python selenium 怎么注入并执行JS文件


在网上找了许多办法,没能解决
#伪代码
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('浏览的网页')
#一定要先访问网页再进行js注入
with open('test.js','r',encoding='utf8') as fr:
js_str = fr.read()
driver.execute_script(js_str)稍等一下,我先发给你我写的代码
@kun爱莫能助: 9.30后我就工作
@小小咸鱼YwY: def get_js(self):
f = open("D:/soft math/python", 'r', encoding='UTF-8')
line = f.readline()
htmlstr = ''
while line:
htmlstr = htmlstr + line
line = f.readline()
return htmlstr
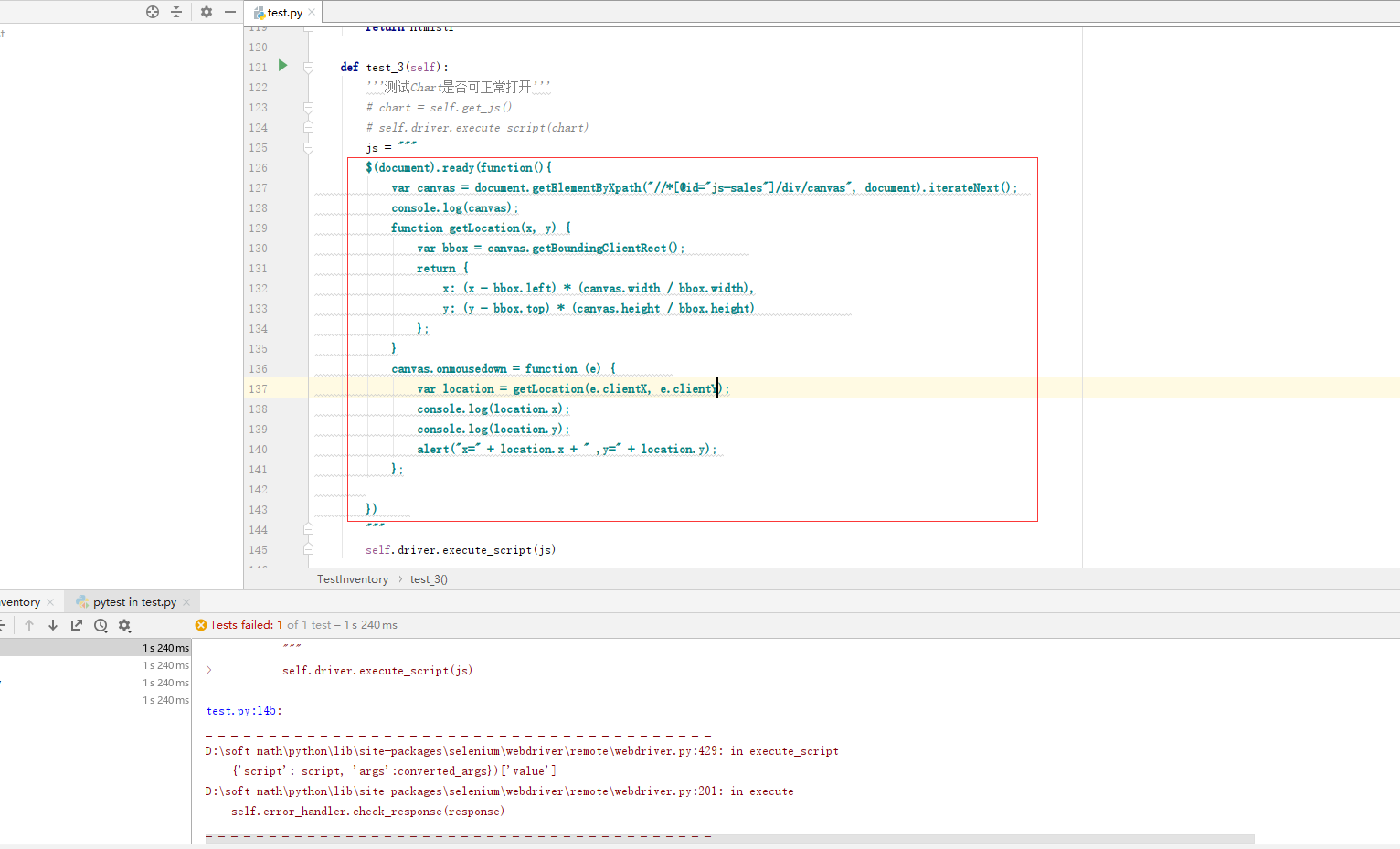
def test_3(self):
'''测试Chart是否可正常打开'''
chart = self.get_js()
self.driver.execute_script(chart)你先忙你的,有空就帮忙看一下。非常感谢
@小小咸鱼YwY: 
@kun爱莫能助:
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('浏览的网页') #你访问的网页
#一定要先访问网页再进行js注入
with open('D:/soft math/python','r',encoding='utf8') as fr:
js_str = fr.read()
driver.execute_script(js_str)
#如果报错啥的,可能是js写错了@kun爱莫能助: 我刚刚看了一下你的js,你js错了你这个$(document).ready看一眼就知道是jq了,可以改成js匿名函数执行
//你的JQ...
$(document).ready(function () {
......
})
//修改方式一匿名函数执行
(function () {
.......
})
//修改方式二读取
window.onload = function () {
.......
}@小小咸鱼YwY: 还是报错,能给个python selenium可执行的完整js语句么
@kun爱莫能助: 你先粘贴出来,我可以没空从头到尾敲一遍,我只在你基础上改
@小小咸鱼YwY:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('xxxxxxx')
js = """
$(document).ready(function(){
var canvas = document.getElementByXpath("//[@id="js-sales"]/div/canvas", document).iterateNext();
console.log(canvas);
function getLocation(x, y) {
var bbox = canvas.getBoundingClientRect();
return {
x: (x - bbox.left) (canvas.width / bbox.width),
y: (y - bbox.top) * (canvas.height / bbox.height)
};
}
canvas.onmousedown = function (e) {
var location = getLocation(e.clientX, e.clientY);
console.log(location.x);
console.log(location.y);
alert("x=" + location.x + " ,y=" + location.y);
};
})
"""driver.execute_script(js)
@小小咸鱼YwY:
这是简单的小例子,同事用java写的,我不会java,用python尝试注入没成功,麻烦有空的时候帮忙看看

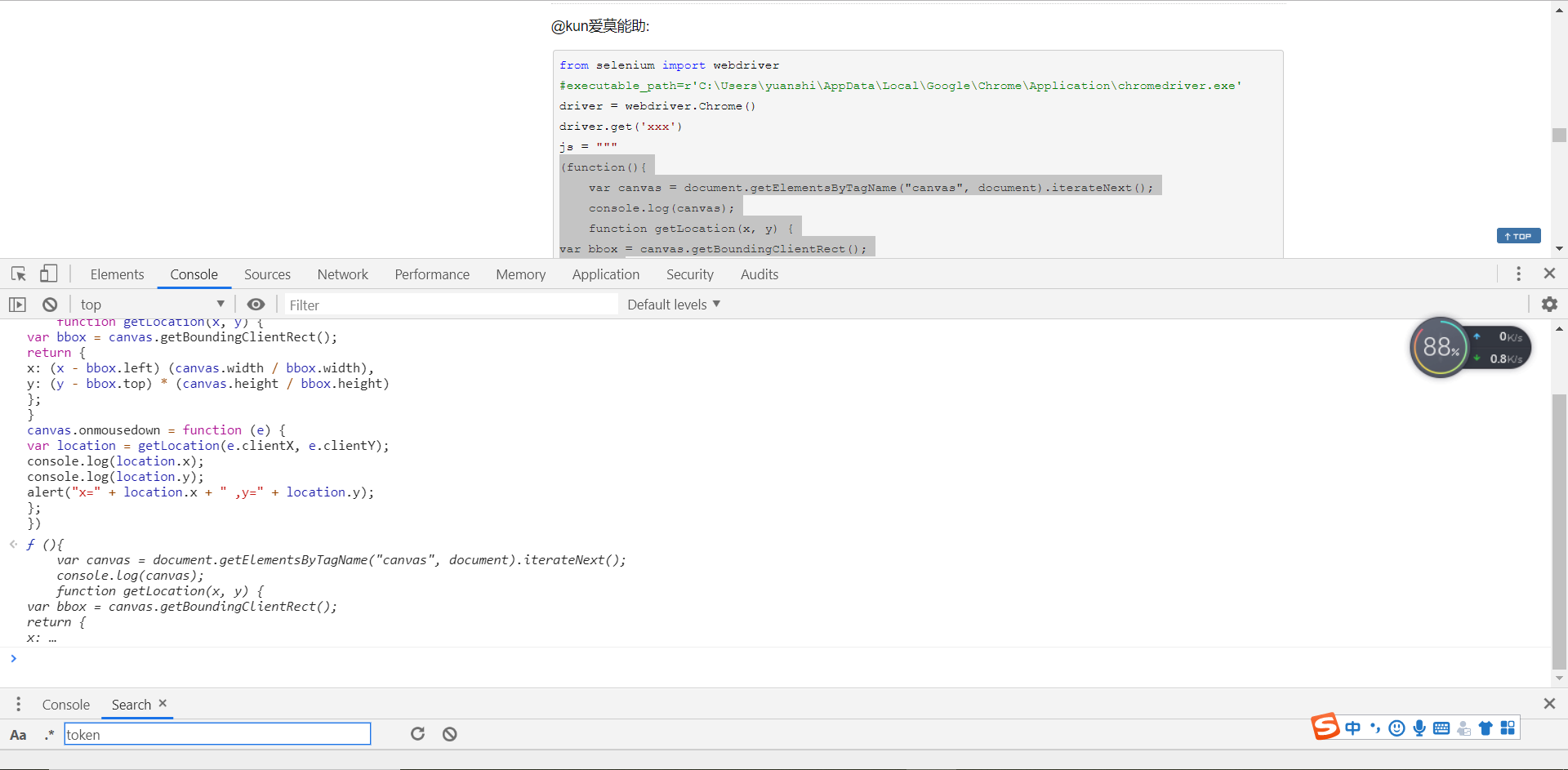
@kun爱莫能助:
from selenium import webdriver
#executable_path=r'C:\Users\yuanshi\AppData\Local\Google\Chrome\Application\chromedriver.exe'
driver = webdriver.Chrome()
driver.get('xxx')
js = """
(function(){
var canvas = document.getElementsByTagName("canvas", document).iterateNext();
console.log(canvas);
function getLocation(x, y) {
var bbox = canvas.getBoundingClientRect();
return {
x: (x - bbox.left) (canvas.width / bbox.width),
y: (y - bbox.top) * (canvas.height / bbox.height)
};
}
canvas.onmousedown = function (e) {
var location = getLocation(e.clientX, e.clientY);
console.log(location.x);
console.log(location.y);
alert("x=" + location.x + " ,y=" + location.y);
};
})
"""
driver.execute_script(js)
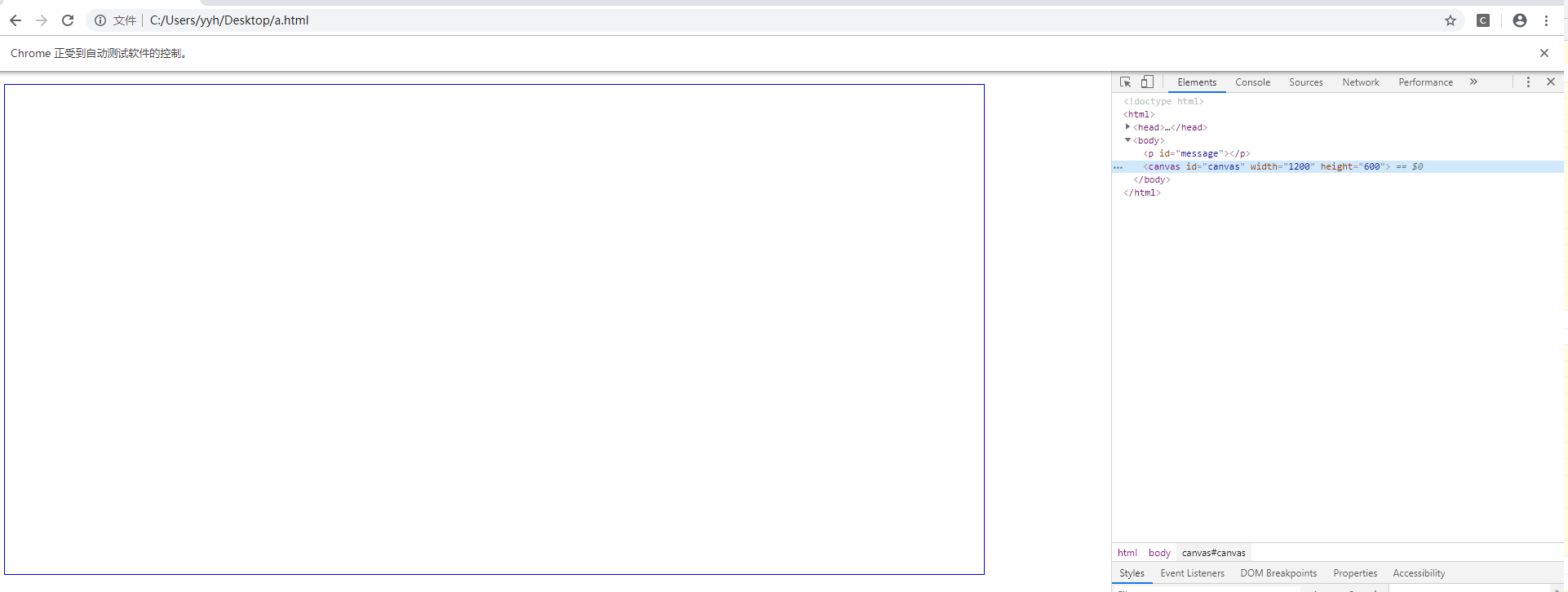
@小小咸鱼YwY: 执行不报错了,但是js没注进去
@kun爱莫能助: 
可以正常执行的呀
@小小咸鱼YwY:
我这边没有注入进去,我又在这个小例子中试了,也没有注入进去
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('C:/Users/yyh/Desktop/a.html')
js = """
(function(){
var canvas = document.getElementsByTagName("canvas", document).iterateNext();
console.log(canvas);
function getLocation(x, y) {
var bbox = canvas.getBoundingClientRect();
return {
x: (x - bbox.left) (canvas.width / bbox.width),
y: (y - bbox.top) * (canvas.height / bbox.height)
};
}
canvas.onmousedown = function (e) {
var location = getLocation(e.clientX, e.clientY);
console.log(location.x);
console.log(location.y);
alert("x=" + location.x + " ,y=" + location.y);
};
})
"""
driver.execute_script(js)

@kun爱莫能助: 执行了=注入,没有效果,你 js反馈的逻辑有问题- -
@kun爱莫能助: 我只在你原基础逻辑上修改
# 简单的测试, js自己写入文件, 读取然后替换就可以.
1 from selenium import webdriver
2
3 browser = webdriver.Chrome()
4 browser.get('http://www.baidu.com')
5 js_str = """
6 function test(){
- 7 t = document.title;
| 8 alert(t);
| 9 document.title = 'updated the title by js'
10 }
11 test();
12 """
13 # js_str = "alert('this is a test alert!');"
14 browser.execute_script(js_str) 看提问的意思貌似要从本地读取html文件,然后再注入js执行,
可以试试这个:
1 import os.path
2 from selenium import webdriver
3
4 browser = webdriver.Chrome()
5 # browser.get('http://www.baidu.com')
6 current_path = os.path.dirname(os.path.abspath(__file__))
7 current_path = 'file://' + os.path.join(current_path, 'test.html')
8 browser.get(current_path)
9 js_str = """
10 function test(){
- 11 t = document.title;
| 12 alert(t);
| 13 document.title = 'updated the title by js'
14 }
15 test();
16 """
17 # js_str = "alert('this is a test alert!');"
18 browser.execute_script(js_str) 
我直接将JS文件中的语句塞进来执行有问题,是不是语句要改变一下?
不是从本地读取html,就是访问浏览器,在网页上注入js,可能是js有问题
我能想到的两个办法:1. js = """ js语句""" driver.execute_script(js) 目前使用这个方法就是js语句好像有问题,我不会改js语句
- 将js保存成文件,保存在本地,去调用这个js文件,语法可能有问题,报错
@kun爱莫能助: 先请求网页, 再执行js, 要不然注入到哪里啊 对吧.
我没看到你请求网页.
browser.get('http://www.baidu.com')
@ABeen: 
在这里
@kun爱莫能助: 那应该是js有错
@ABeen: 你会修改JS么?我不会修改,无从下手
@kun爱莫能助: ja代码贴一下
@ABeen:
$(document).ready(function(){
var canvas=document.getElementByXpath("//*[@id="js-sales"]/div/canvas", document).iterateNext();
console.log(canvas);
function getLocation(x, y) {
var bbox = canvas.getBoundingClientRect();
return {
x: (x - bbox.left) * (canvas.width / bbox.width),
y: (y - bbox.top) * (canvas.height / bbox.height)
};
}
canvas.onmousedown = function (e) {
var location = getLocation(e.clientX, e.clientY);
console.log(location.x);
console.log(location.y);
//var message = document.getElementById("message");
alert("x=" + location.x + " ,y=" + location.y);
//message.innerHTML = "x=" + location.x + " ,y=" + location.y;
//context.clearRect(0, 0, canvas.width, canvas.height);
//drawHorizontalLine(location.y);
//drawVerticalLine(location.x);
};
})
@kun爱莫能助: 你请求的这个网页 https://v2.pacvue.com/campaign/adgroup 需要登录吧? 你登录了没?
@ABeen: 肯定登陆了,这个我明白的
@kun爱莫能助: 你再试试吧, 我这再搞登录太麻烦了.










