vue组件element-ui安装问题
0
[已解决问题]
解决于 2019-12-30 09:36



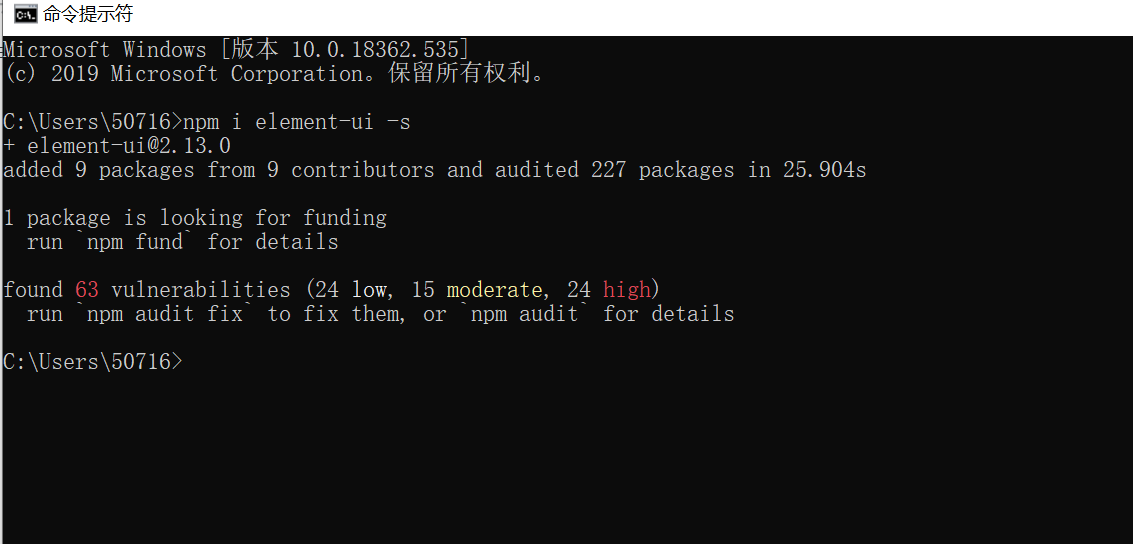
我使用npm安装的时候文件夹内没有显示出element文件夹,请问这个是什么问题
最佳答案
1
1.安装组件应该在项目的目录下安装,
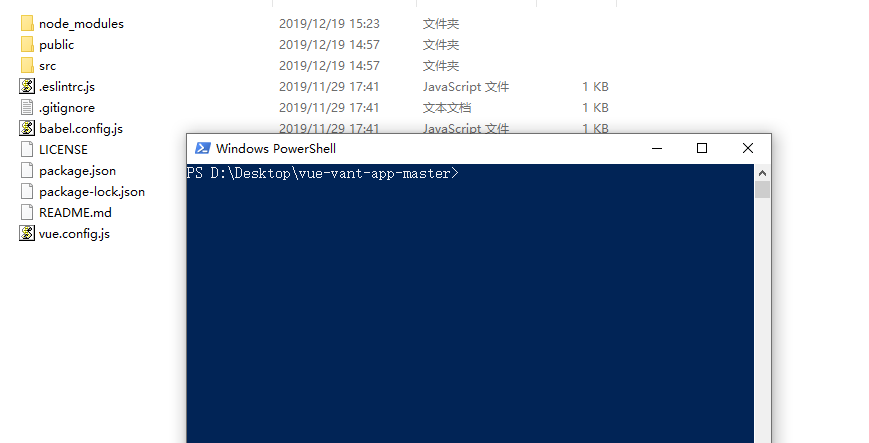
2.安装完成之后,会在node_modules下有对应的文件夹,在package.json下有对应的安装版本
奖励园豆:5

我在项目的目录下按住shift加鼠标右击打开的依然是一样的
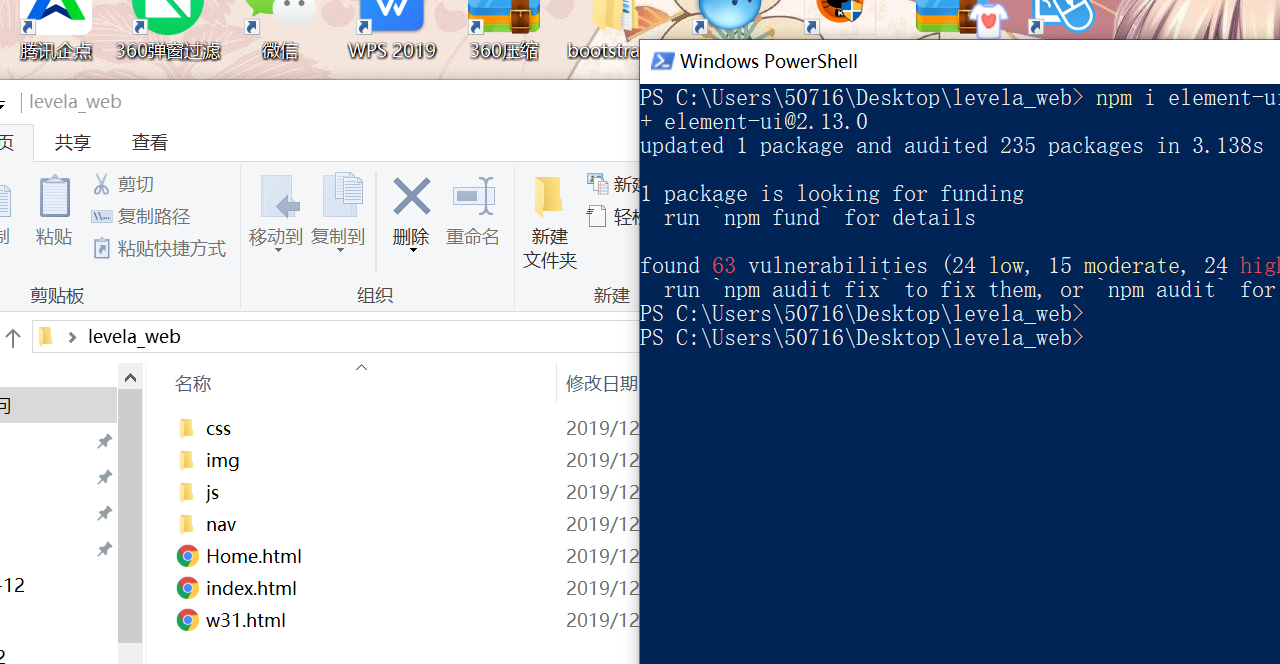
@小白萝卜呀: element-ui是前端框架的组件库,你这个是HTML和css,不能使用组件库的哦
@夕颜非颜: 请问可以在一个空的文件夹下面进行操作吗,或者您可以具体的说明一下吗 我第一次使用这个
@小白萝卜呀: 
这样的话就可以了,因为我的是Vue框架搭出来的项目
@小白萝卜呀: 你是必须要是用element框架吗?还是想要干什么呢?
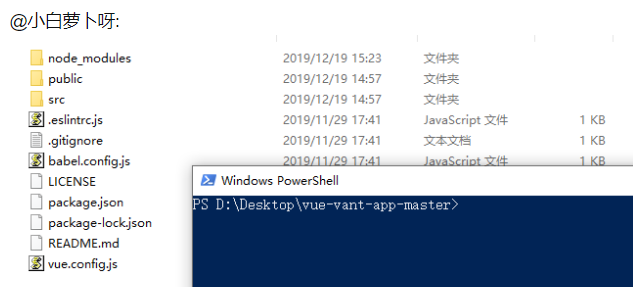
@夕颜非颜: 我也想搭配出您这个文件夹 ”
”
@夕颜非颜: 按照官网上的来做第一步就是这个,就是我第一个截图的那种问题,我现在也是懵逼的,不知道该怎么下手了
@小白萝卜呀: 我这个是Vue框架搭出来的项目,你可以先用Vue框架搭出来一个项目,然后安装element-ui
https://blog.csdn.net/m0_37508531/article/details/87559001
https://blog.csdn.net/m0_37508531/article/details/103665789
两篇博客,你可以参考一下,第一个是脚手架2的,第二个是脚手架4的
@夕颜非颜: 好的 谢谢 我先看一下









