Angular HttpClient无法获取到自定义Head
0

现面临的需求是:使用加密过的哈希码可以从后台获取一个文件,返回头中包含文件的一些信息
我用IIS临时搭了一个FTP服务器来模拟后台的过程
可以成功获取到文件的Blob。但是获取请求头时遇到了问题
请求代码大致如下:
this.http.post(`http://localhost:8011/1122334455`, {}, { responseType: 'blob', observe: 'response' }) .subscribe(data => { data.headers.keys().forEach(key => { console.log(`${key} => ${data.headers.get(key)}`); }); // do something... }); });
完成请求后浏览器显示的Response Headers,可以看到设置的请求头

但是通过输出response的Header所有的key-value

发现只有这三个值
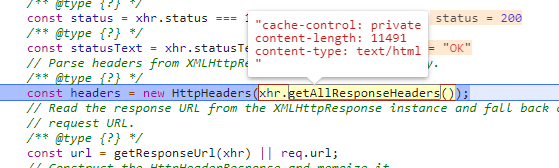
尝试跟踪HttpClient,关于HttpHeader这部分的实现

同样也是只有上面那三个值
请问这个事怎么回事?是我使用的方式不对吗?
最佳答案
0
如果是同域名请求是OK的。
问题的出在跨域,需要服务端在响应头上添加, "Access-Control-Expose-Headers": "File-Title" ,就可以了










