请问vueJS如何做一个手动排序?

有个功能,需要给手动调整名次。
所以我需要用vue做一个,顺序调整的功能
[
{"ID":"654","order":"1","name":"aaa"},
{"ID":"321","order":"2","name":"bbb"},
{"ID":"987","order":"3","name":"ccc"}
]
数据格式类似这样
界面类似于以下(【】代表下拉框):
aaa 【1】
bbb 【2】
ccc 【3】
需要做到123是可以手动调整的。
目前遇到的问题就是我根本加载不出来 对应的下拉框。
看到我的问题的,有空麻烦指导一下。

如果想到需要补充的,我会随时更新~!谢谢大家
注意:
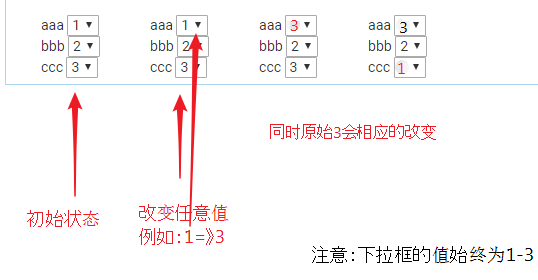
1=》下拉框默认选择order的值。
2=》当我改变下拉框的值时,相应联动
例: aaa【1】 =>【3】,此时 ccc【3】应该改成为 ccc【1】
3=》下拉框也许不止3个,或者更多。
<template>
<div>
<div v-for="data in data_list">
{{data.name}}<select >
<option v-for="a in data_list" :value=a.ID >{{a.order}}</option>
</select>
</div>
</div>
</template>
<script>
export default {
name: "test",
data() {
return {
data_list: [
{"ID": "654", "order": "1", "name": "aaa"},
{"ID": "321", "order": "2", "name": "bbb"},
{"ID": "987", "order": "3", "name": "ccc"}
]
}
}
}
</script>嗯。
这个下拉列表里面的值是对的,包含了1-3.
目前还存在问题:
1.没有默认选择对应的值。
2.当我将bbb的下拉框调整为3时。原本的3没有变化。我希望会3的下拉框变成2
这样做的原因是避免重复。
感谢解答,我稍后会补充一下问题。
@丶深色系: 币太少了没动力
@小小咸鱼YwY: 100够吗?
<template>
<div>
<div v-for="data in data_list">
<span>{{data.name}}</span>
<select class="select">
<template v-for="a in data_list">
<template v-if="data.name==a.name">
<option :value=a.order selected="selected">{{a.order}}</option>
</template>
<template v-else>
<option :value=a.order >{{a.order}}</option>
</template>
</template>
</select>
</div>
</div>
</template>
<script>
export default {
name: "test",
data() {
return {
data_list: [
{"ID": "654", "order": "1", "name": "aaa"},
{"ID": "321", "order": "2", "name": "bbb"},
{"ID": "987", "order": "3", "name": "ccc"}
]
}
},
}
</script>
<style scoped>
</style>这是1=》下拉框默认选择order的值。你下面是要怎么做jq?js?还是模板,要不要修改变量还是渲染之后
@小小咸鱼YwY: 你可以看看问题描述的补充,还有问题,我加了个图片。谢谢!
@小小咸鱼YwY: 后面change方法用jquery 或者vue都没问题的!谢谢
@丶深色系:
<template>
<div>
<div v-for="data in data_list">
<span>{{data.name}}</span>
<select class="select" :old_value=data.order>
<template v-for="a in data_list">
<template v-if="data.name==a.name">
<option :value=a.order selected="selected">{{a.order}}</option>
</template>
<template v-else>
<option :value=a.order >{{a.order}}</option>
</template>
</template>
</select>
</div>
</div>
</template>
<script>
export default {
name: "test",
data() {
return {
data_list: [
{"ID": "654", "order": "1", "name": "aaa"},
{"ID": "321", "order": "2", "name": "bbb"},
{"ID": "987", "order": "3", "name": "ccc"}
]
}
},
mounted() {
var order = document.querySelectorAll('.select');
for (var index = 0; index < order.length; index++) {
order[index].onchange=function(){
var chaang_valuie=this.getAttribute('old_value');
for (var index_2 = 0; index_2 < order.length; index_2++){
if(order[index_2].getAttribute('old_value')==this.value){
order[index_2].value=chaang_valuie
order[index_2].setAttribute('old_value',chaang_valuie)
}
}
this.setAttribute('old_value',this.value)
}
}
}
}
</script>结账把,给你用了最难的js,其他都简单的要命
@小小咸鱼YwY: 好的,谢谢!!!感谢! 我可以写到自己的随笔吗~
@小小咸鱼YwY: 如果可以,我还想学习一下,最简单的方式~哈哈
@丶深色系: JQ他change函数自带就有返回他变化前的值用不用像js一样需要定义一个变量进行保存,但是vue用jq要导入依赖,另外vue一般来说elm-ul一般都做好的组件,没有其他你guilb上看看应该都会有以及做好的模板你直接导入就好了
抱歉,我看描述没看明白需要的实现效果。
界面类似于以下(【】代表下拉框)
是指画面里有3个 select 标签的吗?
- 需要实现一个 select 标签里面的3个 option 可以动态排序吗?
你好。我补充了图片,还有问题可以问我。谢谢了。
如果有好的代码或者示例也可以告诉我下,感谢!
@丶深色系: 抱歉,帮不上忙呀,vue 我没认真学习和使用过
@wakasann: 没关系,谢谢了,你可以看看楼上的回答,是用js写的。如果可以,有没有更简单的方式呢
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style type="text/css">
</style></head>
<body>
<div id="app" >
<div v-for="(data,index) in data_list" :key="data.ID">
{{data.name}}
<select v-model="data.order" :_d="data.order" @change="onchange(data)">
<option v-for="(a,index) in data_list" :value="a.order" :key="index">{{a.order}}</option>
</select>
</div>
</div>
</body>
<script type="text/javascript" src="./js/vue.js"></script>
<script type="text/javascript">
const v = new Vue({
el:"#app",
data(){
return {
data_list: [
{"ID": "654", "order": "1","_order": "1", "name": "aaa"},
{"ID": "321", "order": "2","_order": "2", "name": "bbb"},
{"ID": "987", "order": "3", "_order": "3","name": "ccc"}
]
}
},
methods:{
onchange(item){
let old = item._order;
let val = item.order;
console.log(val,old);
for(let i = 0 ; i < this.data_list.length; i++){
var curr = this.data_list[i];
if(curr.order == val && item.ID != curr.ID){
this.$set(curr,"order",old)
this.$set(curr,"_order",old)
this.$set(item,"_order",val);
return ;
}
}
}
}})
</script>
</html>
厉害啊,学习了,感谢!!!
但是我之前就结贴了,不知道怎么给奖励。感谢!!
@丶深色系: 没关系,有用就行。
@muamaker: 我试了,很棒。之前没看到多加了一个_order。
@muamaker: 如果有点强迫症,这个顺序问题,处理的话,我是单独加一个list来装,这样更好,是吗?也就是多加一个optionList =[{"1","2","3"}]
@丶深色系: 单独来,更简单。。










