen="oallowfullscreen"
webkitallowfullscreen="webkitallowfullscreen"></iframe> @AntzUhl: 

把div替换成iframe,加了ID和没加ID都是未找到文件
@edl李曉宇: src要删掉啊
@AntzUhl: 
使用iframe后点击全屏后视频依然不是横屏,但是还是很感谢你啦,开启自动旋转就可以实现横屏,还是可以满足需求了, 谢谢你给我这个插件确实很好用!!










