小程序根据ID跳转到不同的分页


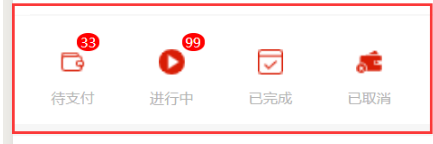
这是我要点击的四个按钮

这是我想要跳转的地方,四个分页给不同的id,跳转到相对应的分页,这种效果要怎么实现
https://www.cnblogs.com/whatarey/p/12104262.html
相当于tab页面切换吧
你好,效果是有的,我需要的效果是点击图中的四个按钮中第一个,然后跳转到标签1,点击第二个图跳转到标签二(这两个目录不是一个文件夹下的)
@小白萝卜呀:
现在是能跳转?
如果能的话,那就是在加个参数跳转
url="/pages/goods_list/index?cid=参数"
然后再需要跳转到的页面 load 中接收传过来的参数
类似下面这个fun
tabsItemChange(e) {
//获取索引
const index = e.detail;
let menuss = this.data.menuss;
menuss.forEach((v, i) => i === index ? v.ischeck = true : v.ischeck = false);
this.setData({
menuss
@Cgrain: url="/pages/goods_list/index?cid=参数" cid是data-后的那个吗?还有就是这个参数具体是填啥,我刚学没多久,不太懂这些
@小白萝卜呀:

这里是你需要点击的,然后跳转到其他页面对应的tab 按钮,对吧?
然后你在这里填写url,在填写url的时候,可以填对应的的参数,可以自定义, ?type=1 (像这样)
然后你在 
这个页面的load 方法 填一个参数,类似这样 load(e) { } 这里就会接受到你的参数信息,然后你根据这个返回的值,做对应的切换到第几个页面,做什么操作
@C是在onLoad生命周期里面写,bindtap里面的吗,onchange:function(e){
},是这样吗
@小白萝卜呀:
从这个页面,根据url 跳转到 另外一个页面,然后另外一个页面的加载方法写, 应该是onload,小程序 需要区分一下,我记得,有个也是开始加载,当只是加载一次,你可以 在方法中写个console.log() 打印一下,看看是那个方法最先加载,那就在那个方法写









