layui table静态数据渲染失败

以下方法是父窗口的数据,子窗口调用父窗口方法parentOn(obj)传入数据,如果cols和data不写成变量形式是可以的(固定数据是可以渲染).写成变量就失败了只显示加载层图片.控制台没有报错
[pre]
function parentOn(obj){
console.log("obj: ",obj.data);
layui.use('table', function(){
var table = layui.table;
console.log('---------');
console.log(userInitColumn);
console.log(obj.data);
var initCol = userInitColumn;
var data = obj.data.concat();
// 渲染表格
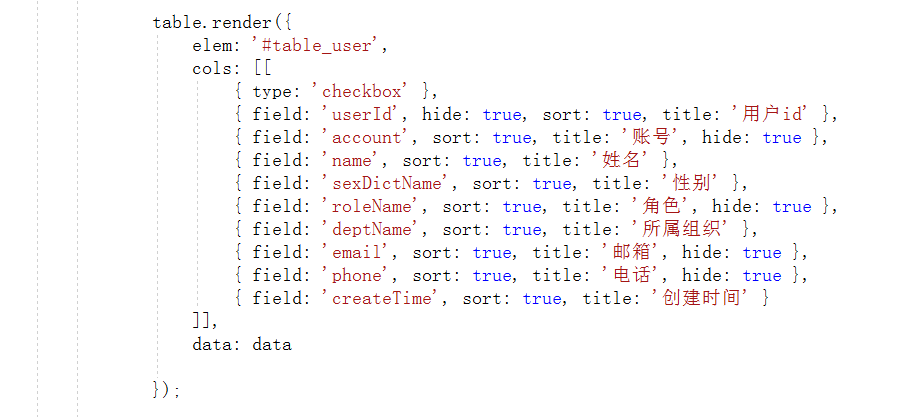
var tableResult = table.render({
elem: '#userTable' ,
cols: [[
{type: 'checkbox'},
{field: 'userId', hide: true, sort: true, title: '用户id'},
{field: 'account', sort: true, title: '账号',hide:true},
{field: 'name', sort: true, title: '姓名'},
{field: 'sexDictName', sort: true, title: '性别'},
{field: 'roleName', sort: true, title: '角色',hide:true},
{field: 'deptName', sort: true, title: '所属组织'},
{field: 'email', sort: true, title: '邮箱',hide:true},
{field: 'phone', sort: true, title: '电话',hide:true},
{field: 'createTime', sort: true, title: '创建时间'}
]],
data: data
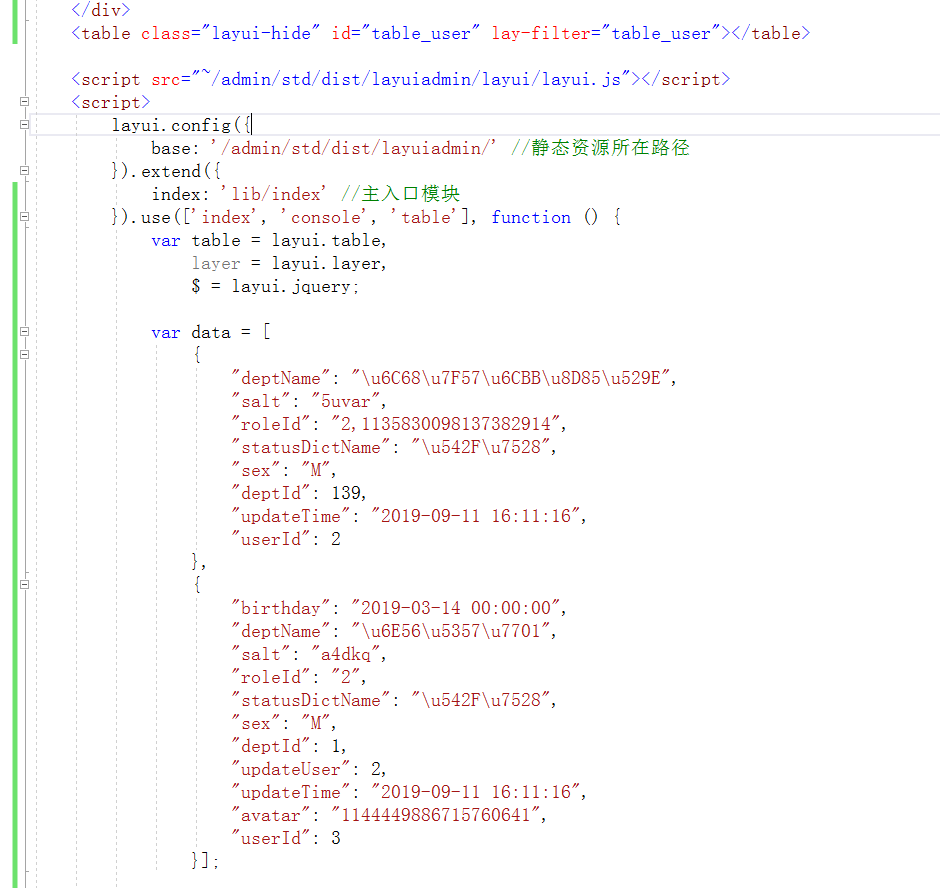
/*[
{
"deptName":"\u6C68\u7F57\u6CBB\u8D85\u529E",
"salt":"5uvar",
"roleId":"2,1135830098137382914",
"statusDictName":"\u542F\u7528",
"sex":"M",
"deptId":139,
"updateTime":"2019-09-11 16:11:16",
"userId":2
},
{
"birthday":"2019-03-14 00:00:00",
"deptName":"\u6E56\u5357\u7701",
"salt":"a4dkq",
"roleId":"2",
"statusDictName":"\u542F\u7528",
"sex":"M",
"deptId":1,
"updateUser":2,
"updateTime":"2019-09-11 16:11:16",
"avatar":"1144449886715760641",
"userId":3
}]*/
});
});}
[/pre]
以上注释的数据是没有问题的,userInitColumn这也是没有问题的,这个就是子窗口用url加载的数据
子窗口表格数据选择数据然后回传父窗口表格.
小子百度了,没有答案,还望大佬指点一二...



按照这个渲染是没问题的,你可以查一下你回调的时候是否正确渲染了
@熊泽-学习中的苦与乐: 兄台,谢谢你忙中偷闲帮我解答问题,但是你这个还是没有解决我的问题,本页面的固定数据是可以的.但是在子窗口把数据回填就不行了.我已经找到解决办法了.稍后请看评论区.
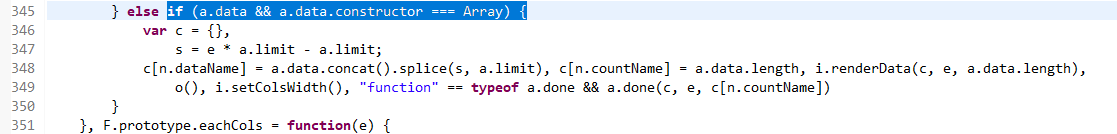
把2.4.5版本中的table.js用工具格式化,找到第345行把判断修改即可:if (a.data && a.data.constructor === Array) {
修改为:if (a.data && Object.prototype.toString.call(a.data) == '[object Array]') {
或者修改为: if (a.data && $.type(a.data) == "array") {
原因是父子窗口的数组的constructor 构造函数引用不一致导致a.data.constructor === Array一直是false
参考博客: https://www.cnblogs.com/mofish/p/3388427.html
注意:
使用instaceof和construcor,被判断的array必须是在当前页面声明的!比如,一个页面(父页面)有一个框架,框架中引用了一个页面(子页面),在子页面中声明了一个array,并将其赋值给父页面的一个变量,这时判断该变量,Array == object.constructor;会返回false;

感谢










