js 对象数组按某一key值排序

代码:
arr=[{"name":"2","persontype":"RMTJ_SQA","title":"A申请人2"},{"name":"b1","persontype":"RMTJ_SQB","title":"B申请人1"},{"name":"1","persontype":"RMTJ_SQA","title":"A申请人1"}];
function sortBy(field) {
return function(a,b) {
debugger;
return a[field] <=b[field];
}
}
arr.sort(sortBy('persontype'))
console.log(arr);
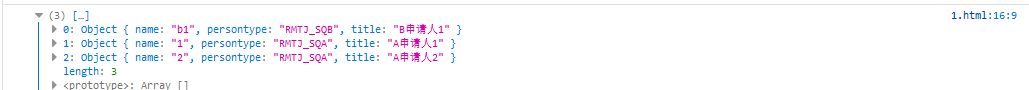
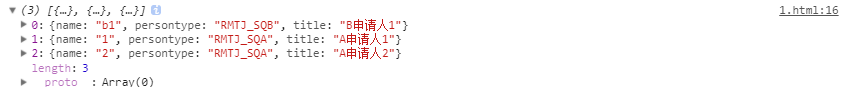
火狐,360极速模式执行结果


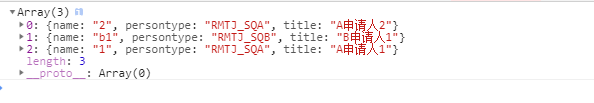
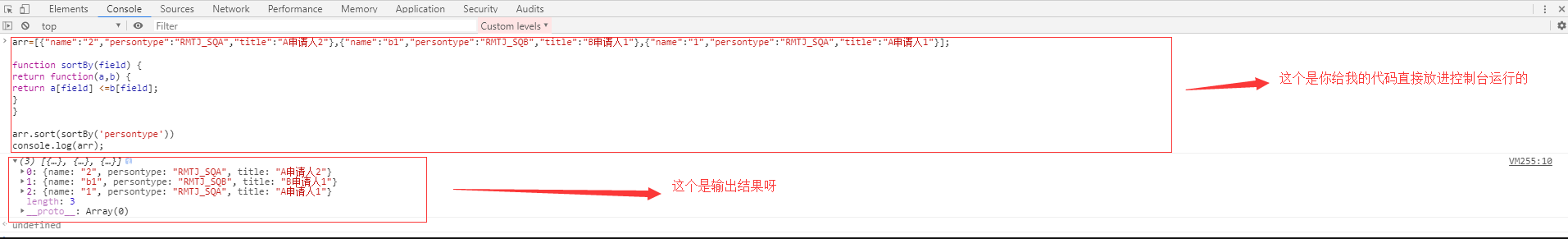
谷歌运行结果:


这是为什么,希望的结果是火狐和360的
代码没什么问题
但是为什么运行结果不一样
@*朝晖: 清理下缓存试试,看代码是正常的
@杨宇的爸爸: 清了,打了断点发现,火狐和360都进了3次,谷歌只有2次
@*朝晖: 我用谷歌跑是正确的,不知道你的原因了
@杨宇的爸爸: 能告诉我你的版本吗谷歌,是bug吗
@*朝晖: 你下个最新的试试吧,反正我本地没问题
@*朝晖: 浏览器有这种问题的概率是很小的,你可以再排查下其他原因
@杨宇的爸爸: 我把文件发给其他同事,他们用谷歌也有问题
我用node试了也没问题
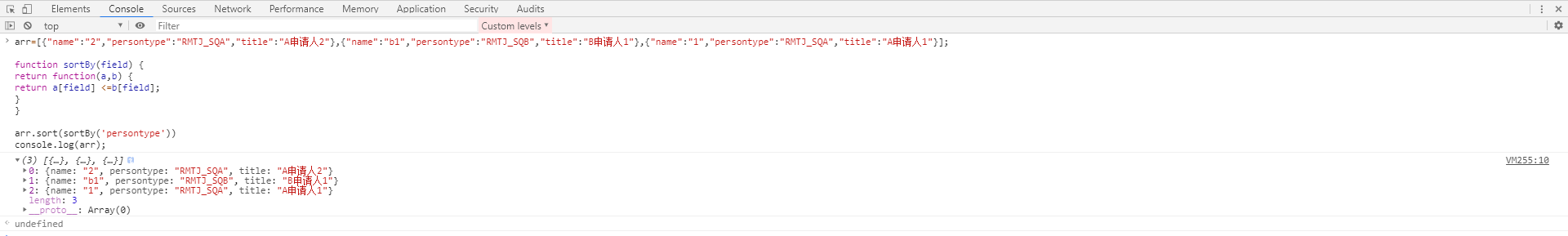
能截个图给我看看吗
@*朝晖: 
@*朝晖: 文本内容就这些
<script>
arr=[{"name":"2","persontype":"RMTJ_SQA","title":"A申请人2"},{"name":"b1","persontype":"RMTJ_SQB","title":"B申请人1"},{"name":"1","persontype":"RMTJ_SQA","title":"A申请人1"}];
function sortBy(field) {
return function(a,b) {
debugger;
return a[field] <=b[field];
}
}
arr.sort(sortBy('persontype'))
console.log(arr);
</script>
@杨宇的爸爸: 
奇了怪了
@*朝晖: 你直接用我贴的文本跑,看看有没有问题吧
@杨宇的爸爸: 我用的就是你的文本复制在游览器控制台中的
@*朝晖: 不可能,你截图里输出了那边多东西呢,你单纯的用这个文本跑
@杨宇的爸爸: 
@*朝晖: 你单纯把这个文本保存到文件里,起名x.html看看,我也搞不懂了
是谷歌不支持返回ture和false
在回调方法中要写 返回大于0 或小于0的值
下面这样写就可以了
var arr=[{"name":"2","persontype":"RMTJ_SQA","title":"A申请人2"},{"name":"b1","persontype":"RMTJ_SQB","title":"B申请人1"},{"name":"1","persontype":"RMTJ_SQA","title":"A申请人1"}];
function sortBy(field) {
return function(a,b) {
return a[field] <=b[field]?-1:1;
}
}
arr.sort(sortBy('persontype'))
console.log(arr);
这样就可以了









